登录功能
包括接口的设置和csv文件配置
这里csv文件就是使用xlsx保存数据, 然后在浏览器找个网址转成csv文件
注册功能
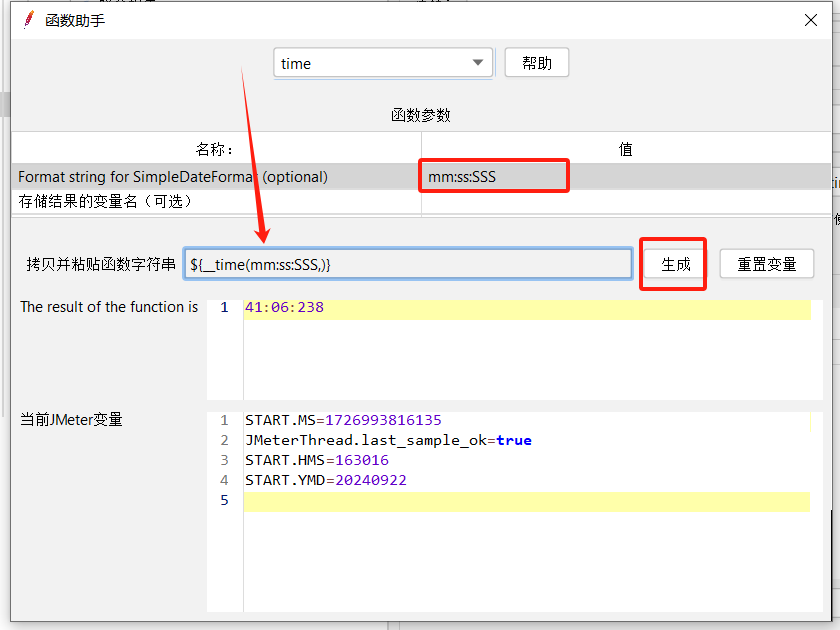
这里因为需要每次注册的账号不能相同, 所以用了时间函数来当用户名, 保证尽可能的给正确的注册数据, 时间函数使用方法如下
这里输入分钟, 秒, 毫秒,保证账号尽可能不重复, 不加上其他时间因为太长账号格式会报错
 消息会话列表
消息会话列表
使用JMeter对于基于WebSocket开发的webChat项目的聊天功能进行测试
插件
如果第一次进行WebSocket性能测试需要先加下载一下插件(偷的图)
创建取样器
建立连接
(数据不对就测试不了了)
配置接口
需要注意发送的json格式需要正确, 对照接口文档, 我这里发短信需要双方互为好友才能发,所以用的数据都加了3号用户, 内容就是一些测试数据
还有一些其他的我就不解释了, 后面放到gitee
性能测试结果
如何使用CMD生成性能测试报告
jmeter -n -t webChat.jmx -l chatLog.txt -e -o E:\文件\qqwxz桌面文件\桌面文件\bitproject-master\log1
- 先进入项目的JMeter文件夹内
- 再修改上面代码
- webChat.jmx, 是在该地址里找到Jmeter文件
- chatLog.txt 定义一个txt文件,用存储生成报告时的日志文件(文件可以不存在, 直接在脚本上写就好)
- E:\文件\qqwxz桌面... 是生成性能报告的地址 log1文件, log1可以不存在,如果存在必须为空
最后所有文件都在下面gitee里,包括项目代码, Selenium自动化测试代码, jmeter性能测试测试文件, 性能测试报告(网页版)
gitee地址https://gitee.com/poetics-c/java-code-/tree/master/chat%E6%80%A7%E8%83%BD%E6%B5%8B%E8%AF%95
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 对网页聊天项目进行性能测试, 使用JMeter对于基于WebSocket开发的webChat项目的聊天功能进行测试

发表评论 取消回复