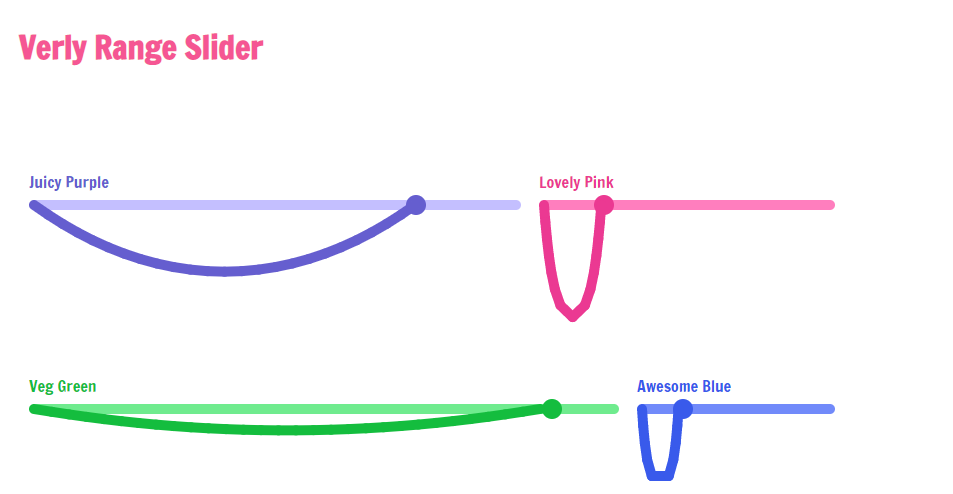
带重力感应的吊带式js滑块插件
源码介绍
这是一款带重力感应的吊带式js滑块插件。该插件基于verly插件来制作,可以生成带重力感应效果的吊带式滑块特效。 在页面中引入下面的文件。 该带重力感应的吊带式js滑块插件的github网址为:https://github.com/anuraghazra/VerlyRangeSlider简要教程
使用方法
<link rel="stylesheet" href="./src/style.css">
<script src="src/verly.bundle.js"></script>
<script src="./src/VerlyRange.js"></script>

HTML结构
<label class="slidecontainer">
<span>My Slider</span>
<input class="slider" id="my-slider" type="range" min="1" step="0.01" max="100" value="20" />
</label>
初始化插件
// id, color
VerlyRange('my-slider', '#655ecf');
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 带重力感应的吊带式js滑块插件


发表评论 取消回复