带网格图片预览的横向拖动式菜单布局
源码介绍
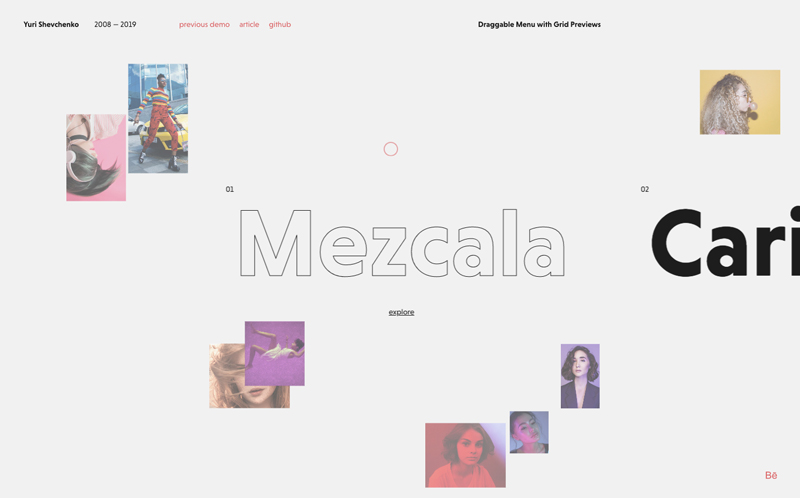
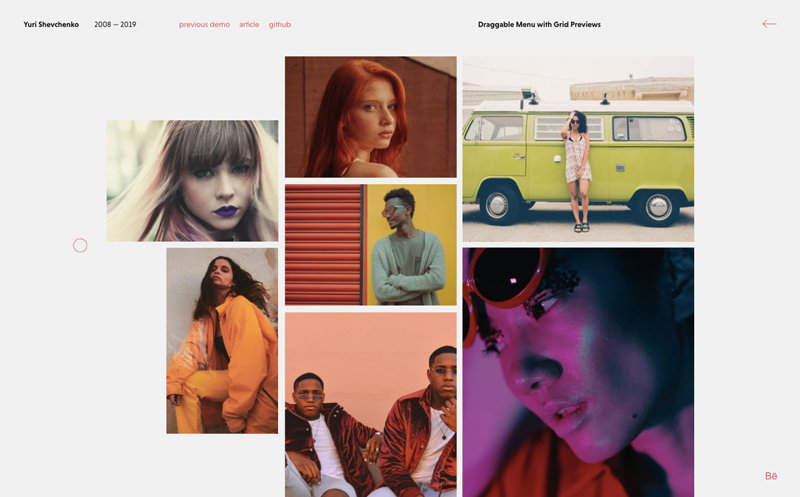
这是一款带网格图片预览的横向拖动式菜单布局。该布局的创意是所有菜单项全屏横向布局,通过鼠标拖拽进行切换。在拖动菜单时,相应的图片缩略图随着变化。当点击指定的链接时,缩略图切换为大图进行展示。 布局中的动画使用TweenMax来制作。拖动效果使用Draggabilly插件来制作。 下面是该布局的一些网页截图效果: 该带网格图片预览的横向拖动式菜单布局的github网址为:https://github.com/codrops/DraggableMenu/简要教程



本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 带网格图片预览的横向拖动式菜单布局


发表评论 取消回复