一、新建一个端云一体化项目
见文章:
HarmonyOS NEXT API12最新版 端云一体化开发-创建端云一体化项目流程_鸿蒙appapi-CSDN博客
二、官方文档
使用限制-云函数 - 华为HarmonyOS开发者 (huawei.com)
Cloud Foundation Kit简介-Cloud Foundation Kit(云开发服务)-应用服务 - 华为HarmonyOS开发者 (huawei.com)
三、创建云函数
- 选中 cloudFunctions右键
- 添加 cloud Function
- 起名为:hello 点击OK
可以出发云函数的时机:
- http请求
- 云数据库(可以在插入数据时触发云函数...)
- 云存储 (可以在上传文件时触发云函数...)
/*
event:表示输入的信息
context:云函数执行时,上下文信息(如:环境变量)
callback:输出(返回结果)
logger:记录日志(四个级别:debug、info、warn、error)
*/四、编写云函数
let myHandler = async function (event, context, callback, logger) {
// logger.info(event);
logger.info(JSON.stringify(event));// 这里转化为JSON格式,便于观看
/**
* 1.触发时机
http 请求
云数据库(插入)
云存储(上传文件)
2.四大参数
event 输入信息
context 上下文信息(环境变量)
callback 输出(返回结果)
logger 记录日志
*/
// 返回的信息
// callback({
// code: 0,
// desc: "Success."
// });
callback({
code: 200,
desc: "Hello Cloud Function."
});
};
export { myHandler };五、云函数运行
调用云函数有两种方法:
1、 本地部署测试
2 、云端部署测试
1)本地部署运行
选中cloudFunction右键 选择Run Cloud Function
如图所示:运行成功
2)云端部署测试
六、查看AppGallery Connect
1)打开网站查看
AppGallery Connect | 移动场景服务 | 移动应用开发 | 华为开发者联盟 (huawei.com)
2)开始测试
七、端侧调用云函数
1)找到文件:agconnect-services.json
2)下载之后,放在rawfile文件下,如果没有,请自行新建
3)添加依赖
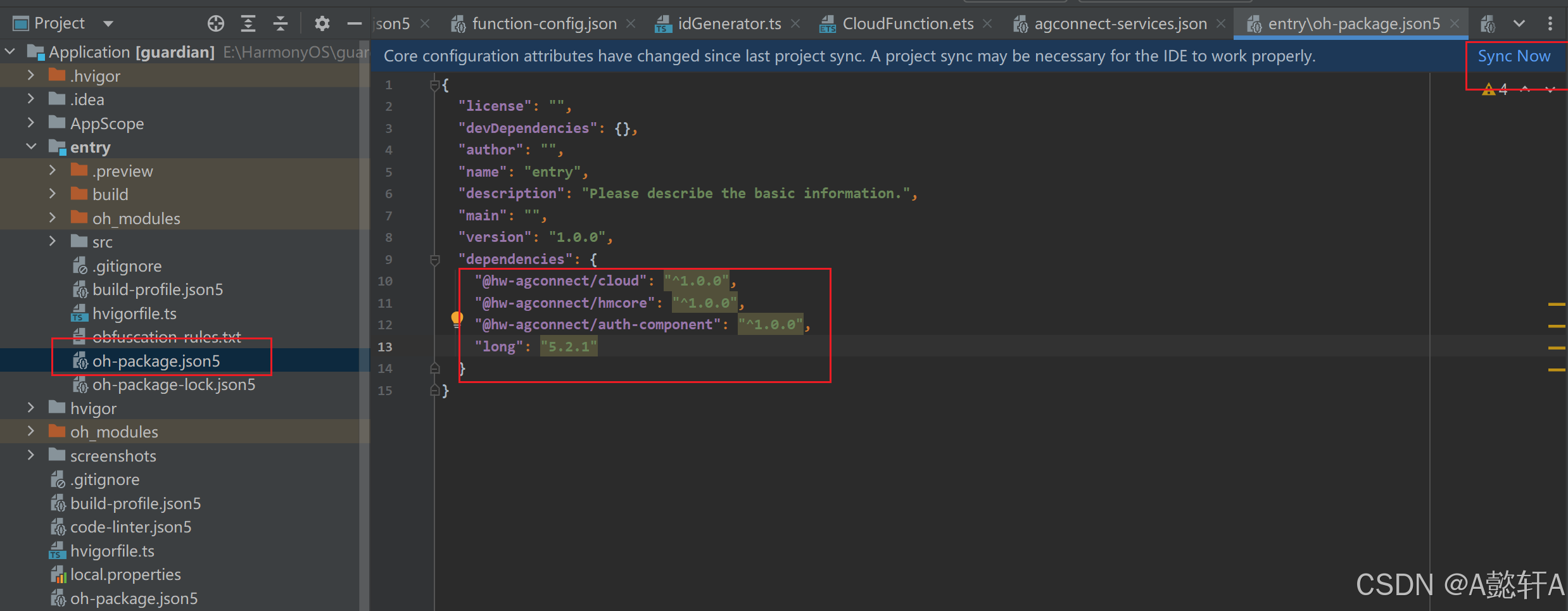
entry目录下的oh-package.json5
// 添加:主要前2个依赖
"dependencies": {
"@hw-agconnect/cloud": "^1.0.0",
"@hw-agconnect/hmcore": "^1.0.0",
"@hw-agconnect/auth-component": "^1.0.0",
"long": "5.2.1"
}
4)初始化AGConnect
import { initialize } from '@hw-agconnect/hmcore';
import { buffer } from '@kit.ArkTS';
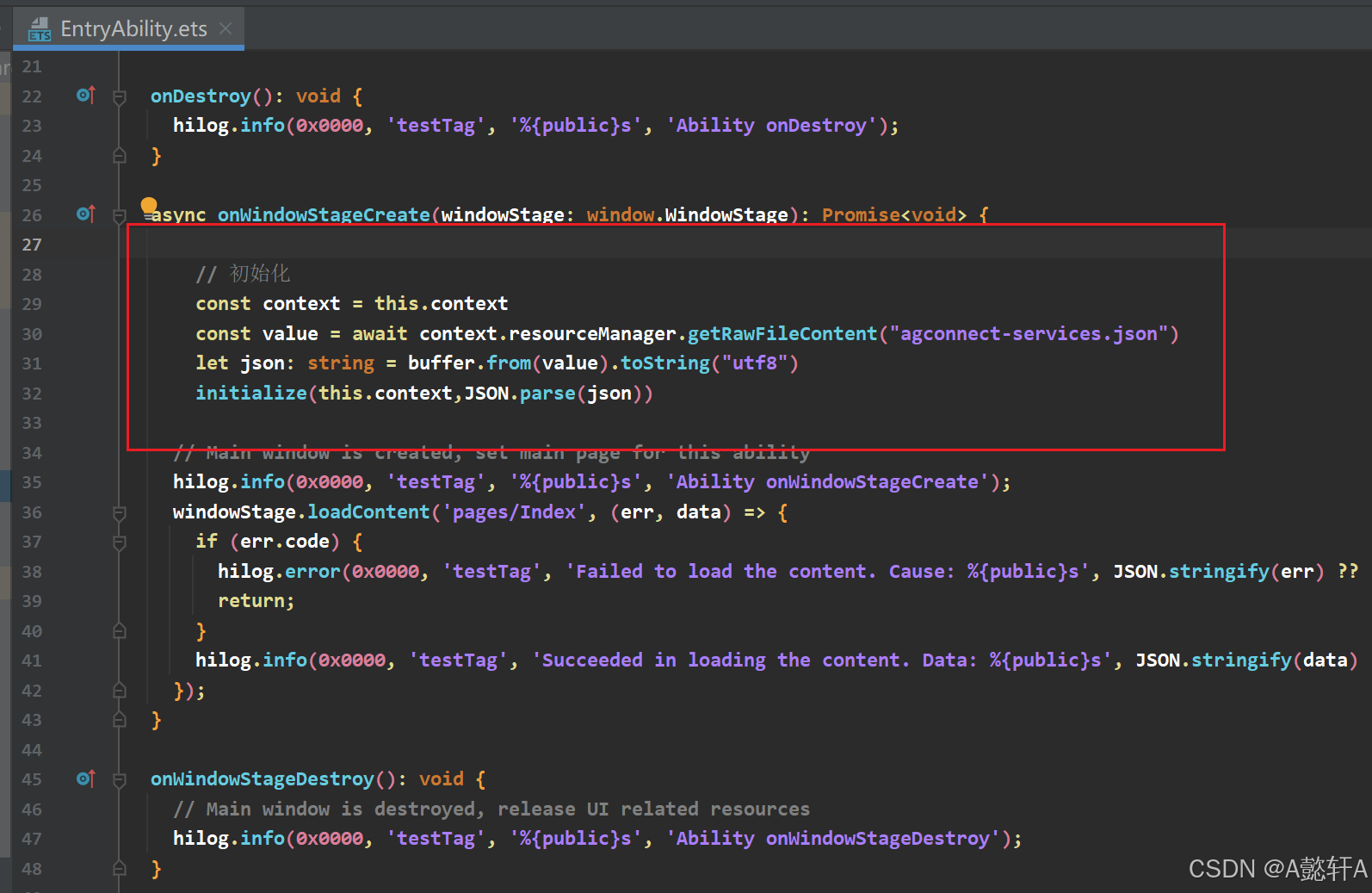
// 修改EntryAbility.ets文件
async onWindowStageCreate(windowStage: window.WindowStage): Promise<void> {
// 初始化
const context = this.context
const value = await context.resourceManager.getRawFileContent("agconnect-services.json")
let json: string = buffer.from(value).toString("utf8")
initialize(this.context,JSON.parse(json))
} 5)改变进入应用窗口
5)改变进入应用窗口
6)ArkTS界面开发
// 使用按钮添加单击事件,引入cloud对象来调用云函数
import cloud from '@hw-agconnect/cloud'
@Entry
@Component
struct MyIndex {
@State message:string = ""
build() {
Column(){
Button("调用hello云函数").onClick( async()=>{
console.log("s")
const result = await cloud.callFunction({
name:'hello', // 云函数名称
version:"$latest", // 云函数版本,$latest表示为最新版
params:{} // 传递参数
})
this.message =result.getValue().message
})
Text(this.message)
}.width("100%").height("100%")
}
}
7)在模拟器中运行
8)运行结果如下,表示调用成功
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » HarmonyOS Next API12最新版 端云一体化开发-云函数篇

发表评论 取消回复