基于jQueryUI的炫酷3D立体滑块特效
源码介绍
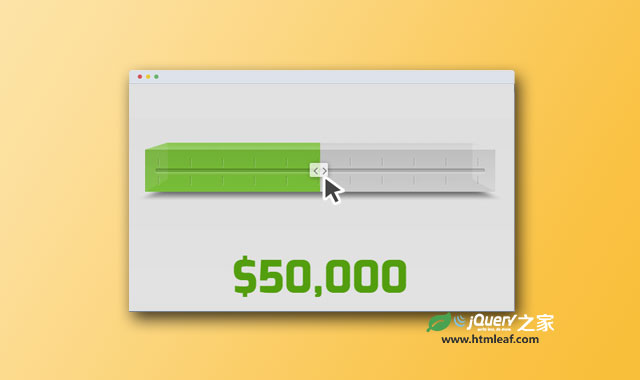
这是一款基于jQueryUI的炫酷3D立体滑块特效。该滑块使用CSS3制作为带阴影效果的立体形状,滑块的拖动是通过jQueryUI来实现,在滑块拖动的时候,还可以显示联动的数值,效果非常不错。 该滑块的HTML结构非常简单,实际上就是一个3D立方体。a、b、c、d分别为立方体的左右和上前4个面, 立方体的基本样式如下: 然后分别为每个面设置颜色。接着设置滑块的一些样式: 在jQuery代码中使用jQueryUI的简要教程
使用方法
HTML结构
div.slider-range-min是滑块的凹槽。实际的滑块是一个<input>元素。
<section id="content">
<h1>......</h1>
<div class="cube">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
<div class="d"></div>
<div id="slider-range-min"></div>
</div>
<input type="text" id="amount" />
</section>
CSS样式
.cube {
position:relative;
width:500px;
height:60px;
margin:5rem auto;
-webkit-transform-style:preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective:400px;
-moz-perspective: 400px;
-ms-perspective: 400px;
-o-perspective: 400px;
perspective: 400px;
}
/* 定位 */
.a, .b, .c, .d {
position:absolute;
width:50%;
height:100%;
left:0px;
z-index:222;
}
.a:before, .b:before, .c:before, .d:before, .a:after, .b:after {
content:'';
position:absolute;
top:0px;
left:0px;
width:500px;
height:60px;
}
.a:before, .b:before, .c:before, .d:before {
z-index:111;
}
.a:after, .b:after {
z-index:333;
}
.b {
top:0px;
-webkit-transform:rotateX(75deg) translateY(-60px);
-moz-transform: rotateX(75deg) translateY(-60px);
-o-transform: rotateX(75deg) translateY(-60px);
-ms-transform: rotateX(75deg) translateY(-60px);
transform: rotateX(75deg) translateY(-60px);
-webkit-transform-origin:0% 0%;
-moz-transform-origin: 0% 0%;
-o-transform-origin: 0% 0%;
-ms-transform-origin: 0% 0%;
transform-origin: 0% 0%;
}
.c {
top:0px;
-webkit-transform:rotateX(75deg);
-moz-transform: rotateX(75deg);
-o-transform: rotateX(75deg);
-ms-transform: rotateX(75deg);
transform: rotateX(75deg);
-webkit-transform-origin:100% 100%;
-moz-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
.d {
-webkit-transform:translateZ(-60px) translateY(-15px);
-moz-transform: translateZ(-60px) translateY(-15px);
-o-transform: translateZ(-60px) translateY(-15px);
-ms-transform: translateZ(-60px) translateY(-15px);
transform: translateZ(-60px) translateY(-15px);
}
#slider-range-min {
position:absolute;
width: 94%;
left:3%;
top:27px;
margin: 0px;
z-index:999;
}
.ui-slider {
height:5px;
border:none;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:0px 2px 2px rgba(255,255,255,0.25),
inset 0px 1px 3px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 2px 2px rgba(255,255,255,0.25),
inset 0px 1px 3px rgba(0,0,0,0.3);
box-shadow: 0px 2px 2px rgba(255,255,255,0.25),
inset 0px 1px 3px rgba(0,0,0,0.3);
}
.ui-slider:before, .ui-slider:after {
content:'IIIIIIIIIII';
position:absolute;
left:2px;
width:100%;
font-family: 'Source Sans Pro', sans-serif;
font-size:1.2rem;
font-weight:300;
color:rgba(0,0,0,0.3);
letter-spacing:41px;
text-shadow:1px 1px 0px rgba(255,255,255,0.2);
}
.ui-slider:before {
top:-1.4rem;
}
.ui-slider:after {
bottom:-1.4rem;
}
.ui-slider-range {background:transparent;}
.ui-slider .ui-slider-handle {
top:-8px;
width:26px;
height:20px;
margin-left:-15px;
padding-left:4px;
border:none;
background:rgba(255,255,255,0.7);
border-radius:2px;
text-align:center;
font-family: 'Anonymous Pro', sans-serif;
font-size:1.2rem;
line-height:20px;
color:rgba(0,0,0,0.5);
text-decoration:none;
letter-spacing:3px;
cursor:pointer;
text-shadow:1px 1px 2px rgba(255,255,255,1);
-webkit-box-shadow:1px 1px 8px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 8px rgba(0,0,0,0.3);
box-shadow: 1px 1px 8px rgba(0,0,0,0.3);
}
.ui-slider .ui-slider-handle:focus {
outline:none;
}
Javascript
slider()方法来制作滑块。并使数值和滑块进行联动。
$(function () {
$('#slider-range-min').slider({
range: 'min',
value: 50,
min: 0,
max: 100,
slide: function (event, ui) {
$('#amount').val('$' + ui.value + ',000');
$('.a, .b, .c, .d').width(ui.value + '%');
}
});
$('.ui-slider-handle').text('<>');
$('#amount').val('$' + $('#slider-range-min').slider('value') + ',000');
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于jQueryUI的炫酷3D立体滑块特效


发表评论 取消回复