注:如嫌繁琐;实现方法可直接看一、实现方法;使用细节可直接看 三、总结
一、实现方法
法一:
let reg=/^(\d|10)$/; reg.test(9.2)//false; reg.test(9)//true;
法二
let reg=/^([0-9]|10)$/ reg.test(9.2)//false; reg.test(9)//true;
二、错误写法
1.正则表达式里面不能随便打 空格呀,也会被当做一个 匹配符号。
1)代码
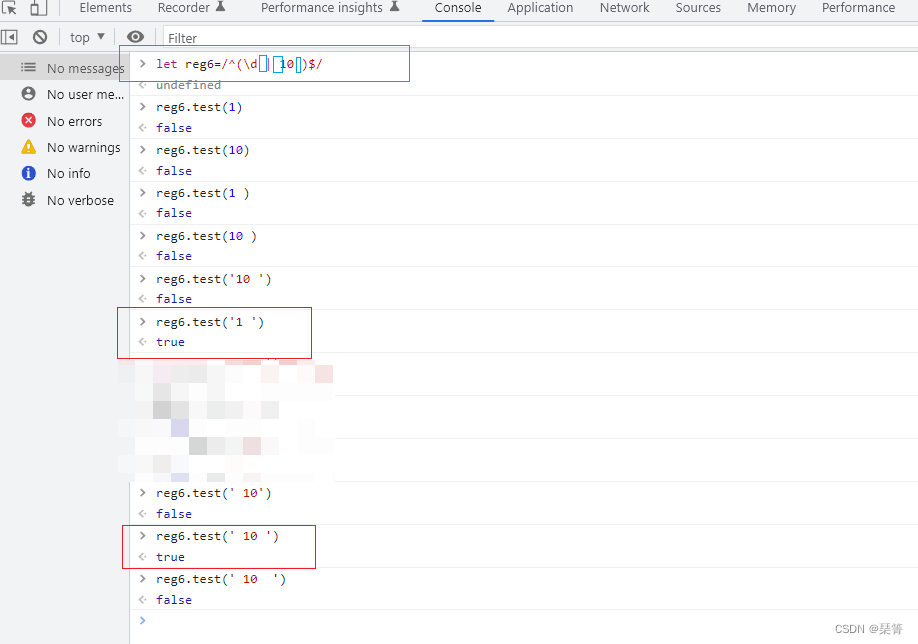
let reg6=/^(\d | 10 )$/
2)结果:因为正则表达式中加了空格(\d后面加了一个空格,10前后分别加了一个空格) ,所以只能匹配:0-9后面加一个空格的字符串,如'9 ';还有字符串 ' 10 ',前后各有一个空格。具体情况如图2-1所示

图 2-1
2.正则表达式表示 或 选择时,不仅需要 用 | 分割开各个选项,还要用小括号 把所有选项括起来!否则就会出问题呀,如下面的代码,不添加小括号,匹配到的字符串和 我想要匹配0-10的整数完全不同。
1)代码
let reg9=/^\d|10$/
2)结果

图 2-2
附:正则表达式 1-100的整数
下面有1-100和0-100的正则表达式
1-100正则表达式:
var reg = new RegExp("^([1-9]|[1-9]\\d|100)$");
var a=101;
if(!reg.test(a)) {
alert("请输入1-100的整数!")
}
0-100正则表达式:
var reg = new RegExp("^(\\d|[1-9]\\d|100)$");
var a=101;
if(!reg.test(a)) {
alert("请输入0-100的整数!")
}
总结
1.正则表达式中不能随便用空格呀,虽然没有显式的使用 /s 空格匹配符,但还是会 被当做 一个匹配符号,必须匹配对应个数的空格才可以匹配成功
2.有多个选项可以选择时,选项之间用 | 分开,所有选项要用 ()括起来这些选项,否则也是有问题的。 /^\d|10$/ 无法实现匹配 0-10的正整数;/^(\d|10)$/可以正确匹配0-10的正整数
到此这篇关于正则表达式匹配0-10的正整数及使用细节的文章就介绍到这了,更多相关正则表达式匹配0-10正整数内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 正则表达式匹配0-10的正整数以及使用细节

发表评论 取消回复