可分页、排序和搜索的jQuery表格插件
源码介绍
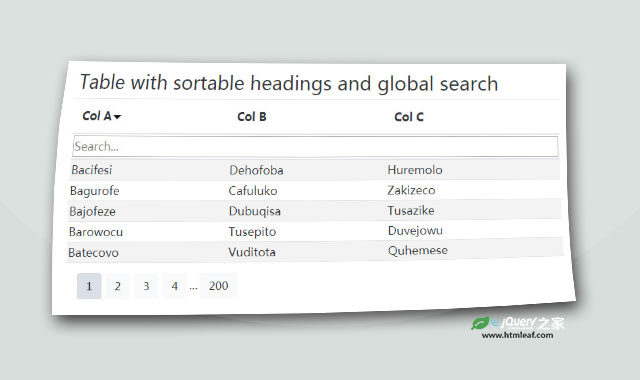
jquery.fancyTable是一款可分页、排序和搜索的jQuery表格插件。该插件可以将静态的HTML表格转换为可以进行分页,按字段进行排序,和对表格进行全局搜索的动态表格。 安装 可用的配置参数如下: jQuery.fancyTable插件的github网址为:https://github.com/myspace-nu/jquery.fancyTable简要教程
使用方法
npm install jquery.fancytable --save
初始化插件
$(document).ready(function() {
$(".sampleTable").fancyTable({
sortColumn:0,
pagination: true,
perPage:10,
globalSearch:true
});
});
配置参数
globalSearch:是否开启搜索。默认为false。globalSearchExcludeColumns:指定搜索的列。可填写一个数组,例如:[2,5]表示搜索第二列和第5列。inputPlaceholder:搜索框占位文字。inputStyle:搜索框样式。onInit:插件初始化之后的回调。onUpdate:排序和搜索之后的回调。pagination:是否开启分页。paginationClass:分页样式。paginationClassActive:当前激活的分页样式。paginationElement:分页元素。pagClosest:Create pagination buttons for tbe n closest pages。perPage:使用分页时每页展示多少条数据。searchable:是否开启搜索。sortable:是否开启排序。sortColumn:Column number for initial sorting。sortOrder:Initial sort order。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 可分页、排序和搜索的jQuery表格插件


发表评论 取消回复