1.CSS引入方式
2.选择器
2.1 标签选择器
2.2 类选择器
2.3 id选择器
2.4 通配符选择器
2.5复合选择器
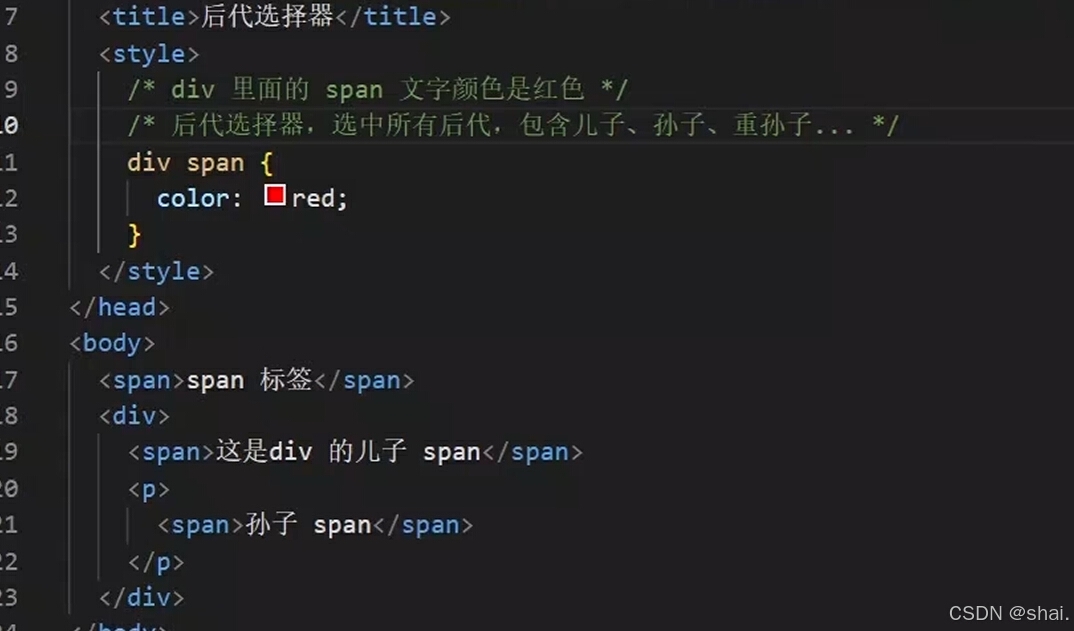
2.5.1 后代选择器

2.5.2 子代选择器
2.5.3 并集选择器
2.5.4 伪类选择器
2.6 结构伪类选择器
作用:根据元素的结构关系查找元素
:nth-child(公式)
2.7 伪元素选择器
作用:创建虚拟元素,用来摆放装饰性的内容
3.字体修饰属性
3.1 行高
3.2 font复合属性
3.3 首行缩进
3.4 文本对齐方式
3.5 图片对齐方式
3.6 文本修饰线
4.CSS三大特性
4.1 继承性
- 子级默认继承父级的文字控制属性
4.2 层叠性
- 相同的属性会覆盖:后面的CSS属性覆盖前面的CSS属性
- 不同的属性会叠加:不同的CSS属性都生效
4.3 优先级
- 也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则
- 规则:选择器优先级高的样式生效
- 公式:选中标签的范围越大,优先级越低
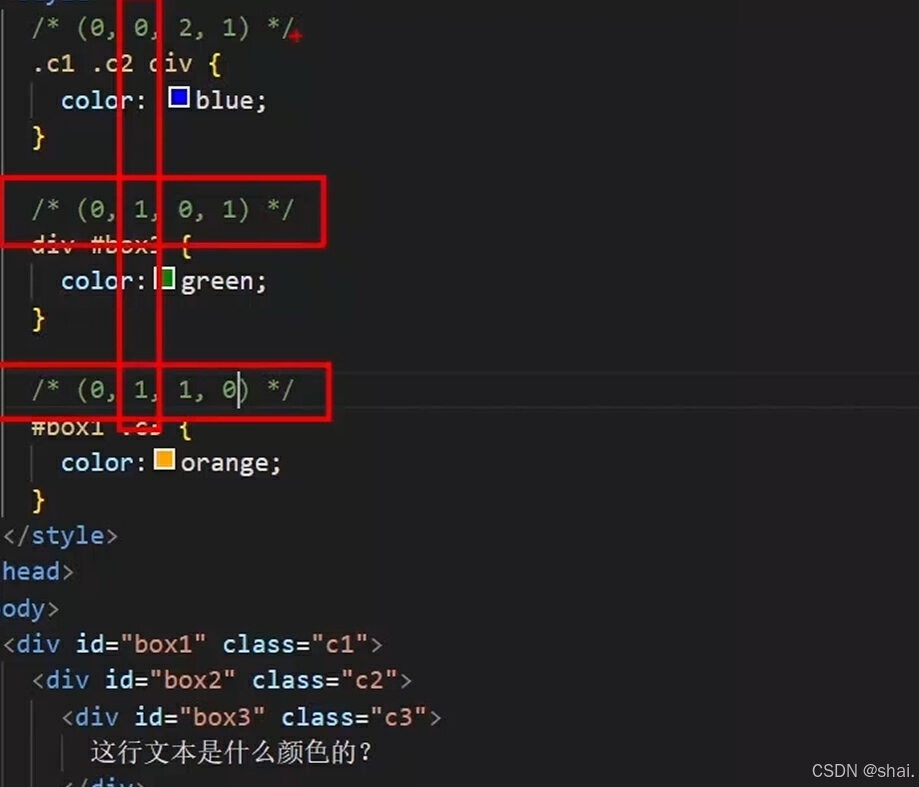
4.3.1 叠加计算规则
叠加计算:如果是复合选择器,则需要权重叠加计算
 5.Emmet写法
5.Emmet写法
- 代码的简写方式
6.背景属性
7.显示模式
- 块级元素
- 独占一行
- 宽度默认是父级的100%
- 添加宽高属性生效
- 行内元素
- 宽高属性不生效
- 宽高由内容撑开
- 行内块元素
- 宽高属性生效
- 宽高默认由内容撑开
7.1 转换显示模式
属性名:display
属性值
- block块级
- inline-block行内块
8.盒子模型
8.1 组成
- 内容区域- width&height
- 内边距-padding(出现在内容与盒子边缘之间)
- 边框线-border
- 外边距-margin(出现在盒子外面)
8.2 画盒子
8.3边框线
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色
常用线条样式
8.3.1 设置单方向边框线
属性名:border-方位名词
8.4 内边距
属性名:padding-方位名词
8.4.1 多值写法
8.4.2 尺寸计算
- 默认情况
盒子尺寸=内容尺寸+border尺寸+内边距尺寸
- 结论:给盒子加border/padding会撑大盒子
- 解决
- 手动做减法,减掉border/padding的尺寸
- 内减模式:box-sizing:border-box
8.5 外边距
属性名:margin
8.5.1 合并现象
场景:垂直排列的兄弟元素,上下margin会合并
现象:取两个margin中较大值生效
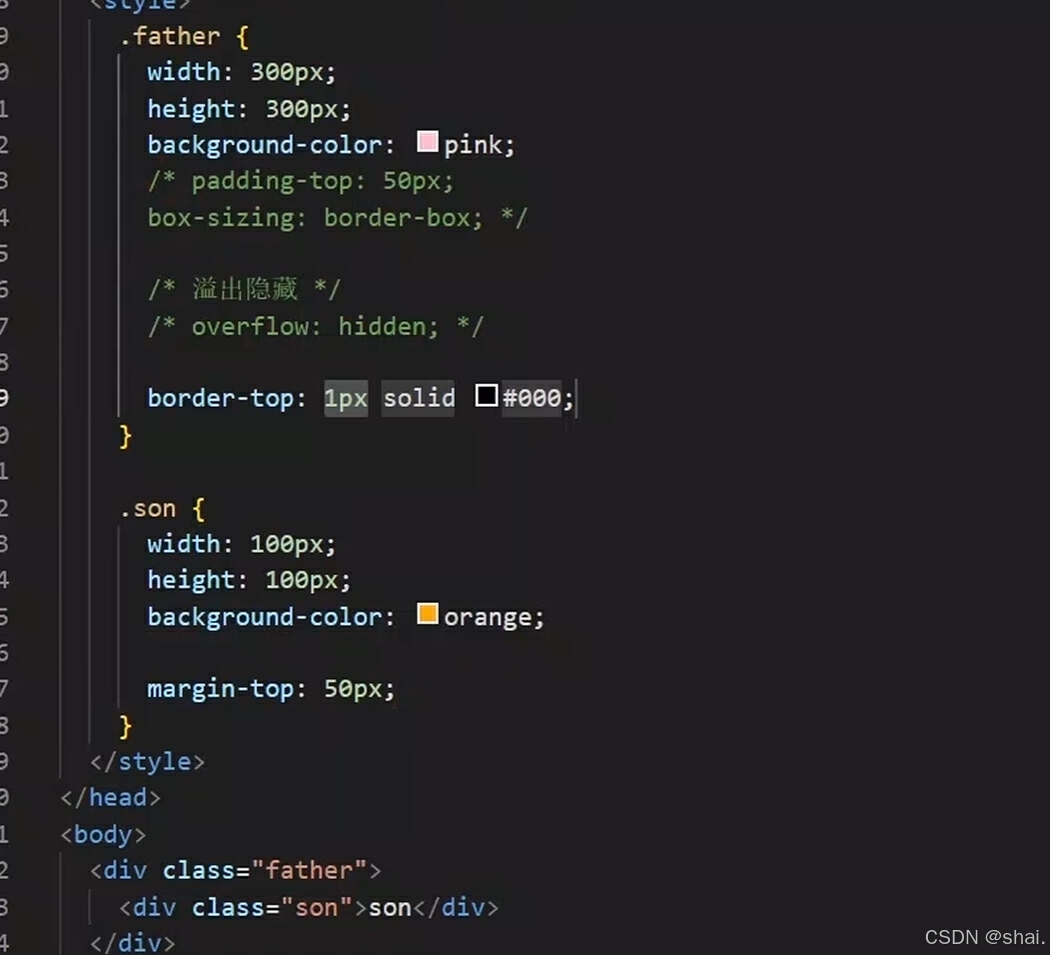
8.5.2 塌陷问题
场景:父子级的标签,子级添加上外边距会产生塌陷问题
现象:导致父级一起向下移动
 8.6 清除默认样式
8.6 清除默认样式
8.7 元素溢出
作用:控制溢出元素的内容的显示方式
属性名:overflow
8.8 行内元素-内外边距问题
场景:行内元素添加margin和padding,无法改变元素垂直位置
解决方法:给行内元素添加line-height可以改变垂直位置
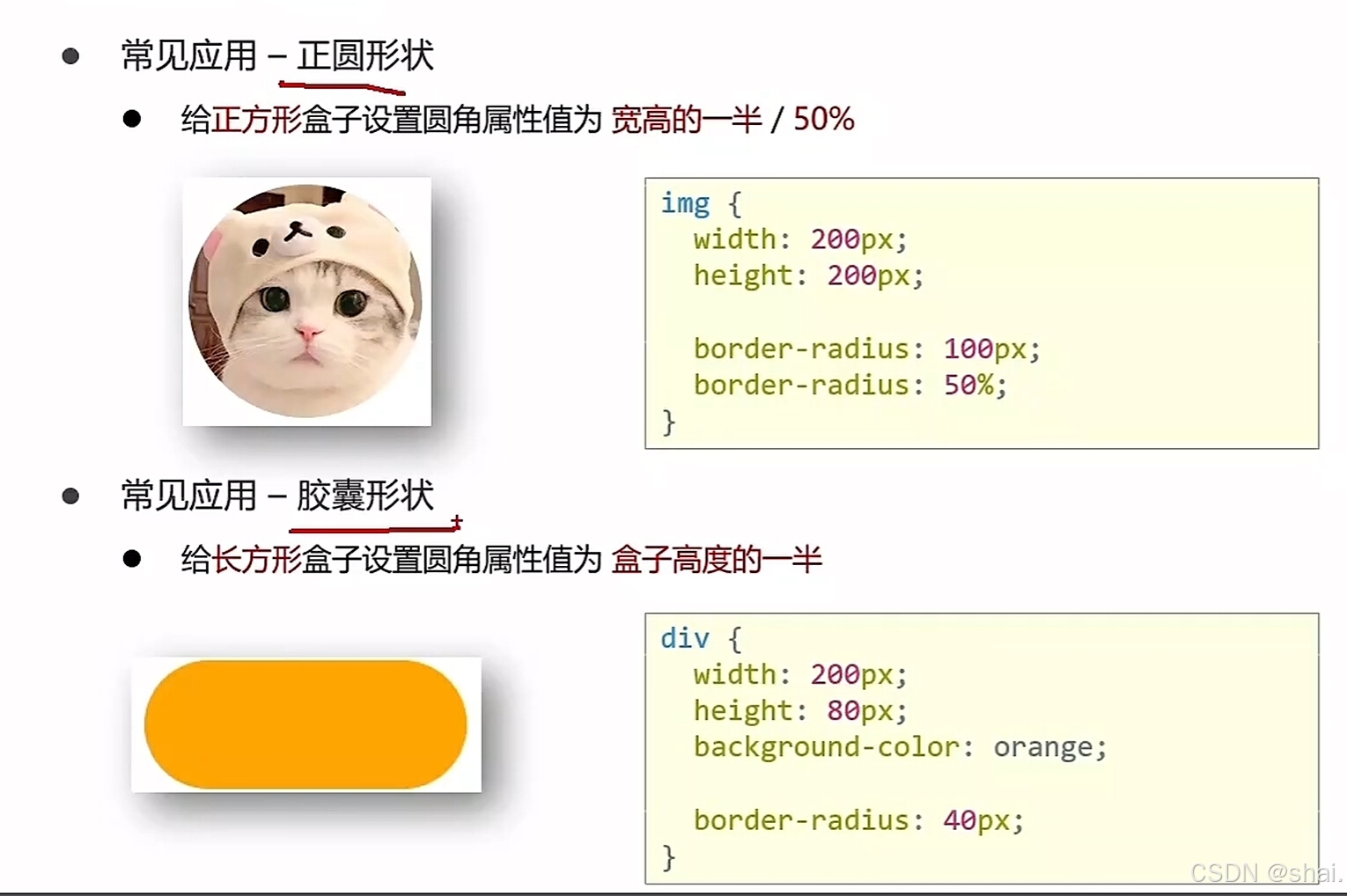
8.9 盒子模型-圆角
作用:设置元素的外边框为圆角
属性名:border-radius
属性值:数字+px/百分比
 8.10 盒子模型-阴影
8.10 盒子模型-阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X轴 Y轴 模糊半径 扩散半径 颜色 内外阴影
8.11 综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.news {
margin: 100px auto;
width: 360px;
height: 200px;
}
.news .hd {
height: 34px;
background-color: #eee;
border: 1px solid #dbdee1;
border-left: 0;
}
.news .hd a {
display: block;
width: 48px;
height: 34px;
background-color: white;
border-top: 3px solid #ff8400;
border-right: 1px solid #dbdee1;;
margin-top: -1px;
text-align: center;
line-height: 32px;
font-size: 14px;
color: #333;
background-image: url();
}
.news .bd {
padding: 5px;
}
.news .bd li {
padding-left: 15px;
font-size: 15px;
color: black;
background-image: url(./square.png);
background-repeat: no-repeat;
background-position: 0 center;
}
.news .bd li a {
background: url(./img.gif) no-repeat 0 center;
padding-left: 20px;
font-size: 12px;
color: #666;
line-height: 24px;
}
.news .bd li a:hover {
color: #ff8400;
}
</style>
</head>
<body>
<div class="news">
<div class="hd">
<a href="">新闻</a>
</div>
<div class="bd">
<ul>
<li><a href="#">点赞“新农人” 温暖的伸手</a></li>
<li><a href="#">在希望的田野上...</a></li>
<li><a href="#">“中国天眼”又有新发现 已在《自然》杂志发表</a></li>
<li><a href="#">急!这个领域,缺人!月薪4万元还不好招!啥情况?</a></li>
<li><a href="#">G9“带货”背后:亏损面持续扩大,竞争环境激烈</a></li>
<li><a href="#">多地力推二手房“带押过户”,有什么好处?</a></li>
</ul>
</div>
</div>
</body>
</html>9.浮动(过去式)
标准流:也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
作用:让块元素水平排列
属性名:float
属性值
- left左对齐
- right右对齐
9.1 小米区域布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.product {
margin: 50px auto;
width: 1226px;
height: 628px;
background-color: pink;
}
.left {
float: left;
width: 234px;
height: 628px;
background-color: skyblue;
}
.right {
float: right;
width: 978px;
height: 628px;
background-color: brown;
}
.right li {
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: orange;
}
/* 第四个li和第八个li去掉右侧的margin */
.right li:nth-child(4n){
margin-right: 0;
}
</style>
</head>
<body>
<!-- 版心:左右,右面:8个产品 > 8个 li -->
<div class="product">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>9.2 清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能会导致页面布局错乱)
解决方法:清除浮动
方法一:额外标签法
- 在父元素内容的最后添加一个块级元素,设置CSS属性clear:both
方法二:单伪元素法
方法三:双伪元素法(推荐)
10.Flex布局
10.1 认识
Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局
10.2 组成
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 测轴/交叉轴:默认在垂直方向
10.3 主轴对齐方式
属性名:justify-content
10.4 侧轴对齐方式
属性名
- align-items:当前弹性容器内所以弹性盒子的测轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
10.5 修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
10.6 弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数
10.7 Flex布局
10.7.1 弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示
属性名:flex-wrap
属性值
- wrap:换行
- nowrap:不换行
10.7.2 行对齐方式
综合案例-抖音
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
.box {
margin: 50px auto;
width: 1200px;
height: 418px;
border: 1px solid #dddddd;
border-radius: 10px;
}
.box ul {
display: flex;
/* 弹性盒子换行 */
flex-wrap: wrap;
/* 调整主轴对齐方式 */
justify-content: space-between;
/* 调整 行对齐方式 */
align-content: space-between;
padding: 90px 40px 90px 60px;
height: 418px;
}
.box li {
display: flex;
width: 500px;
height: 88px;
}
.box .pic {
margin-right: 15px;
}
.box .text h4{
line-height: 40px;
font-size: 20px;
font-weight: 400;
color: #333;
}
.box .text p {
font-size: 14px;
color: #666;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<div class="pic"><img src="./1.svg" alt=""></div>
<div class="text">
<h4>一键发布多端</h4>
<p>发布视频到抖音短视频、西瓜视频及今日头条
</p>
</div>
</li>
<li>
<div class="pic"><img src="./2.svg" alt=""></div>
<div class="text">
<h4>管理视频内容</h4>
<p>支持修改已发布稿件状态和实时查询视频审核状态
</p>
</div>
</li>
<li>
<div class="pic"><img src="./3.svg" alt=""></div>
<div class="text">
<h4>发布携带组件
</h4>
<p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性
</p>
</div>
</li>
<li>
<div class="pic"><img src="./4.svg" alt=""></div>
<div class="text">
<h4>数据评估分析</h4>
<p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估
</p>
</div>
</li>
</ul>
</div>
</body>
</html>11.学成在线首页制作
网页制作思路
1.布局思路:先整体再局部,从外到内,从上到下,从左到右
2.CSS实现思路
1.画盒子,调整盒子范围-宽高背景色
2.调整盒子位置-flex布局、内外边距
3.控制图片、文字内容样式
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线</title>
<!-- 顺序要求:先清除再设置 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 头部区域 -->
<div class="header">
<div class="wrapper">
<!-- logo -->
<div class="logo">
<h1><a href="#">学成在线</a></h1>
</div>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<input type="text" placeholder="请输入关键词">
<a href="#"></a>
</div>
<!-- 用户 -->
<div class="user">
<img src="./uploads/user.png" alt="">
<span>波仔学前端</span>
</div>
</div>
</div>
<!-- banner 区域 -->
<div class="banner">
<div class="wrapper">
<div class="left">
<ul>
<li><a href="#">前端开发</a></li>
<li><a href="#">后端开发</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">人工智能</a></li>
<li><a href="#">商业预测</a></li>
<li><a href="#">云计算&大数据</a></li>
<li><a href="#">运维&测试</a></li>
<li><a href="#">UI设计</a></li>
<li><a href="#">产品</a></li>
</ul>
</div>
<div class="right">
<h3>我的课程表</h3>
<div class="context">
<dl>
<dt>数据可视化课程</dt>
<dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd>
</dl>
<dl>
<dt>Vue3医疗项目课程</dt>
<dd><span>正在学习</span>-<strong>认识组合式API</strong></dd>
</dl>
<dl>
<dt>React核心技术课程</dt>
<dd><span>正在学习</span>-<strong>rudex配合TS使用</strong></dd>
</dl>
<a href="#">全部课程</a>
</div>
</div>
</div>
</div>
<!-- 精品推荐区域 -->
<div class="recommend wrapper">
<h3>精品推荐</h3>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">HTML</a></li>
</ul>
<a href="#" class="modify">修改兴趣</a>
</div>
<!-- 精品推荐课程 -->
<div class="course wrapper">
<!-- 标题 -->
<div class="hd">
<h3>精品推荐</h3>
<a href="#" class="more">查看全部</a>
</div>
<!-- 内容 -->
<div class="bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
</ul>
</div>
</div>
<!-- 前端开发工程师区域 -->
<div class="wrapper">
<!-- 标题 -->
<div class="hd">
<h3>前端开发工程师</h3>
<ul>
<!-- 表示当前选择的标签 -->
<li><a href="#" class="active">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<div class="bd">
<div class="left">
<img src="./uploads/web_left.png" alt="">
</div>
<div class="right">
<div class="top"><img src="./uploads/web_top.png" alt=""></div>
<div class="bottom">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="pic"><img src="./uploads/ai01.png" alt=""></div>
<div class="text">
<h4>JavaScript数据看板项目实战</h4>
<p><span>高级</span> · <i>1125人在学习</i></p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 版权 -->
<div class="footer">
<div class="wrapper">
<div class="left">
<a href="#"><img src="./images/logo.png" alt=""></a>
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。 © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="download ">下载APP</a>
</div>
<div class="rigth">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">合作伙伴</a></dd>
<dd><a href="#">合作机构</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">合作伙伴</a></dd>
<dd><a href="#">合作机构</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">合作伙伴</a></dd>
<dd><a href="#">合作机构</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>index.css
/* 首页CSS 样式 */
/* 版心 */
.wrapper {
margin: 0 auto;
width: 1200px;
}
body {
background-color: #f3f5f7;
}
/* 头部区域 */
.header {
height: 100px;
background-color: #fff;
}
.header .wrapper {
padding-top: 29px;
display: flex;
}
/* logo区域 */
.logo a {
display: block;
width: 195px;
height: 41px;
background-image: url(../images/logo.png);
font-size: 0;
}
/* 导航区域 */
.nav {
margin-left: 102px;
}
.nav ul {
display: flex;
}
.nav li{
margin-right: 24px;
}
.nav li a {
display: block;
padding: 6px 8px;
line-height: 27px;
font-size: 19px;
}
/* active类选择器,表示默认选择的a */
.nav li .active,
.nav li a:hover {
border-bottom: 2px solid #00a4ff;
}
/* 搜索区域 */
.search {
display: flex;
margin-left: 64px;
padding-left: 19px;
padding-right: 12px;
width: 412px;
height: 40px;
background-color: #f3f5f7;
border-radius: 20px;
}
.search input {
flex: 1;
border: 0;
background-color: transparent;
outline: none;
}
.search input::placeholder {
font-size: 14px;
color: #999;
}
.search a {
width: 16px;
height: 16px;
background-image: url(../images/search.png);
align-self: center;
}
/* 用户区域 */
.user {
margin-left: 32px;
margin-top: 4px;
}
.user img {
margin-right: 7px;
/* 行内块和行内垂直方向对齐方式 */
vertical-align: middle;
}
.user span {
font-size: 16px;
color: #666;
}
.banner {
height: 420px;
background-color: #0092cb;
}
.banner .wrapper {
display: flex;
justify-content: space-between;
height: 420px;
background-image: url(../uploads/banner.png);
}
.banner .left {
padding: 3px 20px;
height: 420px;
width: 191px;
background-color: rgba(0,0,0,0.42);
}
.banner .left a{
/* 块级:宽度是父级的100% */
display: block;
height: 46px;
background: url(../images/right.png) no-repeat right center;
line-height: 46px;
font-size: 16px;
color: #fff;
}
.banner .left a:hover{
background-image: url(../images/right-hover.png) ;
color: #00a4ff;
}
/* 课程表 */
.banner .right {
margin-top: 60px;
width: 218px;
height: 305px;
background-color: #209dd5;
border-radius: 10px;
}
.banner .right h3 {
margin-left: 14px;
height: 48px;
line-height: 48px;
font-size: 15px;
color: #f3f5f7;
}
.banner .right .context {
padding: 14px;
height: 257px;
background-color: #fff;
border-radius: 10px;
}
.banner .right .context dl {
margin-bottom: 12px;
border-bottom: 1px solid black;
}
.banner .right dt {
margin-bottom: 8px;
font-size: 14px;
line-height: 20px;
font-weight: 700;
}
.banner .right dd {
margin-bottom: 8px;
font-size: 12px;
line-height: 16px;
}
.banner .right dd span {
color: #00a4ff;
}
.banner .right dd strong {
color: #7d7d7d;
font-weight: 400;
}
.banner .right a {
display: block;
height: 32px;
background-color: #00a4ff;
border-radius: 16px;
font-size: 14px;
color: #fff;
/* 文本垂直居中 */
text-align: center;
/* 文本水平居中 */
line-height: 32px;
}
.recommend {
display: flex;
margin-top: 11px;
padding: 0 20px;
height: 60px;
background-color: #fff;
box-shadow: 0px 1px 2px 0px rgba(211, 211, 211, 0.5);
line-height: 60px;
}
.recommend h3 {
font-size: 18px;
color: #00a4ff;
font-weight: 400;
}
.recommend ul {
display: flex;
/* 除去标题和修改兴趣的尺寸,父级剩余尺寸都给ul,实现把修改兴趣挤到最右侧 */
flex: 1;
}
.recommend ul li a {
padding: 0 24px;
font-size: 18px;
border-right: 1px solid #e0e0e0;
}
.recommend ul li:last-child a {
border-right: 0;
}
.recommend .modify {
font-size: 16px;
color: #00a4ff;
}
/* 推荐课程 */
.course {
margin-top: 15px;
}
/* 标题 - 公告类,与其他区域共用 */
.hd {
display: flex;
justify-content: space-between;
height: 60px;
line-height: 60px;
}
.hd h3 {
font-size: 21px;
font-weight: 400;
}
.hd .more {
padding-right: 20px;
background: url(../images/more.png) no-repeat right center;
font-size: 14px;
color: #999;
}
/* 课程内容 - 公共类 */
.bd ul {
display: flex;
/* 盒子换行 */
flex-wrap: wrap;
justify-content: space-between;
}
.bd li {
margin-bottom: 14px;
width: 228px;
height: 271px;
background-color: pink;
}
.bd li .pic {
height: 156px;
}
.bd li .text {
padding: 20px;
height: 115px;
background-color: #fff;
}
.bd li .text h4 {
margin-bottom: 13px;
height: 40px;
font-size: 14px;
line-height: 20px;
}
.bd li .text p {
font-size: 14px;
line-height: 20px;
color: #999;
}
.bd li .text p span {
color: #fa6400;
}
.bd li .text p i {
font-style: normal;
}
/* 前端区域 */
.hd ul {
display: flex;
justify-content: space-between;
}
.hd ul li {
margin-right: 60px;
font-size: 16px;
}
.hd li .active {
color: #00a4ff;
}
.bd {
display: flex;
justify-content: space-between;
}
.bd .left {
width: 228px;
}
.bd .right{
width: 957px;
}
.bd .right .top {
margin-bottom: 15px;
height: 100px;
}
/* 版权区域 */
.footer {
margin-top: 60px;
padding-top: 60px;
height: 273px;
background-color: #ffffff;
}
.footer .wrapper {
display: flex;
justify-content: space-between;
}
.footer .wrapper .left {
width: 440px;
}
.footer .left p {
margin-top: 24px;
margin-bottom: 14px;
font-size: 12px;
line-height: 17px;
color: #666;
}
.footer .left .download {
display: block;
width: 120px;
height: 36px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 36px;
font-size: 16px;
color: #00a4ff;
}
.footer .right {
display: flex;
}
.footer .right dl {
margin-left: 130px;
}
.footer .right dt {
margin-bottom: 12px;
font-size: 16px;
line-height: 23px;
}
base.css
/* 基础公共样式:清除默认样式 + 设置通用样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
body {
font: 14px/1.5 "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
a {
color: #333;
text-decoration: none;
}
12.定位
作用:灵活的改变盒子在网页中的位置
实现:
1.定位模式:position
2.边偏移:设置盒子的位置
12.1 相对定位
position:relative
12.2 绝对定位
position:absolute
使用场景:子级绝对定位,父级相对定位
12.3 定位居中
实现步骤:
1.绝对定位
2.水平、垂直边偏移为50%
3.子级向左、上移动自身尺寸的一半
- 左、上的外边距为-尺寸的一半
- transform:translate(-50%,-50%)
12.4 固定定位
position:fixed
场景:元素的位置在网页滚动时不会改变
12.5 堆叠层级 z-index
默认效果:按照标签书写顺序,后来者居上
作用:设置定位元素的层级顺序,改变定位元素的显示顺序
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » CSS样式(上)

发表评论 取消回复