主题
本文将介绍,flutter中的row,colum的用法。通俗来说,就是横向布局和纵向布局的用法。
开发环境
win10
androidstudio2022.1.1
jdk11
fluttersdk-flutter_windows_3.7.8
源码
文末将会附上完整开源demo地址
开发过程
首先,这里的Row,Colum的布局,就类似于安卓的LinearLayout,使用orientation属性,控制布局方向。
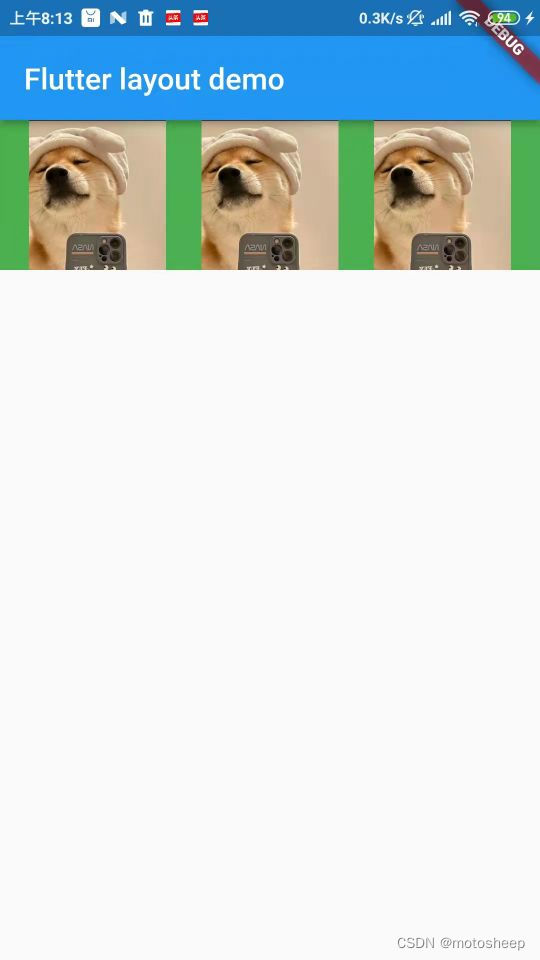
Row是水平方向布局,用Row布局,正常显示情况如下图:

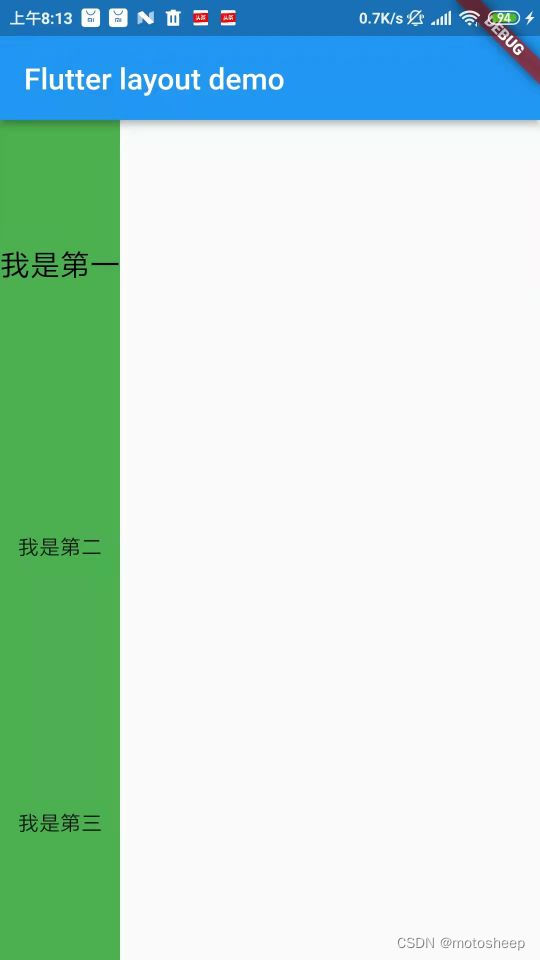
Colum是垂直方向布局,用Colum布局,正常显示情况如下图:

可以看到是布局方向是有所区别的。
下面将列出这两个控件中的属性:
MainAxisAlignment:
当前对齐方向的主轴,例如row,主轴就是水平横线
- spaceBetween:使中间的各个子控件间距相等
- start:子控件放在主轴开始位置(类似于android默认Linearlayout排列规则)
- end:将子控件放在主轴的结束位置
- center:将子控件放在主轴的中间位置
- spaceEvenly:将主轴空白区域均分,使各个子控件间距相等
- spaceAround:表示每个组件两边的富余空间相等
CrossAxisAlignment:
当前对齐方向的垂直交叉轴,例如row,交叉轴就是竖直方向
- start:交叉轴开始地方
- end:交叉轴结束地方
- center:交叉轴居中地方
- stretch:使子控件填满交叉轴
- baseline:交叉线处对齐,配合textBaseline使用,作用于文本
TextBaseline:
文本对齐
alphabetic:设置的是文本基线参照英文
ideographic:设置的是文本基线参照中文
两个属性差异不大
MainAxisSize:
控件大小,row则为水平大小,col则为垂直方向大小
MainAxisSize.min:控件尽可能小
MainAxisSize.max:控件填充满–默认
VerticalDirection:
竖直方向对齐方式
down:从上到下
up:从下到上
其实日常的使用中,使用较多的属性,应该是MainAxisAlignment,MainAxisSize。
MainAxisSize对应就是安卓布局中的wrap_content和match_parent。
MainAxisAlignment则为子布局的对齐方式。
最后,如果想要真正了解row和colum布局,其实单单看文章是不建议的,一定要自己手动敲一次代码,再去总结,才会记忆深刻。
最后,源码地址如下:
https://gitee.com/motosheep/flutter-demo
切换到分支:202303281729RowCol控件
到此这篇关于Flutter学习笔记(三)RowColum布局的文章就介绍到这了,更多相关Flutter学习RowColum布局内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Flutter学习笔记(三)RowColum布局

发表评论 取消回复