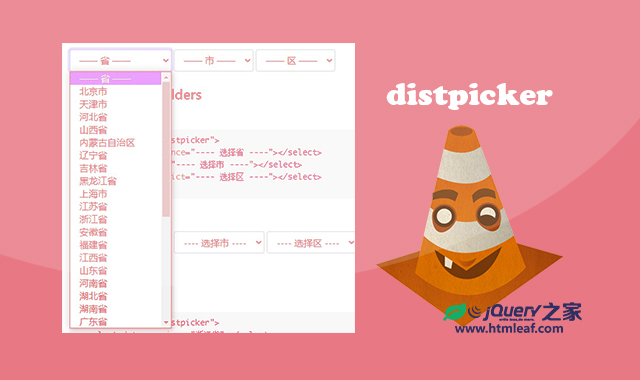
distpicker|一款可以实现中国省市区地址三级联动的jQuery插件
源码介绍
distpicker是一款可以实现中国省市区地址三级联动的jQuery插件。它使用简单,只需要在HTML结构中使用一个容器来包裹一组元素,并通过data-toggle="distpicker"来进行初始化。你可以自定义数据源和默认值,也可以通过事件监听和方法来控制插件的行为。 distpicker的特点是: 引入js HTML结构 初始化插件 这个代码会在页面上显示一个三级联动的省市区选择器,其中默认值为广东省-广州市-天河区。你可以根据需要修改默认值或者数据源。 distpicker有以下配置参数: distpicker有以下可用方法: 如果不传入参数,则获取所有的省份列表。 你可以通过简要教程
使用方法
使用
<script src="path/to/jquery.min.js"></script>
<script src="path/to/distpicker.min.js"></script>
<div data-toggle="distpicker">
<select data-province="广东省"></select>
<select data-city="广州市"></select>
<select data-district="天河区"></select>
</div>
$(function() {
$('[data-toggle="distpicker"]').distpicker();
});
配置参数
方法
getDistricts()方法是一个静态方法,它可以获取指定区域代码的下级区域列表,返回一个对象,如:
$().distpicker('getDistricts'); // 中国
$().distpicker('getDistricts', 330000); // 浙江省
$().distpicker('getDistricts', 330100); // 杭州市
reset:重置插件的状态,恢复到初始值。destroy:销毁插件的实例,移除所有的事件监听和数据。set:手动设置插件的省市区值,参数为一个对象,如{province: “广东省”, city: “广州市”, district: “天河区”}。get:获取插件的省市区值,返回一个对象,如{province: “广东省”, city: “广州市”, district: “天河区”}。$().distpicker(“method”)来调用这些方法,或者通过$().data(“distpicker”).method()来访问插件的实例。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » distpicker|一款可以实现中国省市区地址三级联动的jQuery插件


发表评论 取消回复