jQuery侧边栏式lightbox图片画廊插件
源码介绍
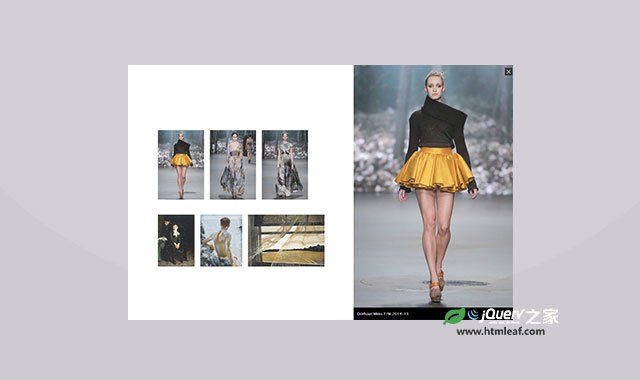
这是一款jQuery侧边栏式lightbox图片画廊插件。该插件使用非常简单,可以对图片进行分组,然后以侧边栏滑出的方式,在侧边栏轮播展示这组图片。 在HTML文件中引入。 该jQuery侧边栏式lightbox图片画廊插件的github网址为:https://github.com/staaky/strip简要教程
使用方法
<link href="src/strip.css" rel="stylesheet">
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="src/strip.min.js"></script>
HTML结构
<a href="images/large/1.jpg" data-strip-caption="Image caption here" data-strip-group="gallery-name">
<img src="images/thumb/1.jpg">
</a>
<a href="images/large/2.jpg" data-strip-caption="Image caption here" data-strip-group="gallery-name">
<img src="images/thumb/2.jpg">
</a>
<a href="images/large/3.jpg" data-strip-caption="Image caption here" data-strip-group="gallery-name">
<img src="images/thumb/3.jpg">
</a>
配置参数
effects: { // Sets the duration of individual effects, or disables them when set to false.
spinner: {
show: 200,
hide: 200
},
transition: {
min: 175,
max: 250
},
ui: {
show: 0,
hide: 200
},
window: {
show: 300,
hide: 300
}
},
maxWidth: 500, // Sets a maximum width for the content.
maxHeight: 500, // Sets a maximum height for the content.
hideOnClickOutside: !0, // hideOnClickOutsideHide Strip when clicking outside of it or an element that could open it, enabled by default.
keyboard: { // keyboardEnable or disable individual keyboard buttons or all of them when set to false.
left: !0,
right: !0,
esc: !0
},
loop: !0, // When set to true a group becomes a loop, making it possible to move between the first and last item
overlap: !0, // overlapAllows buttons to overlap the content when set to true, which is the default. Disabling overlap will cause buttons to be positioned outside of the content.
preload: [1, 2], // Sets the items to preload before and after the current item, or disables preloading when set to false.
position: !0, // Show or hide the position indicator.
side: "right", // sideSet the side to position Strip on to top, bottom, left or right.
vimeo: { // vimeoSets the player parameters of a Vimeo video, available options can be found in the Vimeo
autoplay: 1,
api: 1,
title: 1,
byline: 1,
portrait: 0,
loop: 0
},
youtube: { // Sets the player parameters of a Youtube video, available options can be found in the Youtube
autoplay: 1,
controls: 1,
enablejsapi: 1,
hd: 1,
iv_load_policy: 3,
loop: 0,
modestbranding: 1,
rel: 0,
vq: "hd1080"
},
skin: 'strip', // Sets the skin. If you've provided default options for this skin they'll be applied as a starting point for other options.
afterPosition: // A function to call after the position changed. The first argument is the current position within the group.
afterHide: // A function to call after Strip is fully hidden.
onShow: // A function to call when Strip comes into view.
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery侧边栏式lightbox图片画廊插件


发表评论 取消回复