Protip | 功能强大的jQuery Tooltip插件
源码介绍
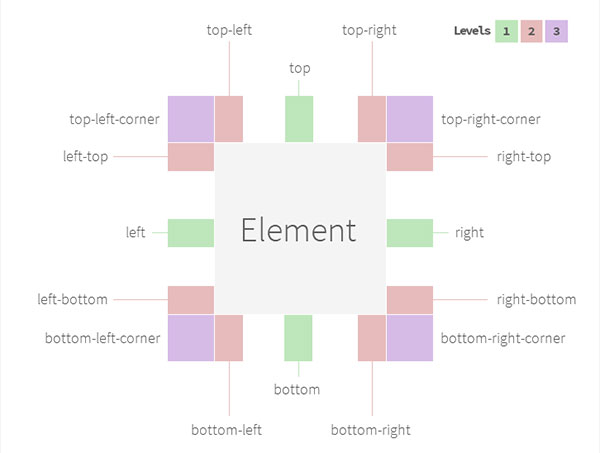
Protip是一款功能强大的jQuery Tooltip插件。它提供众多的参数和方法来控制Tooltip,可以在49个位置上显示Tooltip,并且可以和animate.css配合制作各种Tooltip过渡动画效果。它的特点还有: 使用该Tooltip插件需要引入protip.min.css和jQuery,protip.min.js文件。 在页面DOM元素加载完毕之后,可以通过 或者在初始化的时候传入一些配置参数。 可以通过元素的Data属性来添加Tooltips。通过data属性你可以进行所有属性的控制,下面是一个简单的例子: 元素上添加了一个 Tooltip可用的位置有: 关于该插件更多的信息请参考:https://github.com/DoclerLabs/Protip简要教程
使用方法
<link rel="stylesheet" href="css/protip.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/protip.min.js"></script>
初始化插件
$.protip();方法来初始化该Tooltip插件。
$(document).ready(function(){
$.protip();
});
$.protip({
/** @type String Selector for protips */
selector: C.DEFAULT_SELECTOR,
/** @type String Namespace of the data attributes */
namespace: C.DEFAULT_NAMESPACE,
/** @type String Template of protip element */
protipTemplate: C.TEMPLATE_PROTIP,
/** @type String Template of the arrow element */
arrowTemplate: C.TEMPLATE_ARROW,
/** @type String Template of protip icon */
iconTemplate: C.TEMPLATE_ICON,
/** @type Boolean Should we observe whole document for assertions and removals */
observer: true,
/** @type String Default skin to use */
skin: C.SKIN_DEFAULT,
/** @type String Default size to use (provided by the Default skin only) */
size: C.SIZE_DEFAULT,
/** @type String Default color scheme to use (provided by the Default skin only) */
scheme: C.SCHEME_DEFAULT,
/** @type Boolean Global animation? */
animate: false
});
配置参数
参数
默认值
描述
selector
.protip
指定需要弹出Tooltip的元素的选择器
namespace
pt
data-[NAMESPACE]-*
protipTemplate
Tooltip的模板,变量({})将被替换
arrowTemplate
Tooltip箭头的模板
iconTemplate
Tooltip图标的模板
observer
true
设置为true时,插件将关注DOM元素的变化,以决定是否显示或隐藏Tooltip
Data属性
为元素附加Tooltip
<a href="#bar" class="protip" data-pt-title="You must be at least 18!">
Go to the bar!
</a>
protip class,然后在data-pt-title中的内容就是提示的内容。 可用的[data-pt-*]属性
属性
默认值
类型
描述
trigger
'hover'
String
触发tooltip的方法,可用值有:hover, click, sticky
title
null
String
tooltip的内容。你可以通过ID或class选择器来从其它DOM元素上获取数据(甚至可以是整个HTML)
delay-in
0
Number
显示一个tooltip的延迟时间
delay-out
0
Number
隐藏一个tooltip的延迟时间
interactive
false
Bool
如果设置为true,插件会为可点击的内容使用250毫秒的delayOut时间
gravity
true
Bool, String
该选项会在Tooltip显示前检查它的位置,如果发现他在视口中的位置不合适,将会调整到最合适的位置上
offset-top
0
Int
调整tooltip的Y轴位置
offset-left
0
Int
调整tooltip的X轴位置
position
'bottom'
String
优先位置
placement
'outside'
String
tooltip相对于元素的位置,可用值有: outside, inside, border 和 center
classes
null
String
添加到tooltip上的额外的class
arrow
true
Bool
是否显示tooltip上的箭头
width
300
Int, String
tooltip的默认max-width。如果需要固定宽度,可以写为:
300!
icon
false
Bool, String
通过指定的icon class来为tooltip添加图标模板
observer
false
Bool
如果设置为true,插件会观察DOM元素的变化
target
'body'
Bool, String
如果提供选择器字符串,tooltip会被添加到该选择器指向的元素。如果设置为
true,将会添加到源目标元素中
skin
'default'
Bool, String
tooltip的皮肤
size
'normal'
String
可选的尺寸有:tiny, small, normal, big, large(默认skin提供)
scheme
'pro'
String
默认值的颜色方案
animate
undefined
Bool, String
基于Animate.css的过渡动画类型
auto-hide
false
Bool, Number
在指定的时间后tooltip将自动隐藏
mixin
undefined
String
Tooltip mixins
jQuery Helpers
var el = $('.el');
// Set tooltip to the element.
el.protipSet([options]);
// Show the tooltip of this element. Same as set, but it won't show.
el.protipShow([options]);
// Hide the tooltip of this element.
el.protipHide();
// Toggle the tooltip of this element.
el.protipToggle();
// Hide all tooltips inside of this element.
el.protipHideInside();
// Show all tooltips inside of this element.
el.protipShowInside();
// Toggle all tooltips inside of this element.
el.protipToggleInside();
// Custom show event
el.on('protipshow', function(ItemInstance){});
// Custom hide event
el.on('protiphide', function(ItemInstance){});
// Use console.log(ItemInstance) in the callback to check what options you have.
示例
<div class="my-el protip" data-pt-title="My element"></div>
var el = $('.my-el');
// Shows tooltip with title: "My element"
el.protipShow();
// Shows tooltip with title: "My new title"
el.protipShow({
title: 'My new title'
});
// Changed trigger from hover to click
el.protipSet({
trigger: 'click'
});
// Changed trigger from hover to click and also show it
el.protipShow({
trigger: 'click'
});
Gravity

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Protip | 功能强大的jQuery Tooltip插件


发表评论 取消回复