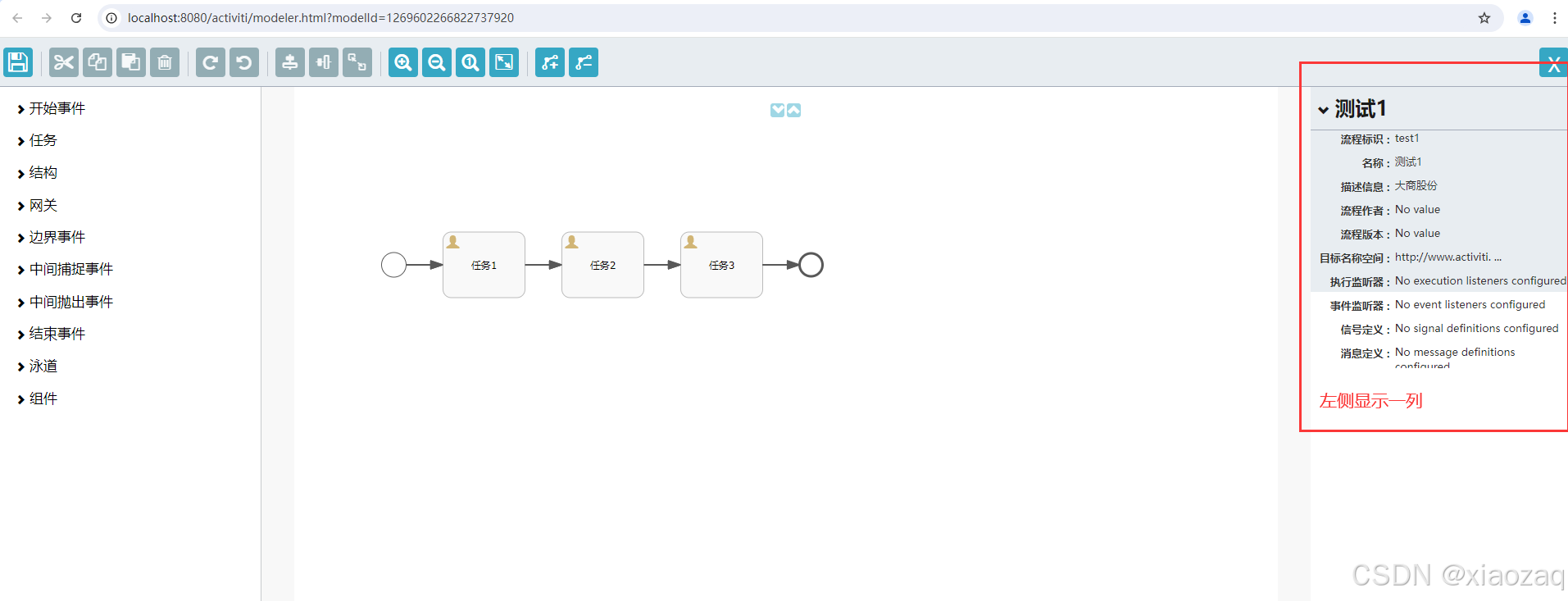
最终效果:
1..首先去掉顶部的logo,没什么用,还占用空间。
修改modeler.html文件,添加样式:
<style type="text/css">
#main-header{
display: none;
}
#main{
padding: 0px;
}
</style>2.左边组件选择区域太宽了,一般用不到那么宽。
修改editor-app/editor.html文件。添加样式:
同样的,下面改为 col-lg-10 总共加起来12格。
3.中间下方的属性编辑面板希望放到右侧去。
4.右侧属性编辑将一行2个改为一行1个。
html, body{
margin: 0px;
padding: 0px;
}
#main-header{
display: none;
}
#main{
margin: 0px;
padding: 0px;
}
.selected-item-section clearfix{
float: left;
width: 100%;
}
.selected-item-section .property-row{
float: none;
width: 100%;
display: flex;
height: 29px;
}
.selected-item-section .selected-item-body{
width: 100%;
height: 100%;
}
.selected-item-body > div {
overflow: auto;
margin: 0px;
}
.property-row span.title {
font-size: 13px;
font-weight: bold;
width: 90px;
text-align: right;
}
.property-row span.value {
flex: 1;
}
div.propertySection {
height: 100%;
background-color: #e8edf1;
}
5.中间流程设计器去掉滚动条。
发现设计器的高度是写死的1050px;
在源码中查找1050:
此时还有设计器外面的div的高度计算要修改。
总结修改的文件有:
- modeler.html
- editor.html
- app.js
- oryx.debug.js
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » (五)activiti-modeler 编辑器初步优化

发表评论 取消回复