SpringBoot增删改的细节研究
一、Spring boot增的安全性
1.开启数据库的事务
SpringBoot中Service层有事务(保证操作成功)
两个用户操作,同时增加同一条数据(用户名,密码一致)
验证内容,开启事务
Set autocommit=0 不提交,操作表在内存中
两个用户开启事务,插入同一条数据,会出现线程阻塞,某个用户一直死机。
当业务出现问题时,会有rollback方法回滚。
Commit提交,提交后会内存数据到表中。
当B成功commit后,数据表有新的数据,B成功等待A的动作,A动作取消,B就成功。
看出:插入同一条数据,会出现线程阻塞,某个用户一直死机
实质:插入同一个id,id是主键primary key
Sql语句:
原因:用户不知道id
结论:
插入数据时,insert不要求用户输入primary key,这是主键值,就可以成功解决插入数据的阻塞问题。
解决学号:学号用户输入,查询学号是否重,然后插入。
二、Spring boot删的安全性
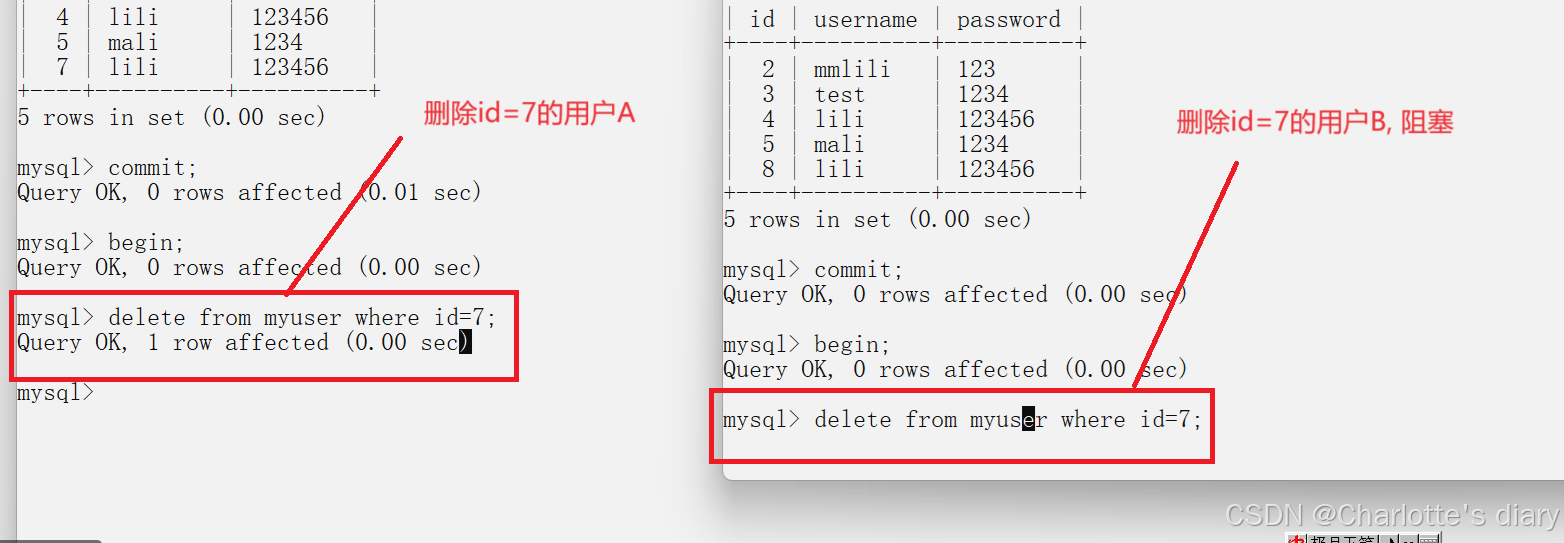
两个事务,删除同一id的用户
 (1)有无阻塞:在删除同一id时有阻塞问题.
(1)有无阻塞:在删除同一id时有阻塞问题.
(2)数据是否安全.数据是安全,,回滚不删除,提交就删除了.
解决阻塞:不允许删除同一个id,用户把表加载内存,不存在一个id
进入事务前,先查是否有id,有id中可以删除,没有id不允许删除.
三、Spring boot更新的安全性
两个事务,两个用户同时更新一个数据的
得现结论:更新时数据不安全
解决方法: (乐观锁,悲观锁)
-
加锁. Synchronized,速度下降
-
乐观锁
CAB模式 内存有一个旧值,修改时把旧值改新值,修改时旧值与内存旧值对比,如果一致允许修改,不一致不允许改。
实现:在数据表多一个字段version版本。
为myuser表添加一列
查询表时有版本version
使用乐观锁
- 为表增加一列version
- 发生更新,更新一次,把version值加1,更新条件是id和version一起作用的结果;
第一步,改sql语句
第二步:表加一列version,对应java bean多一个字段version
最后提交更新的页面多一个version的提交
Updatepage页面多一个version的提交
四、前端页面
使用bootstrap
开发按API文档
移动端
自适应:内容随宽度缩小而缩小
响应式:宽度达到一定程度时,元素发生变化(折叠或隐藏)
不使用文档中的支持文件
百度页面搜索bootcdn
网站调用前端框架,速度快
击bootcdn的开源页面
在网站中搜bootstrap
第一个链接就是网站
进入链接
一个是css文件,没有后缀 ,只有bootstrap
点击后面的复制link标签
复制到myuser.html的head中
再找js,bootstrap5找bundle后缀的
复制的script标签,放在myuser.html的head中.
从官方得到,需要两个
了解bootstrap 一行12列
布局以row和col为准,container居中,text-center文字居中.
三列左右留空白
把table表格放中间
看bootstrap,左边有tables
表格项设置
在表格上,使用table表格样式,table-warning表示警告色,黄色,table-striped表示单数行深色,偶数行浅色
还有按钮
这里可以选择合适的
红色的按钮删除,蓝色的用于修改。
Btn-danger红色, btn-primary 蓝色
加入背景图片
可以网络地址
加在body上
加图片的相关属性
-
改addpage
与输入表单有关的找输入框组
用到的输入框组,选择合适的样式
然后设置按钮的样式.
使用br调整竖向距离。
最后可以加背景
-
updatepage页面
同addpage页面,然后代码做修改.
代码实现
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container text-center">
<div class="row">
<div class="col">
</div>
<div class="col">
<br/>
<br/>
<h3>注册页面</h3>
<br/>
<!--添加用户使用表单form,action提交地址(由谁处理)-->
<form action="/user/add" method="post">
<div class="input-group input-group-lg">
<span class="input-group-text">用户名:</span>
<input type="text" class="form-control" name="username"/>
</div>
<br/>
<div class="input-group input-group-lg">
<span class="input-group-text">密 码:</span>
<input type="text" class="form-control" name="password"/>
</div>
<br/>
<button type="submit" class="btn btn-outline-success">注册</button>
</form>
</div>
<div class="col">
</div>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>显示用户</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/js/bootstrap.bundle.js"></script>
</head>
<body >
<div class="container text-center">
<div class="row">
<div class="col"></div>
<div class="col">
<br/>
<h1 class="text-center">用户列表展示</h1>
<br/>
<table class="table table-bordered border-primary">
<tr class="table-info">
<br/>
<td class="table-info">id</td>
<td class="table-info">用户名</td>
<td class="table-info">用户密码</td>
<td class="table-info">操作</td>
</tr>
<tr th:each="item:${myusers}" class="table-info">
<td th:text="${item.id}" class="table-info"></td>
<td th:text="${item.username}" class="table-info"></td>
<td th:text="${item.password}" class="table-info"></td>
<td>
<button type="button" th:onclick="|ondel(${item.id})|" class="btn btn-danger">删除</button>
<button type="button" th:onclick="|onupdate(${item.id})|" class="btn btn-primary">修改</button>
</td>
</tr>
</table>
</div>
<div class="col">
</div>
</div>
</div>
<script>
function onupdate(id){
//修改不需要跳转,显示原始信息
window.location.href="/user/orign?id="+id;
}
function ondel(id){
//先确认是否删除
answer=confirm("是否需要执行删除操作?")
if(answer==true){
// 地址栏地址
window.location.href="/user/del?id="+id;
}
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>更新页面</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.3/js/bootstrap.bundle.js"></script>
</head>
<body>
<div class="container text-center">
<div class="row">
<div class="col">
</div>
<div class="col">
<br/>
<br/>
<br/>
<h3>用户信息更新</h3>
<br/>
<br/>
<form action="/user/update" method="post">
<input type="hidden" th:value="${oneuser.id}" name="id"/>
<input type="hidden" th:value="${oneuser.version}" name="version"/>
<div class="input-group input-group-lg">
<span class="input-group-text">用户名:</span>
<input th:value="${oneuser.username}" name="username"/>
</div>
<br/>
<div class="input-group input-group-lg">
<span class="input-group-text">密 码:</span>
<input th:value="${oneuser.password}" name="password"/>
</div>
<br/>
<br/>
<button type="submit" class="btn btn-outline-dark">更新</button>
</form>
</div>
<div class="col">
</div>
</div>
</div>
</body>
</html>本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 云监控(华为) | 实训学习day4(10)

发表评论 取消回复