个人主页:【Y小夜】
作者简介:一位双非学校的大二学生,编程爱好者,
专注于基础和实战分享,欢迎私信咨询!
感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!️
目录
数据操作
数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
双向绑定一般都应用在表单类元素上(如:<input>、<select>、<textarea>等)
v-model:value可以简写为v-model,因为v-model默认收集的就是value值
v-model修饰符 - number
如果我们希望转换为数字类型,那么可以使用.number修饰符:
v-model修饰符 - trim
如果要自动过滤用户输入的守卫空白字符,可以给v-model添加 trim 修饰符
v-model修饰符 - lazy
lazy修饰符是什么作用呢?
默认情况下,v-model在进行双向绑定时,绑定的是input事件,那么会在每次内容输入后就将最新的值和绑定的属性进行同步;,如果我们在v-model后跟上lazy修饰符,那么会将绑定的事件切换为 change 事件,只有在提交时(比如回车)才会触发
事件处理
事件的基本用法
Vue中的事件处理是用户界面交互的基础,它允许开发者响应用户的行为并作出相应的动作。下面将详细介绍Vue中事件的基本用法:
- 事件的基本概念
- 事件源:事件源是指引发事件的元素,例如一个按钮或输入框。
- 事件动作:事件动作是指触发的事件类型,如单击、双击或键盘按键等。
- 事件处理程序:事件处理程序是响应事件而执行的函数,定义了事件发生时应该做什么。
- 事件修饰符的使用
.prevent:.prevent用于阻止事件的默认行为,比如阻止表单提交时的页面刷新。.stop:.stop用于停止事件冒泡,使得事件不向父级元素传播。.once:.once表示事件只触发一次,之后就不再响应。.capture:.capture指明事件应该在捕获阶段被触发,而不是在冒泡阶段。.self:.self限定只有当事件在该元素本身(而不是子元素)触发时才执行。.passive:.passive用于改善滚动性能,指明事件的默认行为不会影响到浏览器的滚动。
- 绑定事件的方法
- 使用@符号:使用
@click这样的语法来为元素绑定事件监听器。 - 方法简写:在Vue实例的methods选项中定义事件处理函数,这些函数接收事件对象作为参数,并且this上下文被自动绑定到包含该事件的组件实例。
- 使用@符号:使用
- 特定类型的事件
- Click事件:Click事件是最基本的用户交互事件,通常用于按钮点击等场景。
- Input事件:Input事件常用于表单输入,与v-model指令结合使用,以实现数据的双向绑定。
- Key press事件:Key press事件用于处理用户的键盘输入,适用于搜索和文本操作等场景。
- Submit事件:Submit事件用于处理表单提交,通常配合事件修饰符如
.prevent来阻止默认提交行为。 - Mouseover与Mouseout事件:Mouseover与Mouseout事件分别用于处理鼠标悬停在元素上和移开的情况,常见于显示隐藏元素的场景。
- 自定义事件
- 组件内部触发:可以使用
this.$emit('eventName')在组件内部触发自定义事件。 - v-model事件:v-model实际是
input事件和change事件的结合体,用于实现表单输入和应用级的组件。 - WebSocket事件:WebSocket事件包括
open、message和error等,用于处理WebSocket通信相关的事件。
- 组件内部触发:可以使用
- 焦点事件
- Focus与Blur事件:Focus与Blur事件分别在元素获得焦点和失去焦点时触发,常用于处理表单元素的激活和失活状态。
接下来将进一步补充一些与Vue事件相关的重要信息和注意事项:
- 箭头函数的限制:在使用Vue时,应避免在methods中使用箭头函数定义方法,因为这会导致上下文(this)的指向不符合预期。
- 事件传参:通过在声明事件处理方法时包含
$event,可以方便地向方法传递原生事件对象,这对于需要访问事件细节的情况非常有用。 - 自定义指令:虽然直接与事件绑定不是完全相同,但自定义指令提供了另一种处理DOM事件的方式,尤其是在需要对元素进行低级别操作时。
总之,Vue中的事件处理机制提供了一种灵活且强大的方式来响应用户的操作,通过掌握其基本用法和相关概念,开发者能够构建出丰富交互性的用户界面。理解事件的概念、正确使用事件修饰符、熟悉不同类型的事件及其应用场景,以及如何自定义和管理事件处理器,对于任何使用Vue框架的开发者来说都是至关重要的。
实例:
事件修饰符
Vue中的事件修饰符为开发者提供了一种便捷的方式,用于改变事件处理的默认行为。这些修饰符帮助开发者在不编写复杂代码的情况下,实现对DOM事件的精细控制。以下是具体介绍:
- .stop 阻止事件冒泡:使用
.stop修饰符可以防止事件冒泡。在嵌套的元素结构中,当事件被触发时,它首先在最内层的元素上触发,然后逐步向外层元素传递,直到到达最外层的根节点。这个过程称为事件冒泡。通过使用.stop修饰符,可以在事件到达外层元素之前停止这一过程。这对于避免不必要的事件处理或确保某些元素能够抢占事件的处理非常有帮助。 - .prevent 阻止默认行为:
.prevent修饰符用于阻止元素的默认行为。例如,对于链接(a标签),点击后通常会导航到指定的URL,或者对于表单(form标签),提交后通常会进行表单数据的提交。通过添加.prevent修饰符,可以阻止这些默认行为的发生,使得开发者可以自由地定义点击或提交时应执行的操作。 - .capture 捕获模式:
.capture修饰符允许开发者以捕获模式添加事件监听器。与冒泡模式相对,捕获模式意味着事件首先在最外层的元素上触发,然后逐步向内层元素传递。这在某些需要优先处理外部容器事件的情况下非常有用。 - .once 仅触发一次:
.once修饰符使事件处理函数只被触发一次。在处理一些只需要执行一次的事件(如初始化或激活)时,这个修饰符非常有用。之后同一元素的相同事件将不会再触发该处理函数,除非重新绑定。 - .self 仅当前元素:
.self修饰符限定只有当事件在该元素本身(而不是子元素)触发时才执行回调。这在需要区分是直接操作还是通过内部子元素间接影响父元素时很有帮助。
此外,还有一些较少使用但同样重要的修饰符,如.passive和.native:
- .passive 改善滚动性能:
.passive修饰符通常用于优化滚动事件的处理。在移动端设备上,合理使用.passive可以避免因为滚动事件处理函数的执行而导致的滚动性能问题。 - .native 监听原生事件:
.native修饰符允许在组件上使用原生HTML标签的事件监听器。这使得组件可以像普通的HTML元素一样响应原生事件。
综上所述,Vue中的事件修饰符提供了一种高效且灵活的方式来精细控制事件的处理方式。理解并正确使用这些修饰符,可以帮助开发者构建出既响应灵敏又易于管理的Web应用。
实例:
键盘事件
在Vue中,键盘事件是用户与Web应用交互的重要方式之一。这些事件允许开发者捕捉并响应用户通过键盘输入的各种操作,从而实现复杂的交互逻辑和提高应用的无障碍性。下面将详细阐述Vue中键盘事件的基本用法:
- 基本的监听方法:主要方法是使用
v-on指令或其简写形式@。例如,要监听一个按钮上的Enter键按下事件,可以使用@keydown.enter。当用户在该按钮上按下Enter键时,指定的处理方法将被调用。 - 特定按键的事件:Vue提供了一些内置的修饰符来监听特定的按键,如
.enter、.esc、.space等。这些修饰符使得监听特定按键变得简单直接。同时,也可以通过按键的原始key属性或键盘码来监听其他按键的事件。 - 系统修饰键的使用:Vue支持通过
.ctrl、.alt、.shift、.meta等修饰符来监听系统修饰键与其他键的组合使用。这种组合监听对于创建快捷键极其有用。例如,可以监听Ctrl+Y的组合按键来执行某些特定操作。 - 防止事件冒泡:在某些情况下,可能需要阻止事件的冒泡行为。使用
.stop修饰符可以阻止事件冒泡,确保只有指定的元素能响应事件,而其父元素则不会接收到该事件。 - 自定义键盘事件:除了内置的按键别名外,Vue还允许开发者通过
Vue.config.keyCodes自定义键名,为不常用的按键指定别名,从而使代码更加易读和维护。 - 特殊按键的处理:有些按键具有特殊的功能,比如Tab键和Caps Lock键。对于这些特殊按键,Vue提供了相应的处理机制,确保在不同场景下都能正确地捕获和使用这些按键的事件。
以下是额外的注意事项:
- 在使用键盘事件时,应考虑到不同浏览器和操作系统间可能存在的兼容性问题。
- 为了提供更好的用户体验,建议在实现全局快捷键时谨慎操作,避免与浏览器的默认快捷键冲突。
总之,Vue中监听键盘事件不仅简便而且功能强大,通过合理地使用基本监听方法、特定按键的事件、系统修饰键、防止事件冒泡以及自定义键盘事件等技术,开发者可以构建出既响应灵敏又易于管理的Web应用。
实例:
属性
计算属性
计算属性是Vue.js中用于处理数据逻辑和实时计算属性值的特性。它允许开发者根据一个或多个响应式数据的变化,动态地计算出新的值,并以一种高效且缓存的方式更新这些值。以下是具体介绍:
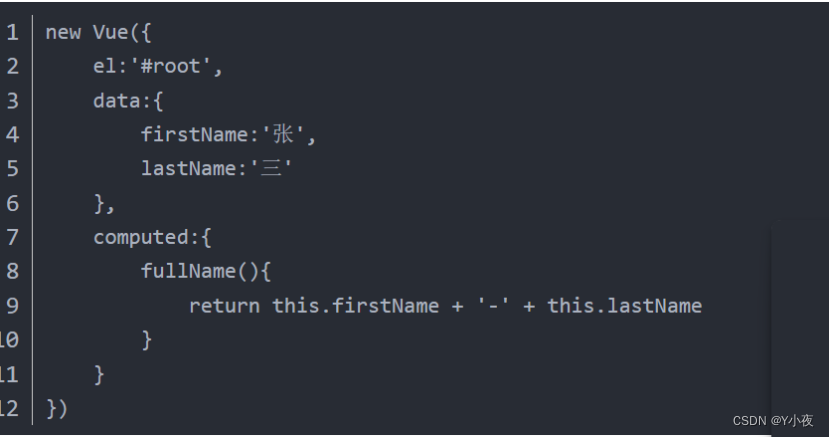
- 基本语法和定义:计算属性在Vue实例中通过
computed对象定义。每个计算属性都可以像一个函数一样,接收一些参数并返回一个值,这个值是基于Vue实例中的其他响应式数据计算得出的。例如,如果有firstName和lastName两个响应式数据,可以创建一个fullName的计算属性来动态生成全名。 - 依赖关系和自动更新:计算属性的一个重要特性是它能自动追踪所依赖的响应式数据变化。当计算属性依赖的任何数据发生变化时,Vue.js会自动重新计算该属性的值,并更新DOM,以反映最新的数据状态。这种依赖追踪和自动更新机制确保了界面与数据的一致性。
- 缓存机制和性能优势:计算属性的另一大优势是其缓存机制。由于计算属性是基于响应式依赖进行缓存的,因此只有当依赖的数据发生变化时,计算属性才会重新计算。这意味着如果多次访问同一个计算属性,而且它的依赖数据没有变化,那么只会执行一次计算逻辑,这极大地提高了应用的性能。
- 与方法的区别:虽然可以通过方法(methods)实现类似的数据处理功能,但方法和计算属性在使用场景和行为上有所不同。方法不会进行缓存,每次调用都会执行函数内的逻辑,而计算属性则如前所述,只在必要时重新计算。因此,在处理频繁使用且依赖稳定的数据逻辑时,推荐使用计算属性而非方法。
- 带参数的计算属性:在某些情况下,可能需要在计算属性中传递参数以进行更复杂的计算。Vue.js允许通过一种特殊的方式定义带参数的计算属性。这种计算属性实际上是返回一个函数,可以在模板中通过调用这个函数并传递参数来使用。
- 应用场景举例:计算属性广泛用于各种常见场景,如根据商品数量和单价计算总价、格式化日期显示、过滤列表等。这些场景共同特点是需要根据一个或多个数据源的变化动态计算某个值,并且希望这种计算是高效且易于维护的。
总之,Vue.js中的计算属性不仅提供了一种声明式的方式来处理和响应数据变化,还通过其智能的依赖追踪和缓存机制,显著提升了前端应用的性能和可维护性。
实例:
 监视属性
监视属性
监视属性(watch)是Vue.js中用于响应数据变化的机制,允许开发者在数据变更时执行特定的操作。以下是具体介绍:
- 基本定义和用法:在Vue实例中,
watch可以用作选项来监听特定的数据变化。当被监视的数据发生变化时,相关的回调函数会自动调用,进行所需的操作。例如,可以使用watch来监听一个计数器的值变化,并在每次变化时更新页面显示或发送通知。 - 配置和参数:
watch可以接受一个函数作为其值,该函数接收新值和旧值作为参数。这种形式使得开发者可以灵活地处理数据的变化,比如比较新旧值的差异或根据不同的变化执行不同的逻辑。 - 深度监视和即时执行:对于嵌套的对象或数组,Vue提供了
deep: true选项以启用深度监视。这允许开发者监听对象内部的属性变化,而不仅仅是顶层引用的变化。另外,通过设置immediate: true,可以在初始化时就执行一次回调函数,这对于需要基于初始值设置其他状态或执行某些操作的场景非常有用。 - 使用场景:在实际开发中,
watch常用于处理复杂逻辑,如表单验证、异步操作前的数据处理等。它比计算属性更适用于那些不仅依赖于数据变化还需要进一步操作的场景。 - 高级应用:除了在Vue实例内部定义
watch外,还可以使用组件的$watch方法动态添加或移除监视器。这为处理动态生成的数据或在组件生命周期中的特定时刻响应数据变化提供了灵活性。
总之,Vue.js中的监视属性提供了一个强大的工具,用于响应式地处理数据变化。它不仅可以监视简单的数据类型,还能深入对象的内部和数组,使开发者能够构建出更加动态和互动的应用程序。
渲染
条件渲染
Vue.js通过条件渲染实现界面的动态展示,主要使用v-if、v-else、v-show等指令根据特定的数据状态来显示或隐藏元素。
在前端开发中,经常需要根据不同的条件显示或隐藏页面的某些部分。Vue.js作为一个功能强大的JavaScript框架,提供了多种机制来实现这种条件渲染,从而使得用户界面能够根据数据状态的变化动态更新。下面将具体探讨这些条件渲染技术的使用和实现方式:
- v-if 和 v-else-if 和 v-else:这是Vue.js中最常用的条件渲染指令。
v-if直接绑定到一个布尔表达式,如果表达式的结果为真(truthy),对应的元素会被渲染;如果为假(falsy),则元素不渲染。这与其他很多编程语言中的if语句相似,但有一个重要的区别:在Vue中,当v-if的条件不再满足时,对应的DOM元素会从页面中被移除。而v-else-if和v-else则用于处理更复杂的条件逻辑,类似于JavaScript中的if...else if...else语句。你可以在多个元素上连续使用它们,以根据不同条件渲染不同的界面部分。 - v-show:与
v-if不同,v-show不是完全移除或添加元素到DOM中,而是通过切换元素的displayCSS属性来显示或隐藏元素。当v-show的属性值为真时,元素可见;为假时,元素隐藏。这种方法的性能开销小于v-if,因为不需要频繁地创建和销毁DOM元素,但它始终会保留元素在DOM中,只是简单地切换可见性。 - Template 和 Key:当需要根据条件渲染多个元素时,可以使用
<template>标签。这个标签本身不会被渲染到页面中,它只是一个容器,用来包含一组可能需要根据同一条件一起显示或隐藏的元素。同时,使用key属性可以标识元素的唯一性,确保Vue正确地识别并管理元素,特别是在动态切换元素时。 - Computed Properties:计算属性可以在条件渲染中发挥重要作用。通过计算属性,可以在模板中使用复杂逻辑来决定是否渲染某个元素。例如,可以创建一个计算属性来检查用户权限,然后基于这个属性的值使用
v-if决定是否渲染特定的界面部分。
理解Vue.js的条件渲染机制对于构建高效且响应灵敏的用户界面至关重要。正确应用这些技术不仅可以提高应用的性能,还可以帮助创建更加动态和互动的应用体验。
综上所述,可以看到Vue.js提供了多种灵活的方式来实现条件渲染,每种方式都有其适用的场景和优势。在实际开发中,选择合适的方法来根据数据状态动态渲染界面,是提高应用交互质量和用户体验的关键步骤。
列表渲染
Vue.js中的列表渲染主要用于根据数组或对象中的元素动态生成DOM元素。
在现代Web开发中,经常需要将数据集合转换为用户界面上的列表视图。Vue.js作为一个高效的JavaScript框架,提供了强大的工具来简化这一过程。具体介绍如下:
- 基本语法和用法:
v-for是Vue.js中用于列表渲染的主要指令。这个指令可以迭代数组或对象,并为每个项渲染一个模板。例如,如果有一个包含多个消息对象的数组,可以使用v-for来为每个消息创建一个列表项。 - 索引和键的绑定:在
v-for中,可以使用特殊的语法(item, index)来同时获取数组的当前元素和其索引。此外,为了避免在重新排序时产生不必要的DOM操作,建议为每个列表项提供一个唯一的key属性。这有助于Vue.js更高效地更新列表。 - 对象的遍历:
v-for不仅可以遍历数组,还可以遍历对象。当用于对象时,v-for会遍历对象的每个属性,提供属性值和属性名作为迭代变量。这在需要以非序列形式展示数据时非常有用。 - 模板的使用:对于复杂的列表项,可以使用
<template>标签来定义重复的块。这不仅帮助保持代码的清洁和可维护性,也使得在单个列表项中处理多个元素变得更加容易。 - 与条件渲染的结合:虽然
v-for和v-if可以一起使用,但在同一元素上使用时需注意性能问题。如果需要根据条件隐藏某些列表项,最好是将v-if放在外层或者使用<template>标签来包裹。 - 动态数据的响应式更新:Vue的响应式系统确保了当数据变化时,通过
v-for渲染的列表会自动更新以反映这些变化。这意味着可以动态地添加、删除或修改数组中的元素,而无需手动干预DOM更新。
总之,Vue.js的列表渲染功能不仅强大而且灵活,能够满足大多数常见的列表数据处理需求。通过合理利用v-for指令及其相关特性,开发者可以轻松创建出动态且响应灵敏的用户界面,极大地提高开发效率和应用性能。
修改数组操作
在Vue.js中,修改数组操作主要涉及到对数组的添加、删除和更新等操作。以下是一些常见的方法:
- 添加元素:可以使用
push()方法向数组末尾添加一个或多个元素。例如,this.items.push(newItem)将新项添加到items数组的末尾。 - 删除元素:可以使用
splice()方法从数组中删除元素。该方法接受两个参数:要删除的元素的索引和要删除的元素数量。例如,this.items.splice(index, 1)将从items数组中删除指定索引处的一个元素。 - 更新元素:可以直接通过索引访问数组中的元素并更新其值。例如,
this.items[index] = newValue将更新items数组中指定索引处的元素为新值。 - 排序数组:可以使用
sort()方法对数组进行排序。该方法接受一个可选的比较函数作为参数,用于定义排序规则。例如,this.items.sort((a, b) => a - b)将按升序对items数组进行排序。 - 过滤数组:可以使用
filter()方法根据指定的条件过滤数组中的元素。该方法接受一个回调函数作为参数,该函数返回一个布尔值以确定是否保留元素。例如,this.items.filter(item => item !== 'apple')将创建一个新数组,其中不包含值为'apple'的元素。 - 映射数组:可以使用
map()方法对数组中的每个元素应用一个函数,并返回一个新数组。该方法接受一个回调函数作为参数,该函数返回一个新的元素值。例如,this.items.map(item => item * 2)将创建一个新数组,其中每个元素的值都乘以2。 - 查找元素:可以使用
find()方法在数组中查找满足指定条件的第一个元素。该方法接受一个回调函数作为参数,该函数返回一个布尔值以确定是否找到匹配的元素。例如,this.items.find(item => item === 'apple')将返回第一个值为'apple'的元素。 - 计算属性:可以使用计算属性来处理数组相关的逻辑。计算属性可以基于响应式数据进行计算,并在数据变化时自动更新。例如,可以创建一个计算属性来计算数组的长度或总和等。
内置指令
之前学过的指令:
- v-bind:单向绑定解析表达式,可简写为:
- v-model:双向数据绑定
- v-for:遍历数组 / 对象 / 字符串
- v-on:绑定事件监听,可简写为@
- v-if:条件渲染(动态控制节点是否存存在)
- v-else:条件渲染(动态控制节点是否存存在)
- v-show:条件渲染 (动态控制节点是否展示)
-
v-text指令
-
在Vue.js框架中,
v-text是一个内置的指令,它的主要功能是解析表达式并将其结果设置为元素的textContent。这种直接操作DOM的方式在某些情况下非常有用,特别是在需要动态显示来自Vue实例数据属性的文本时。以下是具体探讨:
-
- 基本用法和语法:
v-text指令的基本用法相当简单。你可以在任何HTML或Vue组件的元素中使用它,只需将v-text后面跟上等号及你要显示的数据属性名即可。例如,<div v-text="message"></div>会将message数据属性的值设置为该div元素的文本内容。 - 与插值表达式的比较:虽然使用双花括号
{{ }}(即插值表达式)也可以达到类似的效果,但v-text在某些场景下可能更为适用。使用v-text时,不会对内容进行HTML转义,这意味着如果你的数据包含HTML标签,它们将被渲染为实际的HTML元素,而不是文本显示。这一点与使用插值表达式不同,后者会自动将HTML标签转义为纯文本。 - 实际应用场景:在实际开发中,
v-text常用于那些不需要HTML格式处理的场景,比如显示纯文本消息、提示信息或者从后端获取的非HTML格式化数据。由于v-text不涉及额外的HTML渲染逻辑,它在处理这类数据时通常能提供更好的性能表现。 - 注意事项:尽管
v-text可以简化某些类型的文本渲染,但开发者也需警惕其潜在的安全风险。由于v-text会直接渲染其内容为HTML,如果数据来源于不可信的用户输入或第三方API,则可能存在跨站脚本攻击(XSS)的风险。因此,当使用v-text处理外部数据时,确保数据已被适当清理或转义是非常重要的。
v-html指令
v-html 指令在Vue.js中用于将字符串作为HTML来解析并渲染到DOM中。
v-html指令是一个强大的工具,它允许开发者直接将HTML代码插入到Vue.js应用中的DOM元素内。这种能力使得v-html在进行一些需要动态生成HTML内容的场景中显得尤为重要。然而,使用v-html时也需要格外注意,因为它可能会带来潜在的安全风险。具体介绍如下:
- 基本用法和语法:
v-html的基本用途是将包含HTML标签的字符串渲染为实际的DOM元素。例如,如果有一个数据属性htmlContent,其中包含了一些HTML标签,通过<div v-html="htmlContent"></div>,这些HTML标签会被浏览器解析并渲染出来。这对于动态展示富文本内容、用户生成的内容或者由后端返回的HTML片段尤其有用。 - 安全性考虑和防范措施:由于
v-html会直接将字符串渲染为HTML,这就意味着任何注入到这个字符串中的脚本都会在客户端执行。因此,如果这些字符串内容来自不可信的用户输入或者是第三方API,就可能成为XSS(跨站脚本攻击)的漏洞。为了缓解这种风险,可以使用如DOMPurify这样的库来清洗HTML内容,确保只有安全的标签和属性被渲染。 - 实际应用场景:
v-html在实际应用中非常广泛,特别是在处理富文本编辑器的内容、显示用户生成的包含HTML的内容或任何需要动态渲染HTML的场景中。例如,如果开发一个博客系统或内容管理系统,用户可能希望对文章进行格式设置,v-html可以用来展示带有特定格式的文章正文。 - 与其他Vue指令的关系:与
v-text相比,v-html的不同之处在于它可以解析并渲染HTML标签,而v-text只是单纯地设置元素的文本内容。与双花括号文本插值(Mustache语法)相比,后者会将HTML标签转义为文本输出,而不是实际渲染这些标签。
在使用v-html时,重要的是要确保你完全控制了插入到DOM中的HTML内容。如果内容来自于用户的输入,强烈建议先进行验证和清理,以防止任何恶意代码的注入。同时,考虑到性能和可维护性,应当明智地决定何时使用v-html,避免过度依赖它处理所有类型的数据渲染。
自定义指令
Vue.js 允许开发者注册自定义指令,以扩展现有的指令集合或实现特定的DOM操作。具体介绍如下:
- 基本定义和用法:在Vue.js中,可以通过
Vue.directive()方法来注册全局的自定义指令,或者在组件的选项中使用directives属性来创建局部指令。这些自定义指令像内置指令一样,可以用于模板中,为元素添加特定的行为。例如,创建一个v-focus指令可以使输入框在页面加载时自动获得焦点。 - 钩子函数的作用:自定义指令可以包含多个钩子函数,如
bind、inserted、update、componentUpdated和unbind。这些钩子函数在不同的时间点被调用,使开发者能够精细控制指令的行为。例如,bind在指令第一次绑定到元素时调用,而inserted则在被绑定元素插入文档后调用。 - 钩子函数参数详解:每个钩子函数都会接收几个参数,包括绑定的元素(
el)、一个包含指令相关信息的对象(binding)、一个包含指令参数的对象(arg)等。利用这些参数,开发者可以访问和操作DOM元素,获取指令的名称、值和表达式等信息。 - 实际应用案例:在实际开发中,自定义指令常用于优化重复性的DOM操作,如动态设置元素的大小、位置或其他属性,响应外部事件或集成第三方库等。通过自定义指令,可以将复杂的逻辑封装起来,使得模板代码更加简洁明了。
- 安全性和性能考虑:虽然自定义指令提供了强大的功能,但使用时也需要注意其对应用性能的影响。频繁的DOM操作可能导致性能下降。同时,应确保在处理数据和渲染内容时考虑到安全性问题,避免XSS攻击等安全风险。
备注:
1.指令定义时不加“v-”,但使用时要加“v-”
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
生命周期函数
Vue.js的生命周期函数是一系列在组件或实例的不同阶段自动调用的特殊方法。这些函数为开发者提供了在应用的不同阶段执行特定操作的能力,从而使得代码的组织和管理更加高效和有序。具体介绍如下:
- beforeCreate:这是Vue实例初始化的第一步,此时数据观测和事件机制都未初始化。此阶段在实例化Vue之前调用,通常用于插件的开发中,或者在全局数据配置前做一些设置。
- created:这个阶段表明实例已经完全创建,属性和方法已经绑定,但真实的DOM还未生成,$el属性目前不可见。这个周期函数中可以进行数据的初始化,或者发起Ajax请求来获取数据。
- beforeMount:模板已编译成渲染函数,但还未挂载到实际的DOM中。此时已完成了数据和DOM的绑定,可以进行一些依赖于DOM的操作,但还不会看到页面中有内容的显示。
- mounted:这是实例被挂载到DOM后调用的钩子。此时可以看到完整的呈现出来的页面。通常可以在这里进行一些依赖于DOM的操作,如通过JavaScript操作DOM元素,或对页面进行初始化等。
- beforeUpdate:响应式数据更新前调用此函数。发生在虚拟DOM重新渲染和打补丁之前。你可以在这个时机进一步改变状态,这不会触发附加的重渲染过程。
- updated:响应式数据更新后调用此函数。这个阶段确认数据已经更新,并且DOM也已经根据最新的数据重新渲染。可以进行必要的DOM操作或执行一些需要在数据变更后才能进行的计算。
- beforeDestroy:Vue实例销毁前调用。这一步通常是在实例被销毁前执行一些清理工作,例如解绑全局事件、销毁定时器等。
- destroyed:Vue实例销毁后调用。Vue实例指示的所有东西都已被解绑,所有的事件监听器被移除,所有的子实例也被销毁。在此阶段,实例不再可用。
以上生命周期钩子函数为开发者提供了强大的灵活性,允许在应用运行的不同阶段执行特定的逻辑,从而确保应用的高效运行和良好维护。理解并合理利用这些生命周期函数,对于开发高质量的Vue应用来说至关重要。
vue的组件化编程
组件
Vue.js的组件是用户界面的一部分,可以包含自己的视图和逻辑。具体介绍如下:
- 组件的基本概念与作用:在Vue.js中,组件是构成应用界面的基本单元。它们是用来构建大型应用、提高代码复用性和可维护性的利器。组件的本质是封装,它可以将一个复杂的界面拆分成多个独立、可复用的小块。
- 全局与局部组件的注册:全局组件是指在Vue实例外部定义的组件,可以被应用内的任何Vue实例使用。而局部组件则是在Vue实例内部定义的,只能被该实例及其子实例访问。全局组件通常用于在整个应用中复用的组件,如自定义的按钮或输入框。局部组件则更适合那些只在某个特定部分使用的组件。
- Prop的使用与验证:props是组件之间通信的一种方式,允许父组件向子组件传递数据。一个典型的用例是,父组件通过prop向子组件传递内容,然后子组件在模板中显示这些内容。为了确保数据的准确性和有效性,Vue.js提供了prop验证功能,允许开发者对传入的数据类型和格式进行限制。这包括基本的类型检查、必填项验证以及自定义的验证函数。
- 事件的处理:Vue.js组件可以通过自定义事件来发送信息给父组件。子组件可以利用
$emit方法来触发事件,并传递所需的数据作为参数。父组件则可以通过v-on或简写的@监听这些事件,执行相应的操作。这种机制使得组件之间的交互变得非常灵活和强大。 - 插槽的使用:插槽(slot)是一种特殊的prop,它允许用户在组合组件的时候,将内容“投放”到指定的位置。默认插槽用来在组件的模板内指定一个位置,让父级模板的内容能插入其中。具名插槽则允许有多个投放点,使得组件更加通用和灵活。
- 动态组件的使用:在一些需要根据条件更换不同组件的场景中,可以使用动态组件。通过在组件标签中使用
:is属性绑定组件名,可以根据数据的变化动态切换不同的组件。这对于实现如标签页或条件展示不同视图的场景非常有用。
组件的命名规则
Vue.js组件的命名规则主要包括kebab-case和PascalCase两种。
在Vue.js中,组件的命名规则对于保持代码的一致性和可维护性至关重要。合理的命名规则不仅有助于开发者快速理解和维护代码,还能避免与现有或未来的HTML元素发生冲突。具体介绍如下:
- kebab-case命名规则:kebab-case,也被称为短横线分隔命名,是一种推荐使用的命名方式,尤其是在W3C规范中。这种命名规则要求使用全小写字母并且单词之间用短横线(-)分隔。例如,一个组件可以命名为
my-component-name。当使用kebab-case命名时,无论是在JavaScript中声明组件还是在模板中使用组件,都需要遵循相同的命名法。 - PascalCase命名规则:PascalCase,也称为首字母大写命名,允许组件名以大写字母开头,并把每个单词的首字母大写。例如,
MyComponentName是一个符合此规则的组件名。尽管可以使用PascalCase来定义组件,但在非字符串模板(如直接在DOM中)引用组件时,只能使用kebab-case命名规则,因为HTML本身是大小写不敏感的。
这两种命名规则各有其应用场景和优势。kebab-case因其兼容性和一致性而广泛应用于HTML和CSS中,而PascalCase则常见于JavaScript的类名和方法名中。在实际开发中,选择哪种命名规则通常取决于个人或团队的编码习惯以及项目的具体要求。
除了上述两种主要的命名规则外,Vue.js还允许使用camelCase(驼峰式命名),这在某些情况下可能更加直观或易于处理。camelCase的命名方式是第一个单词首字母小写,后续单词首字母大写,如myComponentName。然而,官方文档主要推荐的是前两种命名方法。
组件的分类
Vue.js组件可以分为全局组件和局部组件两种类型。这两种类型的组件在定义方式和使用范围上有所不同,了解它们的具体特点对于合理组织和维护Vue项目非常重要。
- 全局组件:全局组件是在Vue实例外部定义的,可以通过
Vue.component()方法来创建。这种组件可以在应用的任何Vue实例中使用。全局组件通常适用于那些需要在多个地方复用的组件。例如,如果有一个特定的按钮组件或对话框组件在整个应用中都会用到,那么将其定义为全局组件会非常方便。 - 局部组件:局部组件是在特定的Vue实例内部通过
components选项定义的。这意味着这些组件只能在定义它们的Vue实例及其子实例中使用。局部组件适用于那些只在某个特定部分或功能内使用的组件。这有助于保持组件的封装性和局部性,使得代码更加模块化和易于管理
组件间的数据的传输
父组件向子组件传递数据
父组件向子组件传递数据可以通过props属性实现。在子组件中定义一个props选项,然后在父组件中使用该子组件时,通过v-bind绑定需要传递的数据即可。
子组件代码如下:
<template>
<div>
{{ message }}
</div>
</template>
<script>
export default {
props: ['message']
}
</script>
父组件代码如下:
<template>
<div>
<child-component :message="parentMessage"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: {
ChildComponent
},
data() {
return {
parentMessage: 'Hello from parent component'
}
}
}
</script>
在这个例子中,父组件向子组件传递了一个名为message的数据,子组件通过props接收并显示在页面上。
子组件向父组件传数据
子组件向父组件传递数据可以通过自定义事件实现。在子组件中定义一个方法,该方法触发一个自定义事件并将需要传递的数据作为参数传递给该事件。然后在父组件中使用该子组件时,通过v-on:或@绑定该自定义事件,并在回调函数中接收传递过来的数据。
例如,子组件代码如下:
<template>
<div>
<button @click="sendMessage">Send Message</button>
</div>
</template>
<script>
export default {
methods: {
sendMessage() {
this.$emit('message', 'Hello from child component')
}
}
}
</script>
父组件代码如下:
<template>
<div>
<child-component @message="receiveMessage"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: {
ChildComponent
},
methods: {
receiveMessage(message) {
console.log(message) // 输出 "Hello from child component"
}
}
}
</script>
在这个例子中,子组件通过点击按钮触发sendMessage方法,该方法触发了一个名为message的自定义事件,并将需要传递的数据作为参数传递给该事件。父组件使用该子组件时,通过@message绑定了该自定义事件,并在receiveMessage方法中接收传递过来的数据。
插槽
什么是插槽
插槽是Vue.js中的一个核心特性,用于实现组件内容的分发和布局。
在Vue.js中,插槽提供了一种机制,允许用户在子组件的模板中定义一个占位符<slot>,然后父组件可以在使用这个子组件时向该占位符中填充内容。这种机制极大地增加了组件的灵活性和复用性。接下来从几个不同的方面深入探讨插槽的使用和工作原理:
- 默认插槽:默认插槽是没有明确命名的插槽,通常用于向组件传递单一片段的内容。它允许父组件通过填充子组件的
<slot>标签来插入HTML结构或其他组件。 - 具名插槽:具名插槽通过为
<slot>元素添加name属性进行定义,允许在一个组件内部定义多个插槽,从而在不同的位置插入不同的内容。这使得组件的结构更加灵活和可配置。 - 作用域插槽:作用域插槽是一种特殊类型的插槽,它允许子组件向提供给插槽的内容传递数据。这使得父组件可以根据从子组件接收到的数据来自定义渲染逻辑。
- 使用场景:在实际开发中,插槽常用于需要根据不同上下文定制组件内容的场景。例如,创建一个通用的卡片组件,通过插槽可以在不同的场景下为卡片填充不同的头部、正文和尾部内容。
此外,了解如何在具体的项目中有效利用插槽,可以大大提升代码的复用性和可维护性。特别是在构建大型应用时,合理地设计插槽可以减少重复代码,提高开发效率和项目的可维护性。
总结来说,插槽是Vue.js中一个强大且灵活的特性,它使得组件的结构和内容能够被高度自定义和复用。通过掌握默认插槽、具名插槽和作用域插槽的不同用法,开发者可以更好地组织代码,提高应用的可维护性和用户体验。
<slot> 的出现是为了父组件可以堂而皇之地在子组件中加入内容。
打个比方:
有句话叫一个萝卜一个坑。父组件想要在子组件中种萝卜,需要在子组件中挖个坑, <slot> 就是一个【萝卜坑】。父组件想要给子组件添加的内容就是【萝卜】。
由此可见,萝卜种不种,种什么萝卜由父组件控制;萝卜坑在哪,由子组件控制。 换言之 ——
插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。
举个栗子,在 Father 父组件内部使用名为 Child 的子组件,向子组件的内部的“指定位置”传递一些内容,你可以这么写:
例如:
插槽分类
具名插槽
具名插槽是Vue.js中一种非常灵活的组件间内容分发机制。
具名插槽允许开发者为<slot>元素定义一个名字,从而使得一个组件内部可以定义多个插槽,并在父组件中使用这些插槽时能够明确地指定每个插槽的内容。这种机制增强了模板的可配置性和复用性,让组件的结构更加灵活。以下是具名插槽的具体介绍:
- 使用方法:在使用具名插槽时,需要在子组件的
<slot>标签中定义一个name属性。例如,<slot name="header">。然后,在父组件中,使用<template slot="header">的方式填充对应的内容到指定的插槽中。这种方式使得组件的使用更加直观和灵活。 - 场景举例:具名插槽特别适用于需要在不同位置插入不同内容的组件。例如,在一个布局组件中,可能希望允许用户自定义头部、底部以及侧边栏的内容。通过定义名为
header、footer和sidebar的具名插槽,父组件可以轻松地在这些位置插入所需的内容或组件。 - 优势对比:与默认插槽相比,具名插槽提供了更明确的插槽定义和更强的模板控制能力。而与作用域插槽相比,具名插槽则不涉及数据的传递,主要用于结构的灵活配置。这使得开发者可以根据具体需求选择最合适的插槽类型来实现组件间的内容分发。
- 注意事项:在使用具名插槽时,需要注意命名的唯一性和语义化,避免重名导致的覆盖问题,并确保插槽名称能够清晰地反映其用途,以便于团队协作和代码维护。
此外,了解具名插槽的工作原理和最佳实践,可以帮助开发者更好地设计和维护大型应用的组件结构。通过合理利用具名插槽,可以提高代码的复用性和可维护性,同时也使组件更具有通用性和灵活性。
匿名插槽(又叫单个插槽、默认插槽)
匿名插槽(又叫单个插槽、默认插槽)是Vue.js中实现内容分发的一种方式,它允许开发者在子组件的模板中定义一个<slot>元素,以便父组件可以在使用该子组件时向这个<slot>元素插入具体内容。匿名插槽的主要特点包括:
- 无名称属性:匿名插槽是没有指定
name属性的<slot>元素。 - 默认显示内容:当没有内容传递给匿名插槽时,它会显示插槽内的默认内容。
- 唯一性限制:在一个组件内只能有一个匿名插槽。
- 内容传递机制:当有内容传递给匿名插槽时,默认内容不会被显示,而是显示传递的内容。
- 多匿名插槽处理:如果子组件中有多个匿名插槽,传递的内容会按顺序分别放入各个插槽中。
- 与具名插槽区别:与具名插槽相比,匿名插槽主要用于没有明确分区需求的组件内容分发
作用域插槽
作用域插槽是Vue.js中一种特殊的插槽,它允许子组件向提供给插槽的内容传递数据。
作用域插槽的使用场景通常涉及到需要在父组件中根据子组件提供的数据来定制部分内容的情况。具体来说,作用域插槽的工作原理和使用方法如下:
- 定义方式:在子组件中,通过
<slot>标签并使用v-bind或简写的:为插槽绑定数据。例如,如果有一个列表数据,可以在<slot>元素中使用v-for遍历列表,并为每个插槽绑定当前项的数据。 - 接收数据:在父组件中,当使用子组件时,可以通过
<template>标签的scope属性(或者使用v-slot代替scope以获取更好的语法支持)来接收来自子组件的数据。这些数据可以在模板中被访问和使用,从而实现内容的自定义渲染。 - 灵活性:作用域插槽提供了极高的灵活性和控制力,允许开发者根据从子组件接收到的数据来自定义父组件中的渲染逻辑。这种模式对于创建可复用的数据列表组件尤其有用,如表格组件或列表组件等。
- 应用场景:例如,在一个表格组件中,可以使用作用域插槽来定制某一列的显示内容,根据行数据的不同来渲染不同的HTML结构或组件。
此外,理解作用域插槽的工作原理和最佳实践,可以帮助开发者更好地设计和维护大型应用的组件结构。通过合理利用作用域插槽,可以提高代码的复用性和可维护性,同时也使组件更具有通用性和灵活性。
路由
Vue.js路由是实现单页应用多视图访问的关键工具。
在现代Web开发中,特别是构建单页应用(SPA)时,路由机制扮演着至关重要的角色。Vue.js通过其官方路由库——vue-router,提供了一套直观且强大的路由系统,使得开发者能够根据不同的URL路径渲染对应的组件视图,从而在一个页面内提供流畅的用户体验和无缝的内容切换。以下是对Vue.js路由的一些介绍:
- 路由的基本概念: Vue.js的路由功能允许开发者通过不同的URL访问不同的内容,这对于构建一个用户友好且易于搜索引擎优化的单页应用来说至关重要。
- 路由的配置方法: 使用Vue.js进行路由配置通常涉及两个主要步骤:定义路由组件和设置路由映射。每个路由需要映射到一个组件,当用户访问相应的路径时,对应的组件就会被渲染。这个过程是通过
vue-router提供的<router-view>组件完成的,它作为一个出口,用于渲染匹配到的组件。 - 路由的导航方式: 在Vue.js中,
<router-link>是一个专用的组件,用于设置导航链接并触发视图切换。通过设置to属性,可以指定导航的目标地址。当这个链接被点击时,对应的组件会加载并渲染到<router-view>所在的位置。 - 路由的高级用法: 对于更复杂的应用场景,vue-router还提供了嵌套路由、编程式导航、路由参数和查询字符串等功能。这些功能允许开发者构建更加动态和交互式的用户界面。例如,可以在不离开当前路由的情况下,通过调用
router.push()方法来改变视图。
此外,在使用Vue.js开发单页应用时,还有一些其他的技术细节需要注意:
- 路由模式的选择: 在选择路由模式时,可以选择HTML5 History模式或Hash模式,这取决于是否需要支持历史记录的前进和后退按钮。
- 路由守卫的使用: 路由守卫是路由中非常重要的一个功能,它允许在页面切换过程中执行一些权限检查和数据预处理的逻辑。
- 路由懒加载的应用: 为了提高首屏加载速度,可以使用Webpack的代码分割功能来实现路由懒加载,这样只有当导航到某个路由时,对应的代码块才会被加载。
- 响应式导航的处理: 在设计导航系统时,应确保导航UI能够响应不同的屏幕尺寸和设备,提供良好的交云体验。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 【前端Vue3】——Vue基础知识点总结(万字总结)

发表评论 取消回复