背景
- 在scoped中自定义样式之后:发现自定义样式没有生效
<style scoped>
.custom-alert {
height: 300px; /* 你想要设置的高度 */
overflow-y: auto;
}
</style>
解决方法
- 新建一个style标签,
不要加scoped- 样式生效了
<style>
.custom-alert .el-message-box__message {
height: 300px; /* 你想要设置的高度 */
overflow-y: auto;
}
</style>
使用
在使用$alter的时候,使用 属性 customClass
this.$alert(response.msg, "导入结果", {
dangerouslyUseHTMLString: true,
customClass: 'custom-alert'
});
延伸
- 其实
这个配置不只是用于$alert,其他的confirm什么的也可以用- 其实
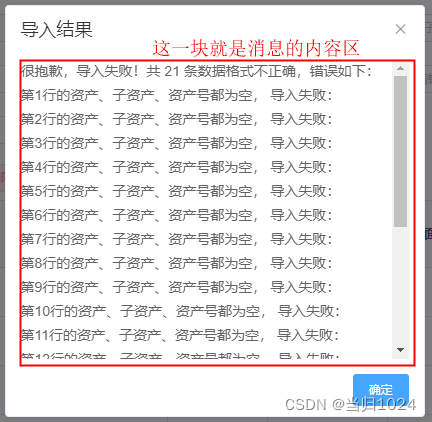
custom-alert是整个 弹窗的样式,.el-message-box__message 后面才是消息的样式,这样就可以保证只改变消息内容区域的样式,按钮一直保持在下面

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » elementui messageBox自定义弹窗的样式(若依)

发表评论 取消回复