移动优先的响应式侧边栏导航菜单界面设计
源码介绍
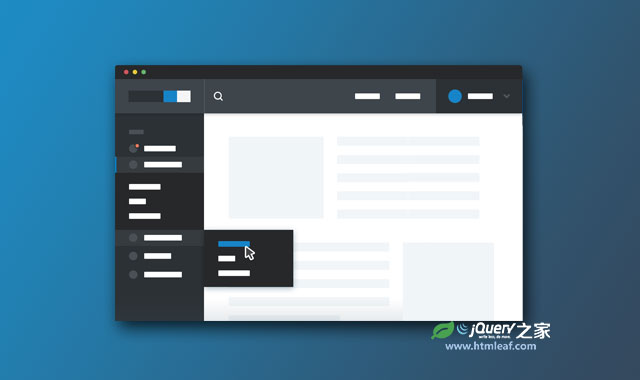
这是一款移动优先的响应式侧边栏导航菜单界面设计效果。该侧边栏设计中提供了多级子菜单,菜单图标,激活状态子菜单,以及按钮的设计方案。来还额外提供了顶部导航的搜索框和右侧菜单的设计效果。 该侧边栏布局的HTML结构分为两个主要元素:一个 在大屏幕中, 该侧边栏布局的CSS样式中根据屏幕的尺寸设置了3种不同的侧边栏显示方案。 在小屏幕设备中,侧边栏的宽度设置为100%,使用绝对定位,默认是隐藏的。当用户点击(触摸)了 在中等尺寸的设备屏幕上(屏幕视口大于768px),默认会显示一个缩小版本的侧边栏菜单,它采用相对定位,宽度固定为110像素,并且左浮动是它位于 在大屏幕设备屏幕上(视口大于1170px),会显示完整版本的侧边栏菜单。 在初始的HTML结构中, 另外,该侧边栏菜单特效中还使用jQuery-menu-aim插件来区分用户是想用鼠标滑过一个菜单项还是想进入一个子菜单(仅在桌面设备使用)。简要教程
制作方法
HTML结构
<header>元素,包含网站的logo,搜索框和导航触发按钮(只在手机中可见)和顶部的导航按钮,另一个元素是<main>元素,它包含侧边栏菜单nav.cd-side-nav和页面内容div.content-wrapper。
<header class="cd-main-header">
<a href="#0" class="cd-logo"><img src="img/cd-logo.svg" alt="Logo"></a>
<div class="cd-search">
<form action="#0">
<input type="search" placeholder="Search...">
</form>
</div> <!-- cd-search -->
<a href="#0" class="cd-nav-trigger">Menu<span></span></a>
<nav class="cd-nav">
<ul class="cd-top-nav">
<li><a href="#0">Tour</a></li>
<li><a href="#0">Support</a></li>
<li class="has-children account">
<a href="#0">
<img src="img/cd-avatar.png" alt="avatar">
Account
</a>
<ul>
<li><a href="#0">My Account</a></li>
<!-- other list items here -->
</ul>
</li>
</ul>
</nav>
</header> <!-- .cd-main-header -->
<main class="cd-main-content">
<nav class="cd-side-nav">
<ul>
<li class="cd-label">Main</li>
<li class="has-children overview">
<a href="#0">Overview</a>
<ul>
<li><a href="#0">All Data</a></li>
<!-- other list items here -->
</ul>
</li>
<li class="has-children notifications active">
<a href="#0">Notifications<span class="count">3</span></a>
<ul>
<li><a href="#0">All Notifications</a></li>
<!-- other list items here -->
</ul>
</li>
<!-- other list items here -->
</ul>
<!-- other unordered lists here -->
</nav>
<div class="content-wrapper">
<!-- main content here -->
</div> <!-- .content-wrapper -->
</main> <!-- .cd-main-content -->
.cd-search和.cd-top-nav元素都在<header>元素中。但是在移动手机中,它们会被移动到.cd-side-nav元素中。 CSS样式
.cd-nav-trigger按钮,侧边栏菜单才变为可见状态(通过.nav-is-visible class)。
.cd-side-nav {
position: absolute;
left: 0;
top: 0;
width: 100%;
visibility: hidden;
opacity: 0;
transition: opacity 0.2s 0s, visibility 0s 0.2s;
}
.cd-side-nav.nav-is-visible {
opacity: 1;
visibility: visible;
transition: opacity 0.2s 0s, visibility 0s 0s;
}
<main>元素的左侧。
@media only screen and (min-width: 768px) {
.cd-side-nav {
position: relative;
float: left;
width: 110px;
/* reset style */
visibility: visible;
opacity: 1;
}
}
@media only screen and (min-width: 768px) {
.cd-main-content .content-wrapper {
margin-left: 110px;
}
}
JAVASCRIPT
.cd-search和.cd-top-nav元素都在<header>元素中。在小屏幕设备上(视口小于1170px),特效中将这些元素都移动到.cd-side-nav中。
var resizing = false;
moveNavigation();
$(window).on('resize', function(){
if( !resizing ) window.requestAnimationFrame(moveNavigation);
});
function moveNavigation(){
var mq = checkMQ(); //this function returns mobile,tablet or desktop
if ( mq == 'mobile' && topNavigation.parents('.cd-side-nav').length == 0 ) { //topNavigation = $('.cd-top-nav')
detachElements();
topNavigation.appendTo(sidebar); //sidebar = $('.cd-side-nav')
searchForm.prependTo(sidebar);
} else if ( ( mq == 'tablet' || mq == 'desktop') && topNavigation.parents('.cd-side-nav').length > 0 ) {
detachElements();
searchForm.insertAfter(header.find('.cd-logo')); //header = $('.cd-main-header')
topNavigation.appendTo(header.find('.cd-nav'));
}
resizing = false;
}
function detachElements() {
topNavigation.detach();//topNavigation = $('.cd-top-nav')
searchForm.detach();//searchForm = $('.cd-search')
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 移动优先的响应式侧边栏导航菜单界面设计


发表评论 取消回复