引言
本文讨论 ChatGTP 与 Node.js 的结合,由于最近在学 Remix, 考虑到 Remix 可以单独的作为 API 来使用,并且集成了很多常用的功能:
- fetch
- dotenv
- loader
- 文件路由
- ...
弯路
写一个简单的 ChatGPT 服务键值不要太简单,但是我们在上面也走了一些弯路。
- 直接链接
api.openai.com一直请求超时,这个浪费了很长的时间,也不知道是什么原因。面对困难我们应该怎么办?先放下,搜索引里面是不是有相似的问题。结果真的需要代理, 尝试了一个代理,其中api.openai-proxy.com还挺好。注意代理的安全性自行判断。 - 使用 npm 的
openai还是直接发送请求到https://api.openai.com/v1/chat/completions或者https://api.openai.com/v1/completions,又是不同的做法。经过尝试,选择了前者 + fetch 方案。 - 使用
axios还是fetch呢? 都有尝试,使用方法不一样,但是效果基本一致。
最早的思路 1
- 思路使用 remix 构建一个简单的 ChatGPT + api key 的简单的应用。但是前后端代码都要写,还没有研究 UI 和 对接文档。
思路2
- 看别人实现,由于 api 在三月份就发布了,现在已经发生一些变化,比如访问 api 的超时原因的问题。别人的环境可能与自己的不一样。
思路3
- 在 github 上模仿一个简单的示例,有简单 UI,结果还真由于基于 Next.js 的效果还可以的:nextjs-chatgpt-app-enricoros 但是,发现 UI 是有难度的用的 MUI,内容是有复杂度的,不符合快速原则,模仿一个 antd UI 写一个 UI 自己觉的不理想,先放在那里了。后面做好了考虑开源。
思路4
- 直接用 node.js 跑一个示例。最简单的 url 中有 searchParams 就是与 Chat-GPT 的对话参数。
从创建一个 Remix 开始
pnpm dlx create-remix@latest chat-app
定义 .env 文件
因为 Remix 已经内置 dotenv 使用使用起来非常方便。
OPENAI_API_KEY = "your api key" PROXY_URL = "your api proxy url"
一个是 api key, 注意不要提交到 git 上, remix 创建项目默认将 .env 文件中记录到 .gitignore 文件中。可使用 .env.example 文件给个示例提到 git 上。
定义 chat 路由
/app/routes/chat.tsx文件即可,注意是用作 api 不要返回一个默认的函数,然后对外暴露一个 loader 函数,用于处理当前路由 get 方法请求。下面是一个简单的代码实现:
async function runCompletion(messages: any) {
const response = await fetch(
"https://api.openai-proxy.com/v1/chat/completions",
{
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + process.env.OPENAI_API_KEY,
},
body: JSON.stringify({
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: messages }],
}),
}
).then((res) => res.json())
return await response.choices[0].message.content;
}
export async function loader({ request }: any) {
const url = new URL(request.url);
const text = url.searchParams.get("text")!;
return runCompletion(text);
}启动 Remix 服务开始与 ChatGPT 对话
pnpm dev
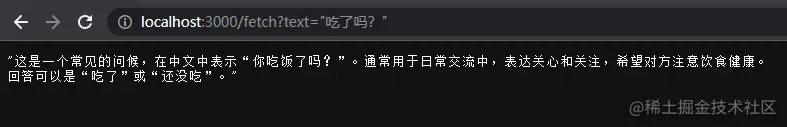
默认在 3000 端口打开,下面我们访问 http://localhost:3000/fetch?text=吃了吗 开始与 Chat-GPT 开始友好问答:

问题二:

问题就不再提了,大家肯定开始各种方式与 AI 对话了。因为 API 现在是送的 5 刀,每一个字都是要计算 token, 并且也有时常限制。
这里对 chatapt api 的参数就不做解读了,选择哪种模型合适,就不再解读。本文的主要目的,就是使用 Remix 对接服务。
小结
搞对接服务虽然不是难事,但是也没有想象中的简单。这是第一次对接这类接口。喜欢 Remix 的可以参考一下。
以上就是ChatGPT与Remix Api服务在浏览器url地址中对话详解的详细内容,更多关于ChatGPT对话Remix Api的资料请关注本站其它相关文章!
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » ChatGPT与Remix Api服务在浏览器url地址中对话详解

发表评论 取消回复