1、概述
与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新回写到IIS中,最终转达到不同的客户端(浏览器,APP,客户端等)。而配置文件和过程都会由些许调整,中间最重要的角色便是AspNetCoreModule,它是其中一个的IIS模块,请求进入到IIS之后便立即由它转发,并迅速重定向到ASP.NET Core项目中,所以这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已。
这里我要做的是将一个asp.net core web api项目部署到iis上,同时包括将swagger也部署到iis,具体是在这篇文章基础上,不明白的先看这个文章。
Asp.net core Web Api 配置swagger中文_hqwest的博客
2、安装IIS

安装完成,在控制面板--管理工具中可以看到Internet Information Services (IIS)管理器
3、运行环境配置
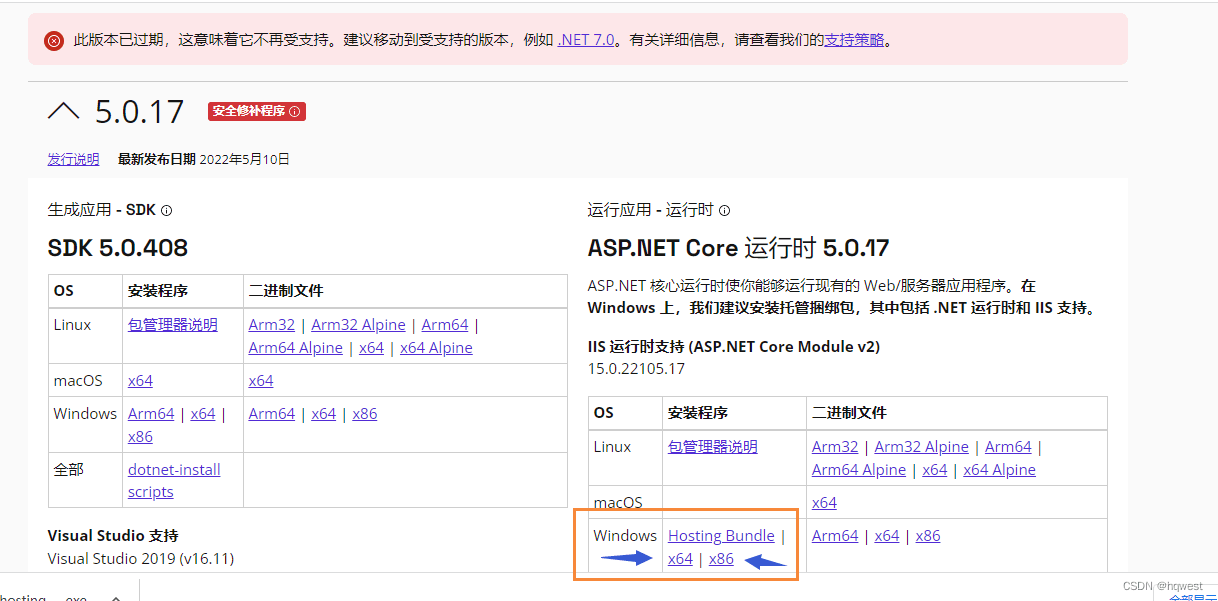
部署asp.net core web api项目需要安装环境,IIS默认是不支持的,支持环境需要安装net core运行时: dotnet-hosting-5.0.17-win.exe,原因就是前面概述中讲的,.net core项目不是由iis工作进程(w3wp.exe)托管,需要先下载dotnet-hosting-5.0.17-win.exe
下载地址:下载 .NET 5.0 下载 .NET 5.0 (Linux、macOS 和 Windows)
如果你是64位就点X64,如果是32位就点X86,根据你自己系统来选择下载 .NET 5.0

总之下载的就是这个,因为我的项目框架就是.net5,所以下的就是这个,如果你是.net6或7那就要对应的,总之是与你的项目框架是什么版本有关,要对应起来。

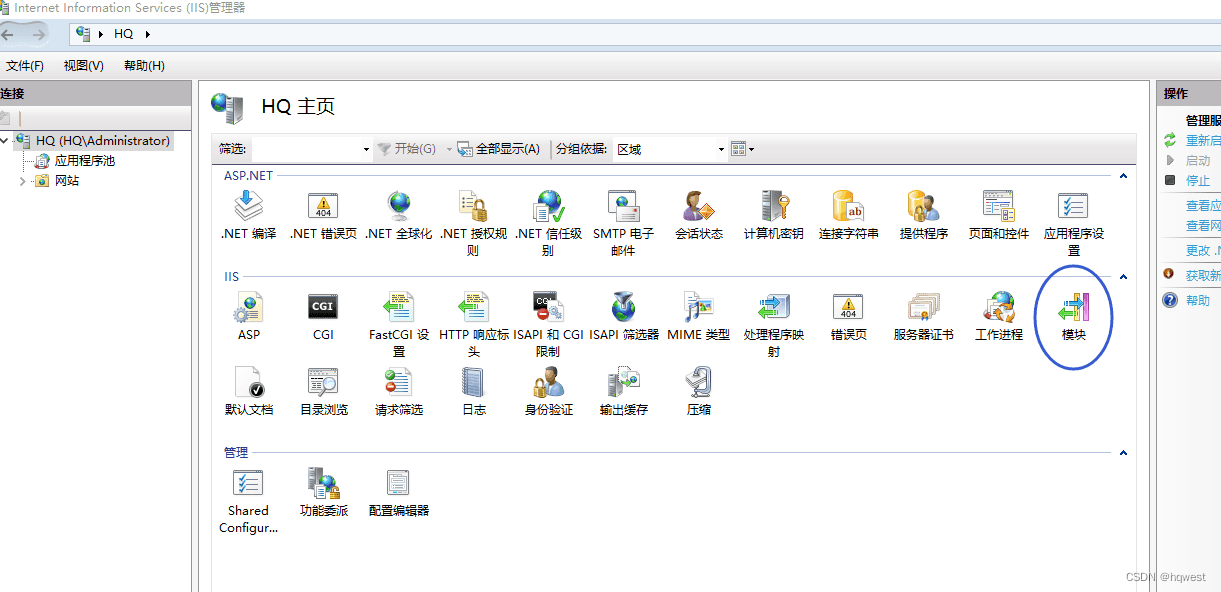
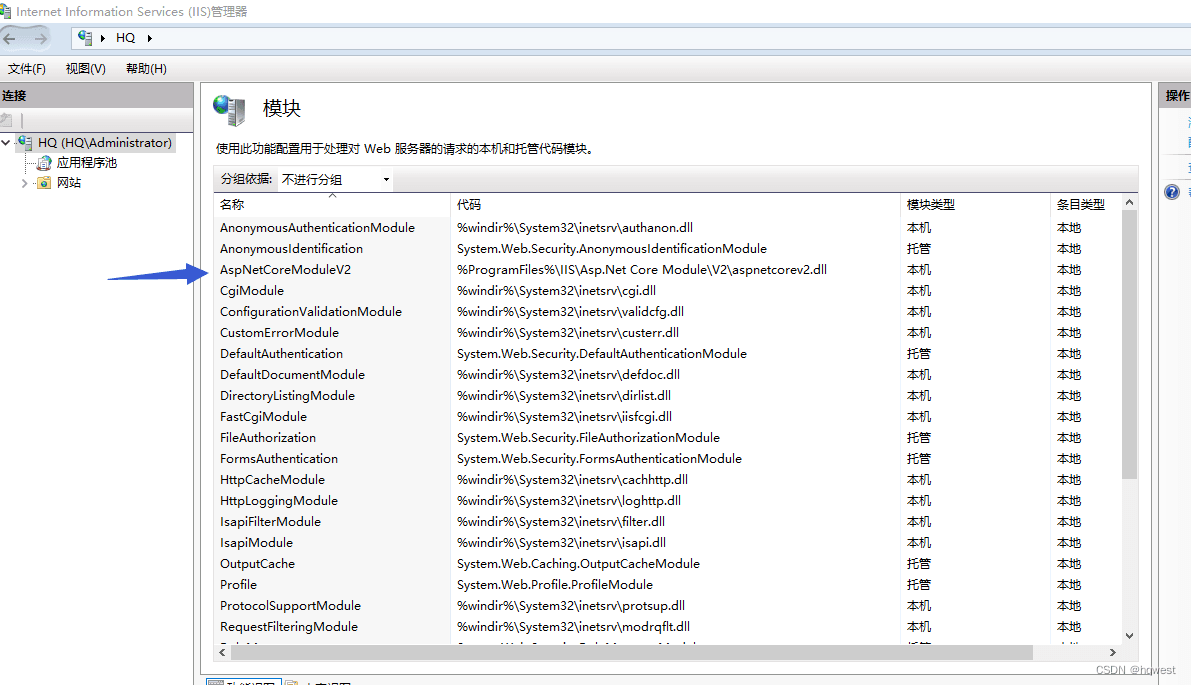
然后点击运行安装,然后在IIS工具可以看到


就是这个骚骚骚的东西,害死人,必须要。模块中存在就说明环境已经安装好了,没有的话多重启几下IIS 或者重新再装一次
4、修改项目配置
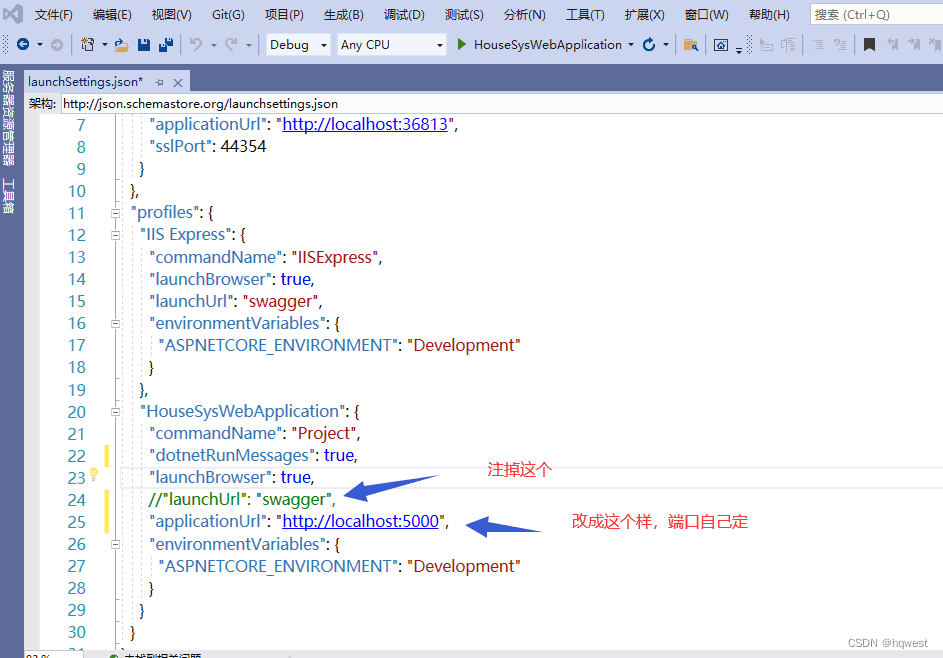
1、修改launchSettings.json

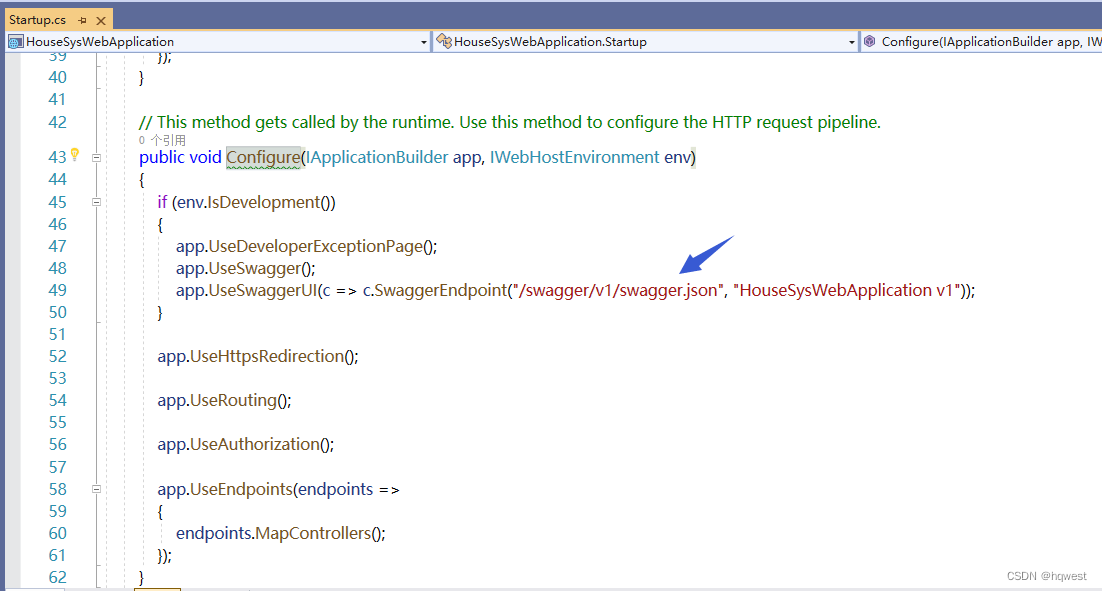
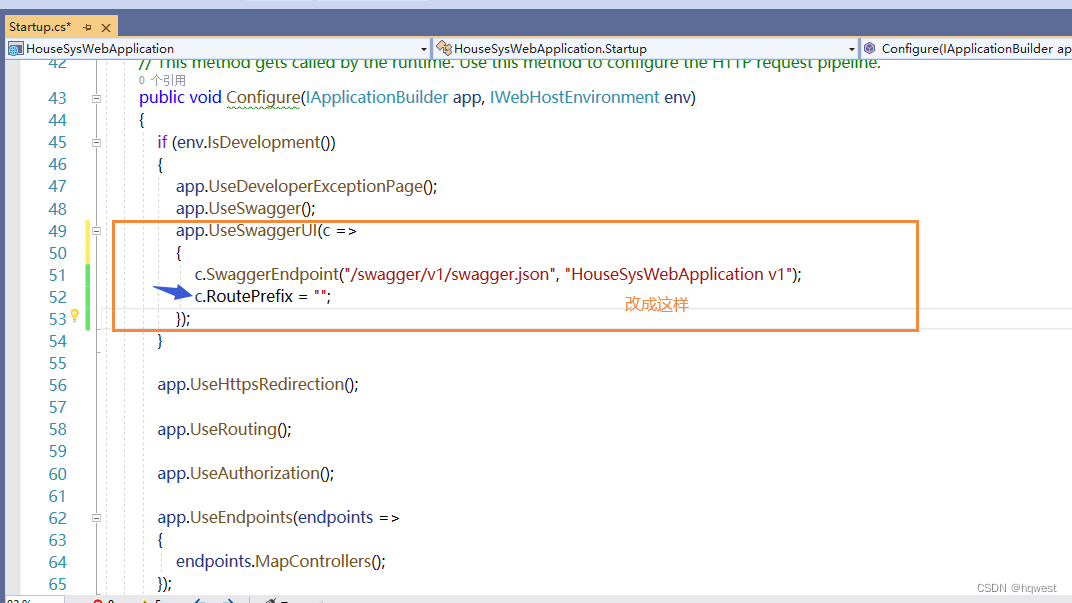
2、修改startup.cs中的Configure方法
原来是这样的

49行修改成红色框这样的,实际是增加了一行代码c.RoutePrefix = "";这个的意思是去掉路由的前缀。只改49行,其他都不要动。

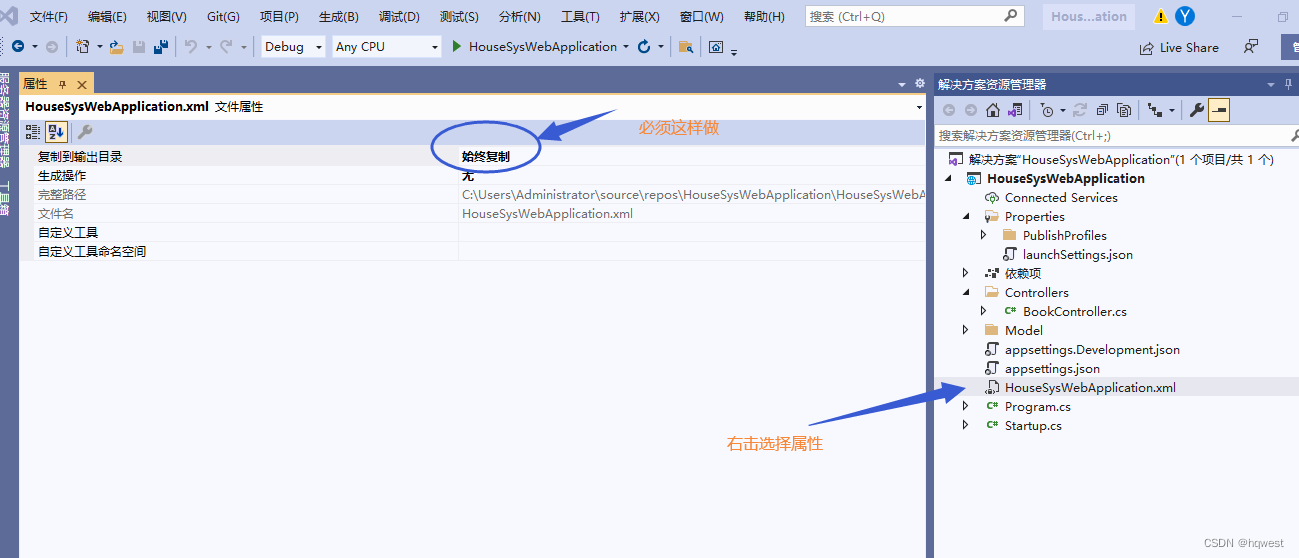
3、修改属性HouseSysWebApplication.xml

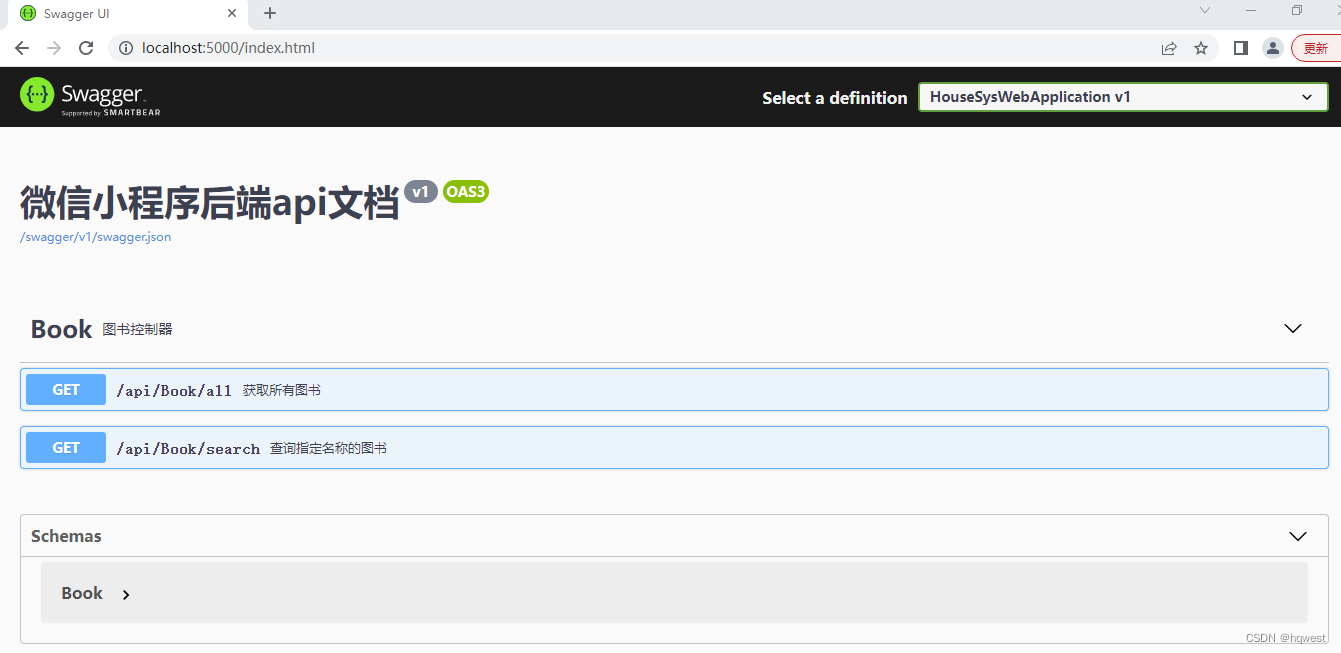
保存重新生成,启动项目,界面是这样的,地址栏中没有swagger这个地址,这才是正确的,说明在VS上成功了。

4、创建发布的目的
首先在D盘创建目录,D:\website\HouseApp,目录位置随你自己定,这里是D:\website\HouseApp
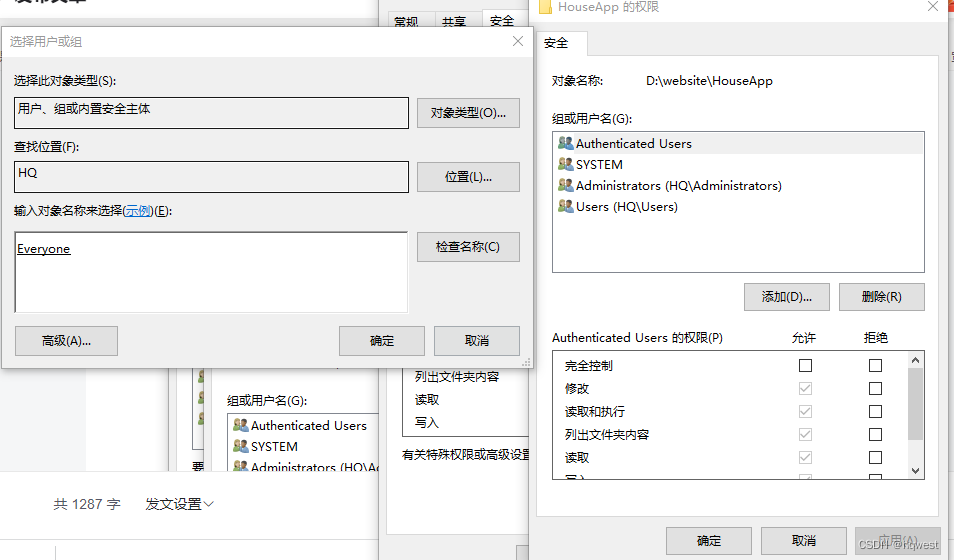
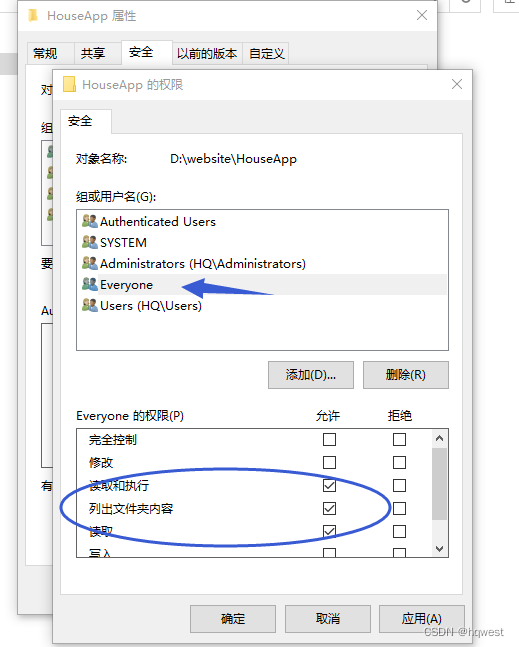
并选择目录>右键>属性>安全>编辑,也就是要给这个目录添加everyone组的权限


5、发布项目
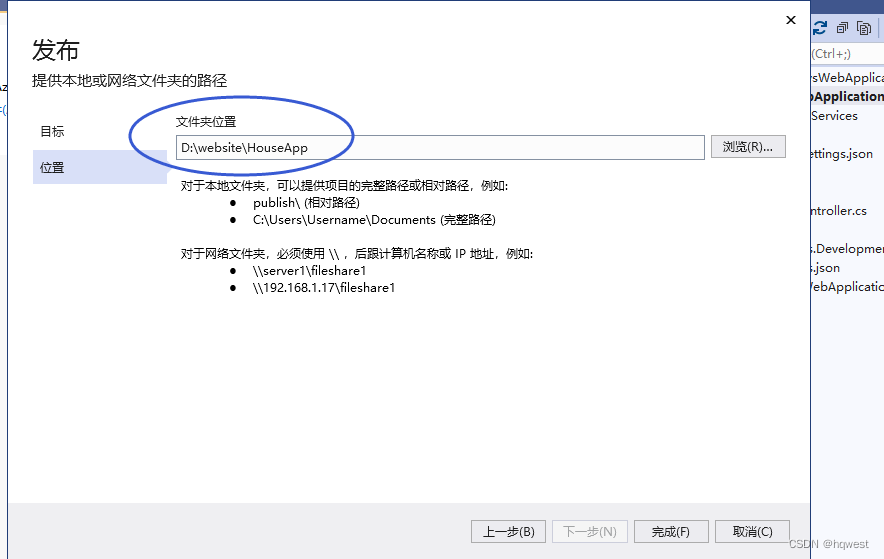
项目右键-》发布

发布的位置就是前面创建的目录

完成,开始发布


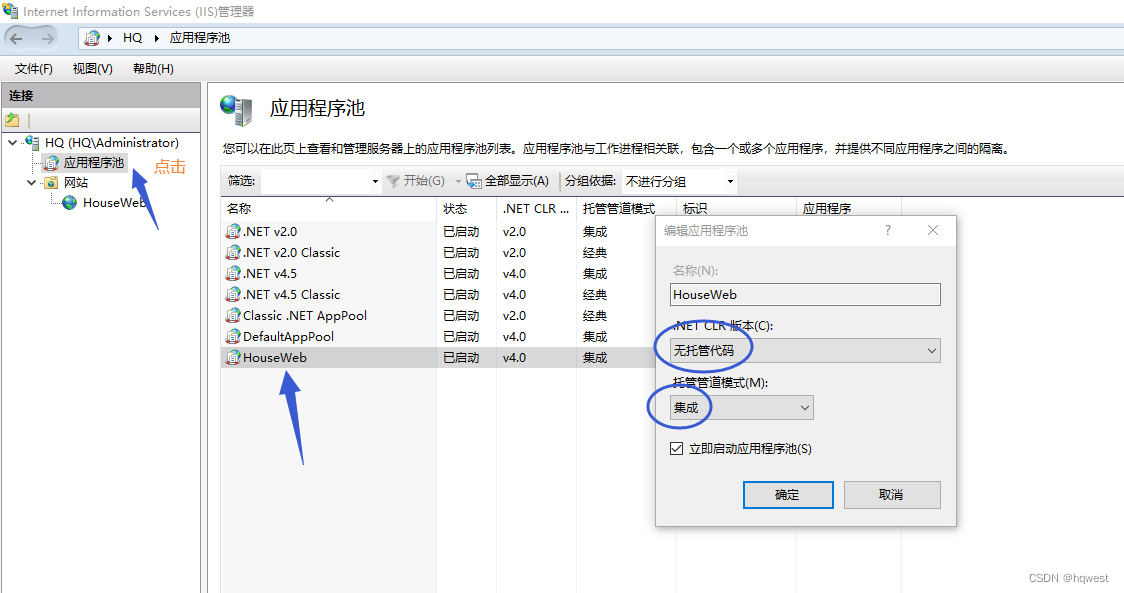
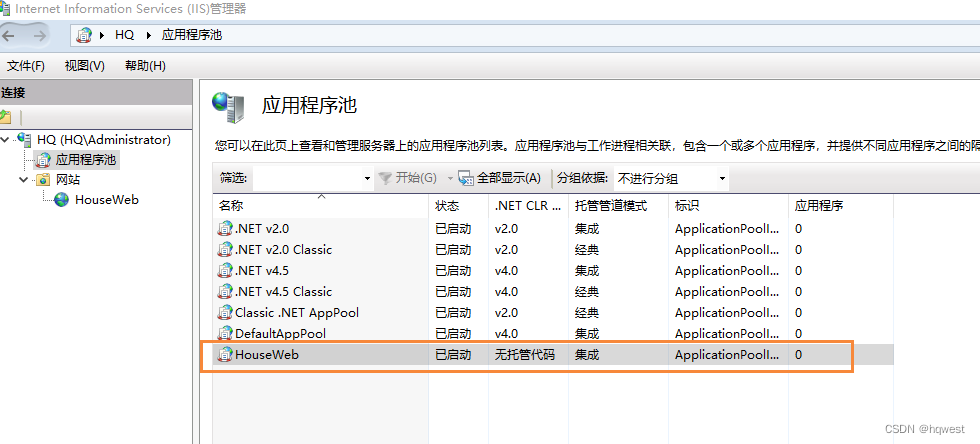
6、IIS操作


这一步非常重要,重要得屌炸天。

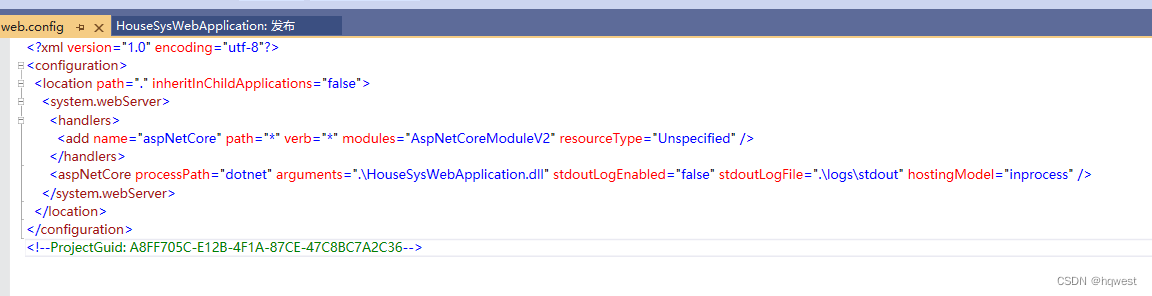
7、修改web.config文件

用VS打开,添加一行内容
原来是这样的
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\HouseSysWebApplication.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" />
</system.webServer>
</location>
</configuration>
<!--ProjectGuid: A8FF705C-E12B-4F1A-87CE-47C8BC7A2C36-->
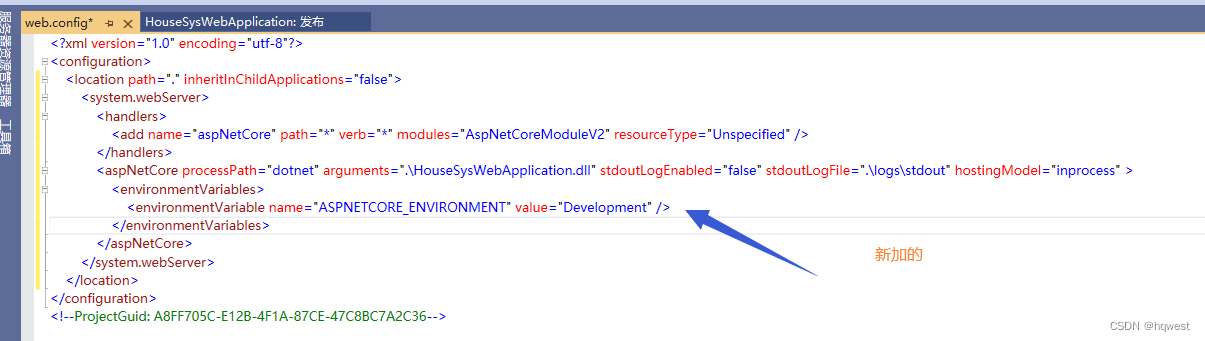
增加一个内容
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
</environmentVariables>完整的内容是这样的

<?xml version="1.0" encoding="utf-8"?> <configuration> <location path="." inheritInChildApplications="false"> <system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="dotnet" arguments=".\HouseSysWebApplication.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" > <environmentVariables> <environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" /> </environmentVariables> </aspNetCore> </system.webServer> </location> </configuration> <!--ProjectGuid: A8FF705C-E12B-4F1A-87CE-47C8BC7A2C36-->
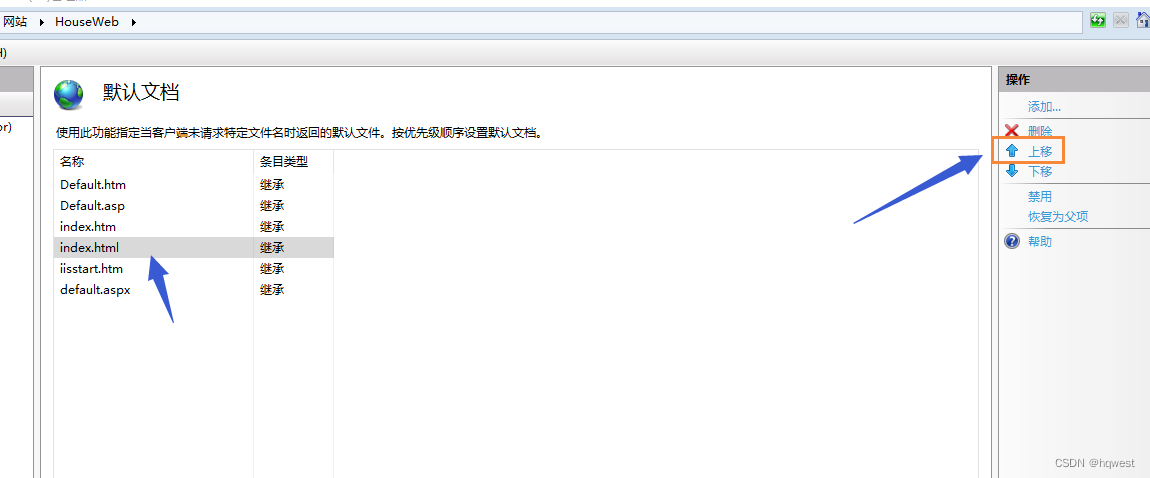
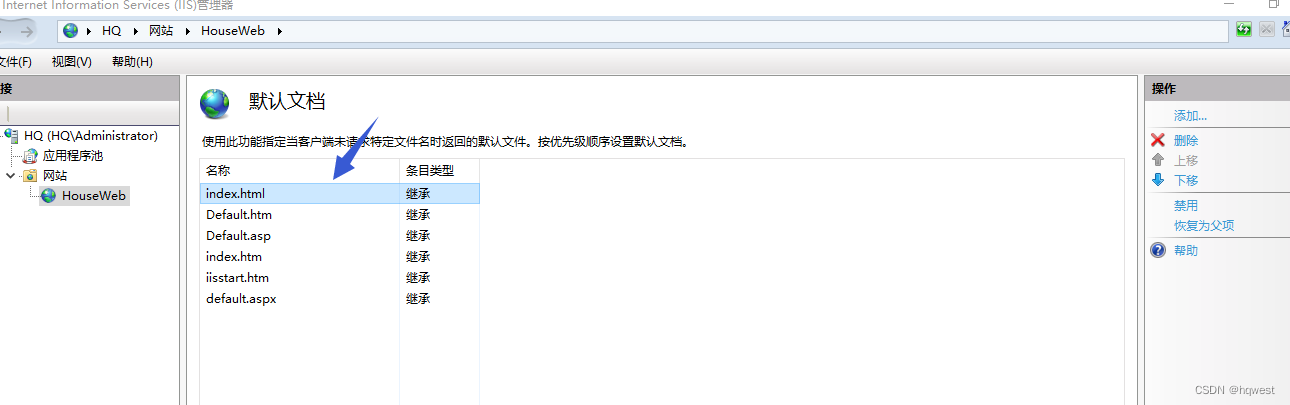
8、修改网站默认首页



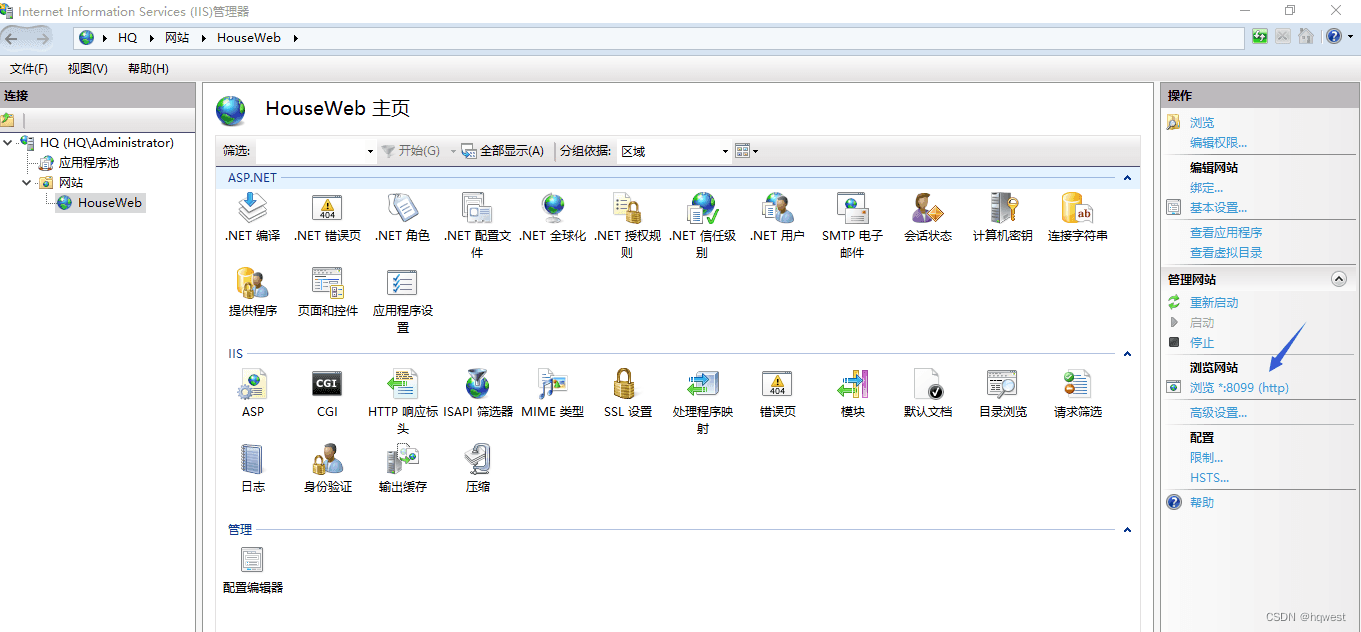
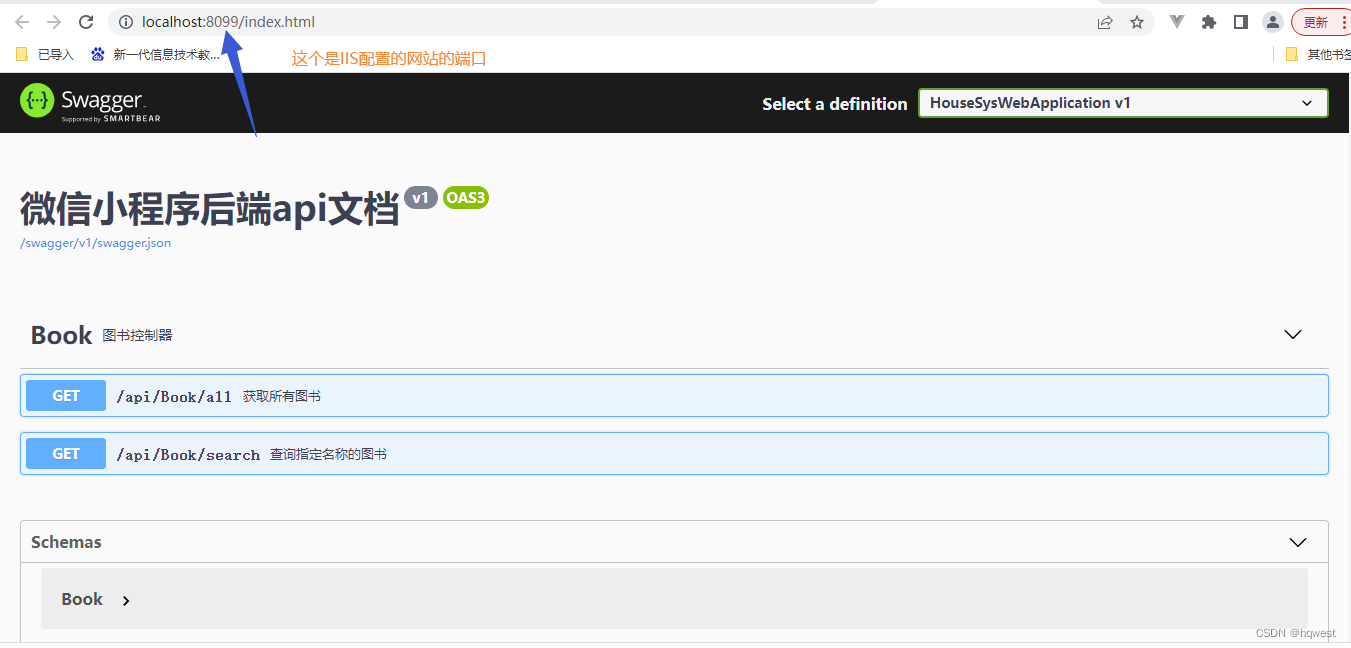
9、启动网站


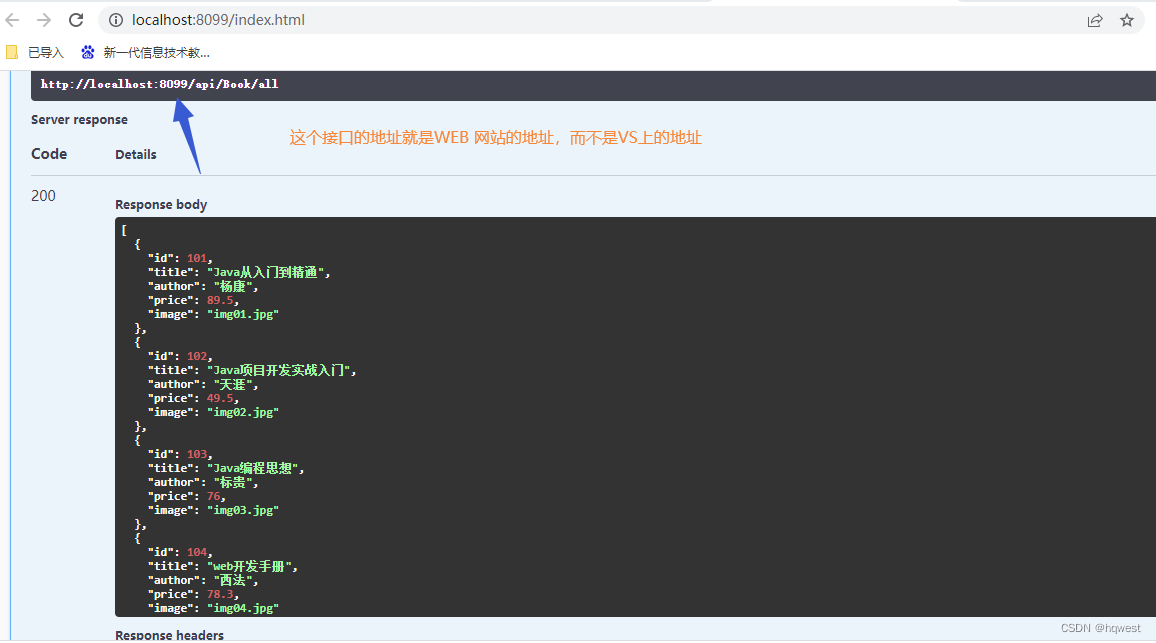
点击第一个接口,效果还是很好的

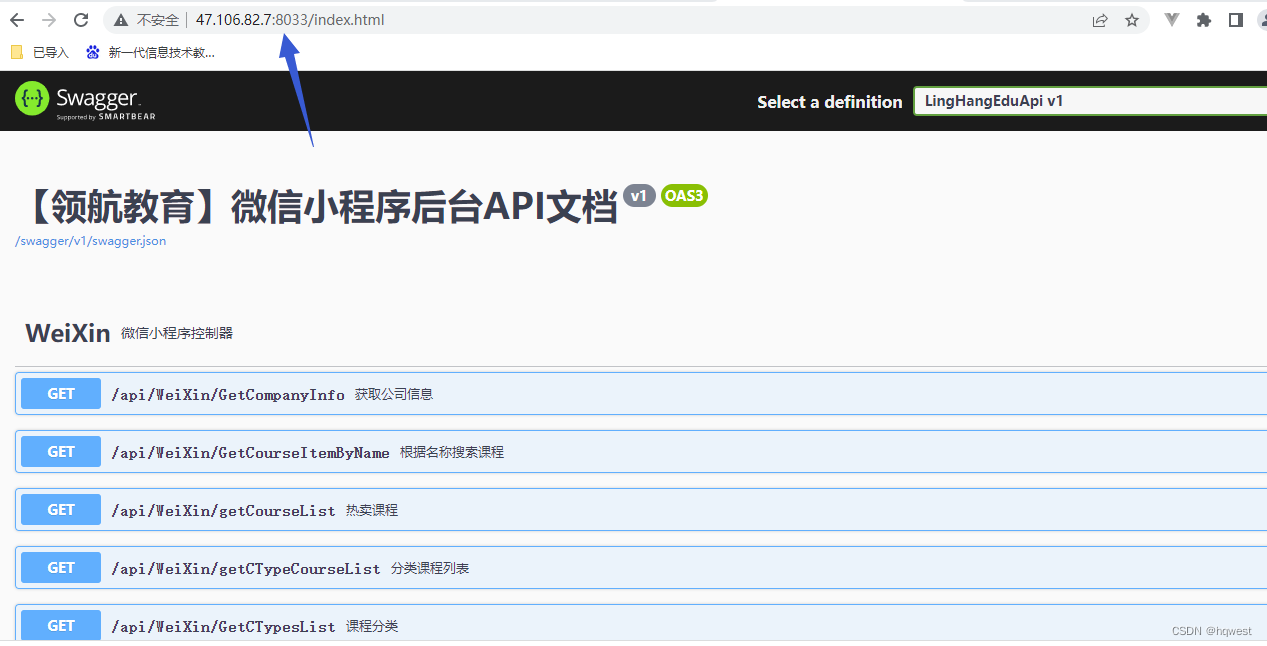
这才是我们要的,后端写的接口不能只在自己的电脑上,而应该是在局域网的某台服务器上,这样项目成员才能通过浏览器访问接口,重新 上面步骤,同样可以部署在公网上,这样在internet上就可以看到接口文档了,如

到此这篇关于IIS上部署你的ASP.NET Core Web Api项目及Swagger(图文)的文章就介绍到这了,更多相关IIS部署ASP.NET Core Web Api项目内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » IIS上部署你的ASP.NET Core Web Api项目及Swagger(图文)

发表评论 取消回复