ckeditor是一款功能很强大的富文本编辑的工具,给我们提供了绝大多数功能,满足我们日常开发所用,但由于特殊情况,可能会需要修改ckeditor的插件。ckeditor提供了给我们很方便扩展插件的接口。
最经由于项目的需要,需要重写ckeditor的上传图片的功能,以下是自定义图片上传功能的部分代码:
1、在ckeditor/plugins/目录下新建editorupload目录,用来存放自定义插件;在该目录下新建目录images用来存放自定以图片,在images目录下放入插件图片image.png.

2、在editorupload目录下新建plugin.js:
(function () {
var a = {
exec: function (editor) {
//调用jsp中的函数弹出上传框,
var url = '../view/fileupload/upload.jsp';
openDialog({ //openDialog打开一个新窗口
title: '插入图片',
url: url,
height: 600,
width: 900,
callback:function(){
}
});
}
},
b = 'editorupload';
CKEDITOR.plugins.add('editorupload', {
init: function (editor) {
editor.addCommand(b, a);
editor.ui.addButton('editorupload', {
label: '添加图片', //鼠标悬停在插件上时显示的名字
icon: 'plugins/editorupload/images/image.png', //自定义图标的路径
command: b
});
}
});
})();
在上面代码中,新建了一个upload.jsp页面用来上传图片,使用了openDialog弹出一个新的窗口,设置了弹出框的高度和宽度。
CKEDITOR.plugins.add将自定义的editorupload加入到ckeditor中。
下面是部分upload.jsp页面代码:
<div id="mainContent">
</div>
<div class=" box">
<table class=" m-table">
<colgroup>
<col width="20%"/>
<col width="80%"/>
</colgroup>
<tr>
<td style="vertical-align:top;"><label class="module-name">图片说明</label></td>
<td>
<ul>
<li>1、《PC首页轮播图片》长宽为666×250显示效果最好;《APP首页轮播图片》长宽为422×262显示效果最好;</li>
<li>3、图片提交才会在首页生效;</li>
</ul>
</td>
</tr>
</table>
</div>
<div id="Pictures" class="detailWraper nopadding" style="display: none;height: auto;">
<input id="hidPicturesStatus" type="hidden" value="0"/>
<input id="hidCurrPictures" type="hidden" value=''/>
<input id="hidDictSuggestion" type="hidden" value=''/>
<table>
<tr>
<td>
<div id="fileQueue"></div>
<div id="picWrapper"></div>
<a id="fake-dlg-bigPic" href="javascript:void(0)" style="display: none;"></a>
<div id="dlg-bigPic" class="popImg" style="display: none;">
<a class="leftBtn" href="javascript:void(0)"></a>
<a class="rightBtn" href="javascript:void(0)"></a>
<a class="closeImgBtn" href="javascript:void(0)"></a>
<div class="imgList">
<ul></ul>
</div>
</div>
<div class="validation-summary-valid">
<ul>
<li style="display: none"></li>
</ul>
</div>
</td>
</tr>
</table>
</div>
<div>
<button id="fileUpload">批量上传</button>
<button id="submit" class="btn btn-primary" style="vertical-align: top;line-height:23px;width:112px;height: 35px;">提交照片
</button>
</div>
</div>
upload.jps页面部分的js代码:
//提交照片
photoTaskDetail.submit = function () {
var pictures = window.picManager._getPictures();
if (pictures.length < 1) {
alert('请至少上传1张图片');
return false;
}
for (var i in pictures) {
var imgPath = "<img src='" + staticFileRoot + pictures[i].URL + "'/>";
var element = window.parent.CKEDITOR.dom.element.createFromHtml(imgPath);
window.parent.CKEDITOR.instances.editorContent.insertElement(element);
}
parent.closeDialog(false);
}
上面代码中,可以上传多张照片,分别将照片放入到ckeditor中。
配置ckeditor的config.js:
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.editorConfig = function( config ) {
config.font_names= '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;
config.language = 'zh-cn';
config.extraPlugins += (config.extraPlugins ? ',lineheight' : 'lineheight');
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.config.lineheight_sizes = CKEDITOR.config.lineheight_sizes + '30px';
config.height = 650;
config.toolbarCanCollapse = true;
config.uiColor = '#90B8E9';
config.toolbar = 'Full';
config.toolbar_Full = [
{ name: 'document', items: [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items: [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'links', items:['Link','Unlink']},
{ name: 'insert', items:['HorizontalRule','Table','Image'] },
'/',
{ name: 'basicstyles', items: [ 'Bold','Underline','Strike','Subscript','Superscript','-','RemoveFormat'] },
{ name: 'paragraph', items: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles',items: ['lineheight','Format','Font','FontSize']},
{ name: 'colors',items: ['TextColor', 'BGColor']},
{ name: 'tools', items : [ 'Maximize','editorupload'] }
];
将editorupload插件加入到ckeditor中。
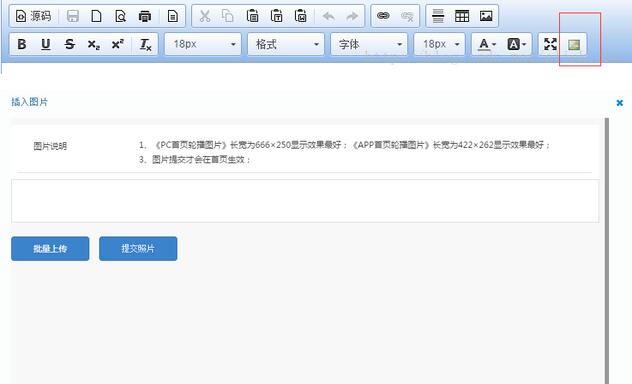
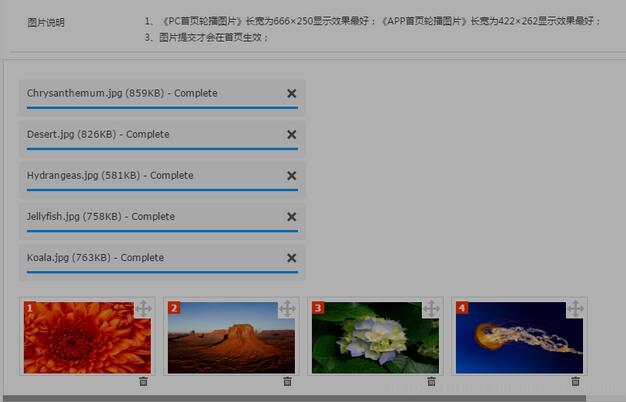
以下是实现的部分截图:


实现总结:在自定义插件过程中,必须把原插件的图片插入的功能给打开,负责上传的图片不会被放入到ckeditor中,图片地址会被自动的过滤掉。这可能是ckeditor版本的bug导致。有解决方案的欢迎指导。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持本站。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » ckeditor自定义插件使用方法详解

发表评论 取消回复