基于Bootstrap的响应式可伸展的网格布局系统
源码介绍
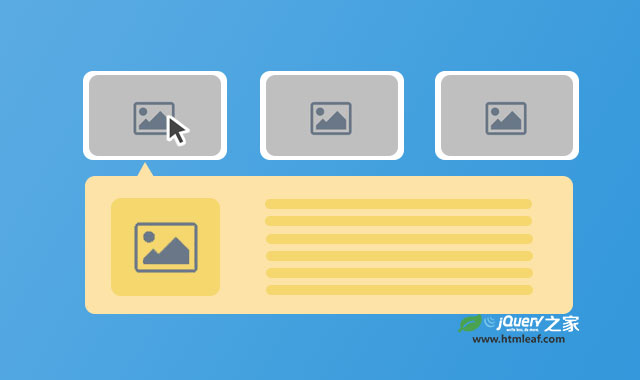
gridex是一款基于Bootstrap的响应式可伸展的网格布局系统插件。它通过简单设置,就可以制作出像谷歌图片画廊那样的扩展效果。同时它具有响应式的特点,非常的实用。 使用该网格系统插件需要引入jQuery(1.9.1+),bootstrap-gridex.min.js和gridex.css文件。 该可扩展的网格布局使用无序列表作为HTML结构。使用时需要在 gridex.css文件提供了扩展面板的基本样式,这些样式都非常简单,如果想做的更好看,可以自定义这些样式。 在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该扩展网格布局插件。 该网格系统在旧的浏览器中会使用jQuery标准的animate动画来制作过渡效果。简要教程
使用方法
HTML结构
<ul>元素上添加class thumbnails和gridex。然后可以为触发扩展面板的超链接添加class thumbnail,而扩展面板需要添加class gd-expander。
<ul class="thumbnails gridex">
<li class="span3 clearfix">
<a href="#" class="thumbnail"> <img alt="270x170" src="http://placehold.it/270x170" /> </a>
<!-- gd-expander required -->
<div class="gd-expander">
<!-- gd-inner optional -->
<div class="gd-inner">
<div class="row-fluid">
<div class="span6 text-center">
<img alt="270x170" class="img-polaroid" src="http://placehold.it/370x270" />
</div>
<div class="span6">
<h2>Heading text 1</h2>
<p>
......
</p>
<a href="#" class="btn btn-success">Visit Website</a>
</div>
</div>
</div>
</div>
</li>
......
</ul>
CSS样式
.gridex {
position: relative;
}
.gd-expander {
position: absolute;
overflow: hidden;
height: 500px;
margin-top: 20px;
max-width: 100%;
left: 30px; /* standar row margin is 30px */
}
.gd-inner {
padding: 50px;
background: #ccc;
}
/* 扩展面板顶部箭头样式*/
.gridex > li > a {
position: relative;
}
.gridex > .gd-expanded > a::after {
top: auto;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-bottom-color: #ccc;
border-width: 25px;
left: 50%;
margin: -25px 0 0 -25px;
}
初始化插件
$(function() {
$('.gridex').gridex();
})
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于Bootstrap的响应式可伸展的网格布局系统


发表评论 取消回复