现代时尚的js消息通知插件
源码介绍
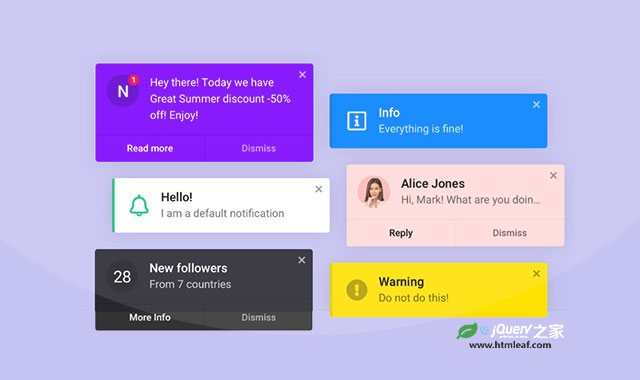
这是一款现代时尚的js消息通知插件。该js消息通知插件提供漂亮的UI效果,和多种主题,支持自定义消息框的弹出位置等,使用简单方便。 在页面中引入下面的文件。 该现代时尚的js消息通知插件的github网址为:http://themesanytime.com/products/growl-notifications/简要教程
使用方法
<link href="light-theme.min.css" rel="stylesheet">
<script src='growl-notification.min.js'></script>
初始化插件
GrowlNotification.notify({
title: 'This is title',
description: 'My Description'
});
配置参数
GrowlNotification.notify({
margin: 20,
type: 'default',
title: '',
description: '',
image: {
visible: false,
customImage: ''
},
closeTimeout: 0,
closeWith: ['click', 'button'],
animation: {
open: 'slide-in',
close: 'slide-out'
},
animationDuration: .2,
position: 'top-right',
showBorder: false,
showButtons: false,
buttons: {
action: {
text: 'Ok',
callback: function() {}
},
cancel: {
text: 'Cancel',
callback: function() {}
}
},
showProgress: false
});
参数
默认值
描述
width: number|string
null
消息通知框的宽度,例如100px, 50%...
zIndex: number
1056
消息通知框的 z-index
type: string
'alert'
alert, success, error, warning, info
position: string
'top-right'
top-left, top-right, bottom-left, bottom-right, top-center, bottom-center
title: string
''
标题,可以包括HTML内容(input元素除外)
description: string
''
描述,可以包括HTML内容(input元素除外)
image.visible: boolean
false
显示隐藏图片
image.customImage: string
''
自定义图片的路径
closeTimeout: boolean,int
false
延迟关闭对话框的时间,单位毫秒。
closeWith: [...string]
['click']
click, button
animation.open: string,null,false
'slide-in'
如果是 string, 表示使用css类名. 如果是false|null|'none', 不会使用动画效果。 'slide-in', 'fade-in'
animation.close: string,null,false
'slide-out'
I如果string,表示使用css类名. 如果是 false|null|'none',不会使用动画效果。 'slide-out', 'fade-out'
showButtons: true,false
false
显示或隐藏按钮。
buttons: object
buttons: {
action: {
text: 'Ok',
callback: function {} // callback
},
cancel: {
text: 'Cancel',
callback: function {} // callback
}
}Buttons configuration
showProgress: true,false
false
显示或隐藏进度条
GrowlNotification.setGlobalOptions: object
{}
为消息框设置全局参数。
GrowlNotification.closeAll
-
关闭所有消息框。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 现代时尚的js消息通知插件


发表评论 取消回复