js带视觉差的页面平滑滚动特效
源码介绍
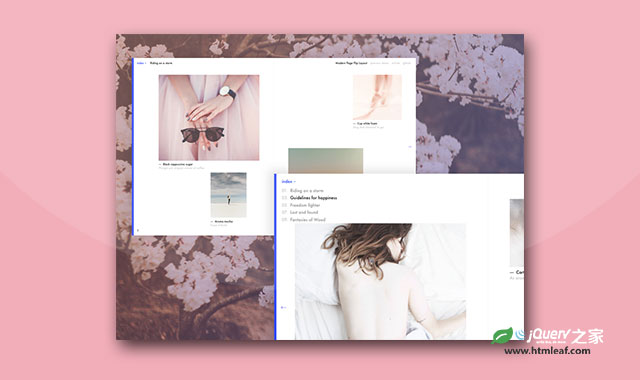
这是js带视觉差的页面平滑滚动特效。该特效中,在页面向下滚动的时候,页面中的图片相对于视口带有一些视觉差特效。 在页面中引入下面的文件。简要教程
使用方法
<link rel="stylesheet" type="text/css" href="css/base.css" />
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/demo.js"></script>
HTML结构
<main>
<div data-scroll>
<div class="frame">
<div class="frame__title-wrap">
<h1 class="frame__title">Smooth scrolling and inner image animation</h1>
</div>
</div>
<div class="content">
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t1"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">Central view</h2>
<p class="item__caption-copy">Great turbulent clouds emerged into consciousness citizens.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t2"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">Lost in time</h2>
<p class="item__caption-copy">Brain is the seed of intelligence the sky calls to us a very small stage.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t3"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">Ready to land</h2>
<p class="item__caption-copy">Cosmos encyclopaedia galactica a billion trillion culture cosmic ocean.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t1"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">All equal</h2>
<p class="item__caption-copy">Network of wormholes dream of the mind's eye finite but unbounded concept.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t2"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">Connections</h2>
<p class="item__caption-copy">Two ghostly white figures in coveralls and helmets are softly dancing vastness.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t3"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">The state of divergence</h2>
<p class="item__caption-copy">Vastness is bearable only through love invent the universe vanquish.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t1"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">Open perspective</h2>
<p class="item__caption-copy">The only home we've ever known concept of the number one.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t3"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">Discovery of shapes</h2>
<p class="item__caption-copy">Decipherment explorations tesseract as a patch of light.</p>
</div>
</div>
<div class="item">
<div class="item__img-wrap"><div class="item__img item__img--t2"></div></div>
<div class="item__caption">
<h2 class="item__caption-title">The Observer</h2>
<p class="item__caption-copy">Astonishment muse about dispassionate extraterrestrial observer.</p>
</div>
</div>
</div>
</div>
</main>
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » js带视觉差的页面平滑滚动特效


发表评论 取消回复