Bootstrap4 多步骤向导模态窗口插件
源码介绍
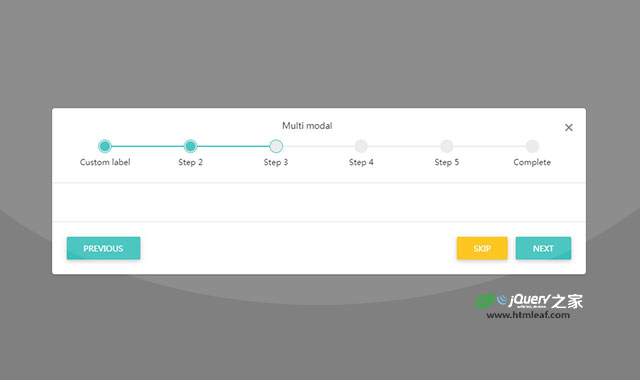
MultiStep是一款Bootstrap4 多步骤向导模态窗口插件。该插件可以基于bootstrap4 实现通过点击按钮,贷款模态窗口,在模态窗口中点击前进货后退按钮,进行步骤引导。 在页面中引入下面的文件。 MultiStep插件的github网址为:https://github.com/Kinle/MultiStep简要教程
使用方法
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="./css/MultiStep.min.css">
<link rel="stylesheet" type="text/css" href="./css/MultiStep-theme.min.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/MultiStep.min.js"></script>
HTML结构
<div class="multi-step"></div>
初始化插件
$(document).ready(function() {
$('.multi-step').MultiStep([options]);
});
配置参数
data[]:用于创建步骤的数据,是一个json数组。final:最后一步结束的提示信息,默认为:Are you sure you want to confirm?finalLabel:最后一步的label,默认为Complete。title:模态窗口的标题,默认无。modalSize:模态窗口的尺寸。可选有:sm、md、lg、xl。默认为md。prevText:向后一步按钮的文案。默认为Previous。nextText:向前一步按钮的文案。默认为Next。skipText:skip按钮的文案。默认为Skip。finishText:结束按钮的文案。默认为Finish。$(..).MultiStep('destroy'):销毁模态窗口的回调函数。onClose($elem):模态窗口关闭时的回调函数。onDestroy():模态窗口销毁时的回调函数。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap4 多步骤向导模态窗口插件


发表评论 取消回复