js图片编辑器插件Filerobot
源码介绍
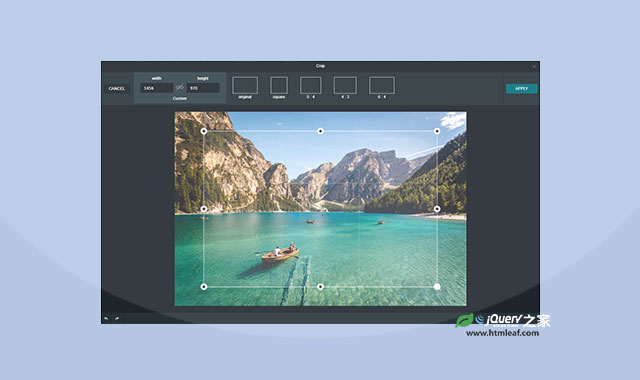
Filerobot是一款js图片编辑器插件。Filerobot可以对图片进行修改尺寸,剪裁,旋转,以及使用内置的滤镜对图片进行过滤。 在页面中引入下面的文件。 filerbot的使用方法非常简单,实例化一个 安装: 使用: Filerobot-js图片编辑器插件的github网址为:https://github.com/scaleflex/filerobot-image-editor简要教程
使用方法

<script src="js/filerobot-image-editor.min.js.js"></script>
初始化插件
ImageEditor对象,然后通过它打开你想要编辑的图片即可。
const ImageEditor = new FilerobotImageEditor();
ImageEditor.open('https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg');
作为React组件使用
$ npm install --save filerobot-image-editor
import React, { useState } from 'react';
import { render } from 'react-dom';
import FilerobotImageEditor from 'filerobot-image-editor';
const App = () => {
const src = 'https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg';
const [show, toggle] = useState(false);
return (
<div>
<h1>Filerobot Image Editor</h1>
<img src={src} onClick={() => { toggle(true) }} alt="example image"/>
<FilerobotImageEditor
show={show}
src={src}
onClose={() => { toggle(false) }}
/>
</div>
)
};
render(<App/>, document.getElementById('app'));
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » js图片编辑器插件Filerobot


发表评论 取消回复