js多边形渐变网格背景插件
源码介绍
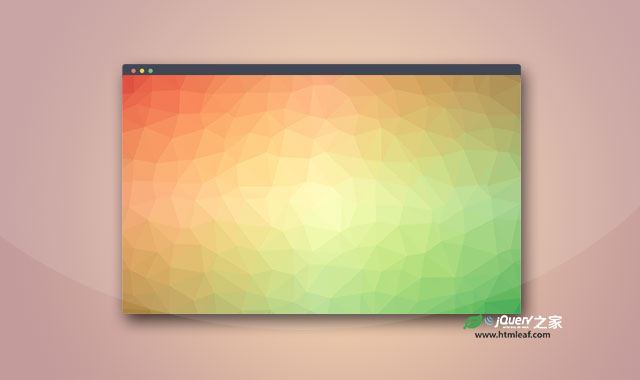
trianglify是一款js多边形渐变网格背景插件。该插件可以生成基于CANVAS、SVG或PNG图片的多边形网格背景。 NPM yarn 在页面中直接引入。 使用下面的代码生成一个基本的多边形网格背景。简要教程
使用方法
npm install trianglify --save
yarn add trianglify
<script src="./dist/trianglify.min.js"></script>
初始化插件
var pattern = Trianglify({
width: 600,
height: 400,
cell_size: 75,
variance: 0.75,
seed: null,
x_colors: 'random',
y_colors: 'match_x',
palette: colorbrewer,
color_space: 'lab',
color_function: null,
stroke_width: 1.51,
points: undefined
})
// as Canvas
document.body.appendChild(pattern.canvas())
// as SVG
document.body.appendChild(pattern.svg())
// as PNG
document.body.appendChild(pattern.png())
配置参数
width:pattern的宽度。height:pattern的高度。cell_size:随机单元格的尺寸。variance:网格的随机数。seed:RNG的种子。x_colors:X color stopsy_colors:Y color stopspalette:“随机”颜色选项的调色板。color_space:用于渐变构造和插值的颜色空间。color_function:返回颜色规格的颜色函数f(x,y),该颜色规格可由chroma-js控制。stroke_width:描边的宽度。points:一组[x,y]坐标为三角形。默认为未定义,并生成点。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » js多边形渐变网格背景插件


发表评论 取消回复