js弹出层Lightbox图片画廊插件spotlight.js
源码介绍
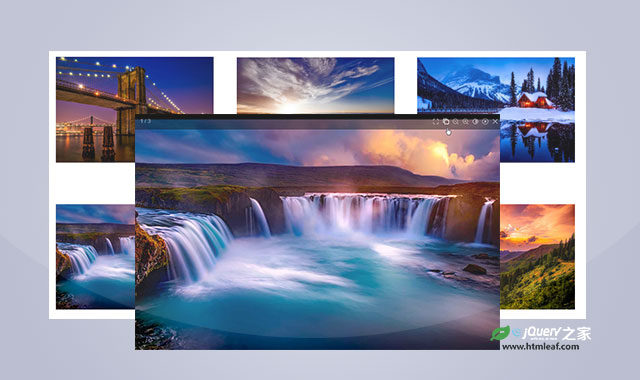
spotlight.js是一款js弹出层Lightbox图片画廊插件。该插件在点击图片的缩略图时,以lightbox的方式弹出图片画廊,支持对图片进行放大、缩小、全屏、前后切换等操作。 在页面中引入下面的文件。 也可以不使用a标签。 要对图片进行分组,使用 spotlight.js插件的github网址为:https://github.com/nextapps-de/spotlight简要教程
使用方法
<script type="text/javascript" src="spotlight.bundle.js.js"></script>
HTML结构
<a class="spotlight" href="img1.jpg">
<img src="thumb1.jpg">
</a>
<a class="spotlight" href="img2.jpg">
<img src="thumb2.jpg">
</a>
<a class="spotlight" href="img3.jpg">
<img src="thumb3.jpg">
</a>
<div class="spotlight" data-src="img1.jpg">
<div><!-- ... --></div>
</a>
spotlight-group class即可。
<div class="spotlight-group">
<a class="spotlight" href="dog1.jpg">
<img src="dog1-thumb.jpg">
</a>
<a class="spotlight" href="dog2.jpg">
<img src="dog2-thumb.jpg">
</a>
<a class="spotlight" href="dog3.jpg">
<img src="dog3-thumb.jpg">
</a>
</div>
<div class="spotlight-group">
<a class="spotlight" href="cat1.jpg">
<img src="cat1-thumb.jpg">
</a>
<a class="spotlight" href="cat2.jpg">
<img src="cat2-thumb.jpg">
</a>
<a class="spotlight" href="cat3.jpg">
<img src="cat3-thumb.jpg">
</a>
</div>
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » js弹出层Lightbox图片画廊插件spotlight.js


发表评论 取消回复