目录
前言
JavaScript , 虽然名字中带了一个 "Java", 但是它和 Java 没有半毛钱的关系.
最初在网景公司(创造 JavaScript 的公司), JavaScript 最初被命名为 LiveScript, 当时网景公司认为, Java 作为当时最流行的编程语言, 带有 "Java" 的名字有助于这门新生语言的传播, 于是将 LiveScript 命名为 JavaScript. 其实 Java 和 JavaScript 之间的语法风格相去甚远.
可以说, JavaScript 纯纯就是来蹭 Java 流量的~
Java 和 JavaScript 的关系, 就像 鹿晗 和 鹿哈 一样, 就像 黑客 和 博客 一样~
但是在前端领域, JavaScript, HTML 以及 CSS 之间, 有着密不可分的关联关系.
1. JavaScript 简介
JavaScript (简称 JS), 是一个脚本语言, 解释型或即时编译型的编程语言.
对于 HTML, CSS 以及 JavaScript 之间的关系, 已经在之前的博文中有过简单介绍, 这里再提一嘴.
HTML, 可以说是定义了页面的结构(搜索框的位置, 字的位置, ....), 而 CSS 可以说是对页面进行了化妆(大小, 颜色, ....) .
但是, 经过 HTML 和 CSS, 页面仍然还是静态的.
而 JavaScript 则是让页面能够 "动" 起来, 让页面能够和用户之间完成交互, 当用户进行了某种操作时, 页面能够给予用户一些反馈.
比如, 我们将鼠标放到 [手机/运营商/数码] 这个位置上时, 会弹出 数码 相关的框框:
而这, 就是 JS 来完成的.
2. 前置知识
2.1 JS 第一个程序
在 script 标签中使用 alert 方法(指定内容), 页面会弹出 alert 方法的内容.
我们来实现第一个 JS 代码:
2.2 JS 的引入方式
和 CSS 一样, JS 同样有三种引入方式:
- 行内样式 --- 嵌入到 html 内部
- 内部样式 --- 定义 script 标签, 写到 script 标签中
- 外部样式 --- 定义 script 标签, 通过 src 属性引入 js 文件
这三种引入形式的优缺点和 CSS 的相同.(CSS 文章中有介绍)
3. JS 基础语法
3.1 变量
声明变量的关键字有以下三种:
- var: JS早期声明变量的关键字
- let: 目前最常用的声明变量的关键字
- const: 声明常量, 声明后不可修改
在 JS 中, 不管我们声明的是什么类型的变量, 整型也好, 字符串也好, ... , 都是使用 var / let 关键字来表示的.
JS 是一门动态弱类型语言, 变量可以存放不同类型的值,
// 随着程序的运行, 变量的类型可以发生改变:
let name = "张三";
name = 0;
let n = 10;
n = "wow";3.1.1 命名规则
JS 中的命名规则和我们 Java 是一样:
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 不能以数字开头
- 使用 + 来拼接字符串
- \n 表示换行
3.2 数据类型
使用 typeof 方法可以返回变量的数据类型:
(console.log 将日志打印到控制台中 => 浏览器开发者工具中的标签页中的控制台)
当变量没有被初始化时, 类型就是 undefined.
3.3 运算符
JS 中的运算符和 Java 基本是相同的, 这里就快速过了.
需要注意的是, 在 JS 中比较两个变量是否相等时, 有两种运算符:
- == : 只比较值, 不比较类型
- === : 比较值和类型
比较是否不相等时, 也是如此:
- != : 只比较值, 不比较类型
- !== : 比较值和类型
3.4 数组
3.4.1 创建数组
JS 创建数组的方式有两种:
- 使用 new 关键字创建 [少用]: let arr = new Array();
- 使用字面量方式创建 [常用]
//通过 new 关键字的方式
let arr1 = new Array();
// 字面量方式, 创建数组[常用]
let arr = [];
let arr2 = ["hello", "js", 1, 2];3.4.2 访问数组元素
和 Java 是相同的:
// 取值
console.log(arr2[0]);
console.log(arr2[1]);
console.log(arr2);3.4.3 添加数组元素
这里和 Java 不同, JS 直接通过下标来新增元素.
// 添加元素
arr2[4] = "new elem";
console.log(arr2);3.4.4 修改数组元素
和 Java 相同, 直接通过下标修改即可.
3.4.5 删除数组元素
调用 splice 方法来删除数组元素.
splice 方法的参数列表为: (删除的下标, 删除的个数)
3.5 函数
3.5.1 语法格式
在 JS 定义函数(函数声明中)时, 不用写参数类型, 也不用写函数的返回值 (因为 JS 是动态类型的语言, 参数的类型完全取决于调用者传参的内容)
并且, 与 Java 相同, 函数的声明和调用是两个不同的概念, 想要运行函数, 必须调用(只声明是没有用的), 并且调用一次, 运行一次.
// 无参, 无返回值
function f() {
console.log("hello JS");
}
f();
// 带参, 带返回值
function sum(a, b) {
return a + b;
}
let ret = sum(1, 1);
console.log(ret);3.5.2 匿名函数
此外, JS 也可以定义匿名函数.
// 匿名函数
let sum = function(a, b) {
return a + b;
}
console.log(sum(100, 100));3.5.3 注意事项
实参和形参之间的个数可以不匹配. 但是实际开发⼀般要求形参和实参个数要匹配.
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
3.6 对象
和 Java 不同, JS 中创建对象不依赖于 类. 也就是说, JS 中, 不需要有类, 就可以创建一个对象.
并且 JS 中, 所有的对象都是一个类型 --- Object
3.6.1 对象的创建
对象的创建有以下三种方法:
其中, 使用 字面量 创建对象 (即使用 {} 创建对象), 是最常用的一种:
//创建对象
// 使用字面量创建对象
let student = {
name: "帅哥",
age: 18
}使用 {} 创建对象时:
- 属性使用 键值对 的形式来组织
- 键和值之间使用 : 分割
- 键值对和键值对之间使用 , 分割
JavaScript中的字面量是指按字面意思给出的具体的、固定的值,而不是变量。字面量可以直接表示一个值,而不需要通过变量来引用。在JavaScript中,字面量包括以下几种类型:
出来使用 {} 创建对象, 还可以通过以下两种方式创建:
- 使用 new Object 创建对象
- 使用构造函数创建对象
3.6.2 访问对象属性
和 Java 相同, JS 也可以通过 对象名 + . 的形式读取属性值.
此外, 还可以通过 对象名["属性"] 的方式来读取.
3.6.3 修改对象属性
和 Java 相同:
3.6.4 添加对象属性
直接通过 对象名. 来添加即可:
//创建对象
// 使用字面量创建对象
let student = {
name: "丁帅彪",
age: 18
}
// 访问对象属性
console.log(student.name);
console.log(student["name"]);
// 修改对象属性
student.name = "dings";
console.log(student);
// 添加一个对象中没有的属性
student.height = 190;
console.log(student);4. JQuery
JQuery 是⼀个快速、简洁且功能丰富的 JavaScript 框架, 于2006年发布. 它封装了 JavaScript 常用的功能代码, 提供了简洁而强大的选择器和DOM操作方法.
原生 JS 的语法相对冗余, 我们可以使用第三方的 JQuery 来操作页面元素.
4.1 引入 JQuery 依赖
由于 JQuery 是第三方的工具, 所以要使用 JQuery, 先要引入 JQuery 的依赖.
依赖地址: jQuery CDN
选择 minified 压缩版本(不易读, 文件小, 性能高, 开发中推荐):
但是通过 src 引入时, 我们要先将这这个压缩版本的文件保存到我们本地, 再通过本地的文件来引入 , 这样做的目的有两个原因:
- 访问本机文件, 速度肯定是要比访问外部文件更快的
- 外部的网页可能被修改, 被修改后, 我们引入链接将无法使用
通过本地引入 JQuery 依赖:
4.2 基础语法
当引入 JQuery 依赖, 我们就可以使用 JQuery 的语法, 使用 JQuery 对页面进行操作.
JQuery 的语法和 CSS 类型, 都是通过选择器来选取 HTML 元素, 并对该元素进行一些操作.
JQuery 代码通常都写在 $(document).ready() 函数中, 意思是:
- 选中的是整个页面, 当整个页面都加载出来后, 再对页面进行其他的操作. (如果在页面还没有加载出来时, 就进行其他操作(运行其他函数), 操作就可能失败).
JQuery 使用 $ 来选择标签, 并进行相关操作:
<button>点我</button>
<script>
$(document).ready(function() {
// alert("页面加载完毕");
$("button").click(function() {
alert("弹框");
})
})
</script>4.3 选择器
JQuery 和 CSS 一样, 可以通过选择器来选取一些 HTML 元素, 对元素进行某些操作.
JQuery 中的选择器以 $ 开头: $()
4.3.1 事件
用户对于页面的每一个操作(修改, 选择, 点击, ...) 都是一个事件.
例如, 点击事件:
常见的事件有以下几种:
- 文档就绪事件(完成加载): $(document).ready(function)
- 点击事件: $(selector).click(function)
- 双击事件: $(selector).dblclick(function)
- 元素的值发生改变: $(selector).change(function)
- 鼠标悬停事件: $(selector).mouseover(function)
4.4 获取页面元素内容
常用的函数有以下三种:
- text() : 设置或返回所选元素的文本内容
- html() : 设置或返回所选元素的内容(包括 HTML 标签)
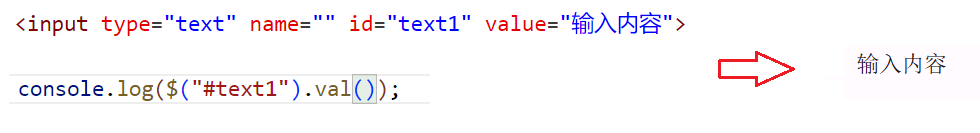
- val() : 设置或返回表单字段的值
 4.5 修改页面元素内容
4.5 修改页面元素内容
直接在 text(), html(), val() 传入要修改的内容即可:
4.6 获取属性值
通过 attr() 方法获取属性值(参数就是要获取的哪个属性):
4.7 修改属性值
在 attr() 方法中传入属性, 以及要修改的内容:
4.8 操作 CSS
4.8.1 获取 CSS 属性
选中元素后, 通过 css 方法, 来获取该元素的 css 属性:
4.8.2 修改 CSS 属性
选中元素后, 依然通过 css 方法, 修改该元素的 css 属性:
4.9 添加元素
- append(): 在被选元素的结尾插入内容
- prepend(): 在被选元素的开头插入内容
- after(): 在被选元素之后插入内容
- before(): 在被选元素之前插入内容
4.10 删除元素
- remove(): 删除被选元素(及其子元素)
- empty(): 删除被选元素的子元素(仅删除其子元素, 不删除本身)
END
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 前端三剑客(三):JavaScript

发表评论 取消回复