前后端混合开发
沟通成本高
分工不明确
不便管理
不便维护扩展
前后端分离开发
前端--接口--后端
需求分析--接口定义--前后端并行开发--测试--前后端连调测试
前端开发
-
模块化 JS、CSS
-
组件化 UI结构、样式、行为
-
规范化 目录结构、编码、接口
-
自动化 构建、部署、测试
前端工程化:在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验等进行规范化、标准化
环境准备
vue-cli:Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板
提供了如下功能:
-
统一的目录结构
-
本地调试
-
热部署
-
单元测试
-
集成打包上线
依赖环境:NodeJS
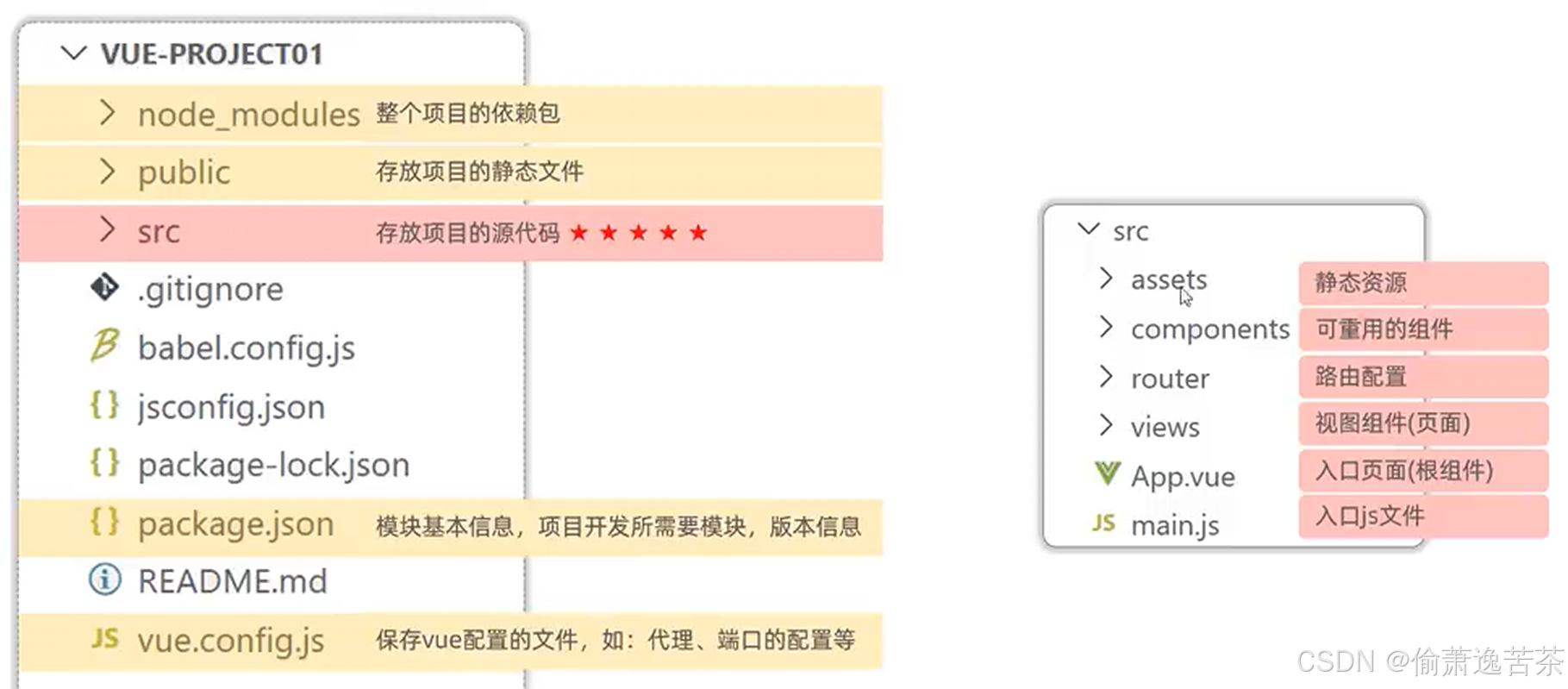
Vue项目目录结构
 Vue项目开发流程
Vue项目开发流程
Vue的组件文件以.vue结尾,每个组件由三个部分组成:< template >,< script >,< style >
-
< template >模板部分,由他生成HTML代码
-
< script >控制模板的数据来源和行为
-
< style > CSS样式部分
Element
组件:组成网页的部件,例如超链接、按钮、图片、表格等
前端路由
URL中的hash(#号)与组件之间的对应关系
Vue路由
-
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
-
< router-link >:请求链接组件,浏览器会解析成< a >
-
< router-view > :动态视图组件,用来渲染展示与路由路径对应的组件
Nginx
一款轻量级的web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强。
注意:Nginx默认占用80端口号,如果80被占用,可以在nginx.conf中修改端口号。(netstat -ano|findStr 80)
maven
apache旗下的开源项目,是一款用于管理和构建java项目的工具
maven作用
-
依赖管理:方便快捷的管理项目依赖的资源(jar包),避免版本冲突问题
-
统一项目结构:提供标准、统一的项目目录
-
项目构建:标准跨平台(Linux,Windows,MacOS)的自动化项目构建方式
介绍
Apache Maven是一个项目管理和构建工具,它基于项目对象模型(POM)的概念,通过一小段描述信息来管理项目的构建
仓库
用于管理存储资源,管理各种jar包
-
本地仓库:自己计算机上的一个目录
-
中央仓库:由Maven团队维护的全球唯一的。Central Repository:
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » JavaWeb开发7

发表评论 取消回复