jQuery移动端下拉刷新、上拉加载更多插件
源码介绍
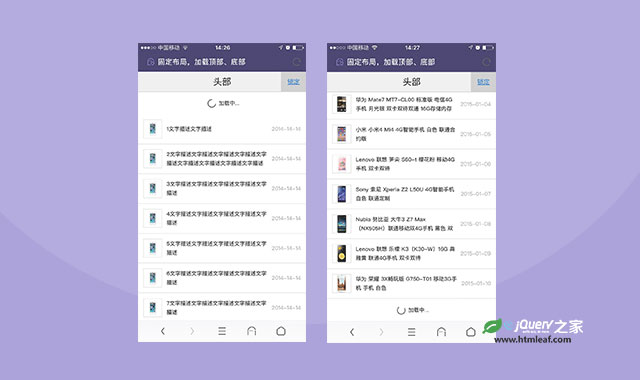
dropload.js是一款jQuery移动端下拉刷新、上拉加载更多插件。dropload.js可以依赖于jquery或Zepto,实现移动端常见的下拉刷新和上拉加载更多功能。 在页面中引入下面的文件。 下拉刷新: 上拉加载将 由于部分Android中UC和QQ浏览器头部有地址栏,并且一开始滑动页面隐藏地址栏时,无法触发scroll和resize,所以会导致部分情况无法使用。解决方案1:增加distance距离,例如DEMO2中 该jQuery移动端下拉刷新、上拉加载更多插件的github网址为:https://github.com/ximan/dropload简要教程
使用方法
<link rel="stylesheet" href="../dist/dropload.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="../dist/dropload.min.js"></script>
HTML结构
<div class="content">
<div class="lists"></div>
</div>
初始化插件
var page = 0;// 页数
var size = 5;// 每页展示5个
$('.content').dropload({
scrollArea : window,
loadDownFn : function(me){
page++;
// 拼接HTML
var result = '';
$.ajax({
type: 'GET',
url: 'http://ons.me/tools/dropload/json.php?page='+page+'&size='+size,
dataType: 'json',
success: function(data){
var arrLen = data.length;
if(arrLen > 0){
for(var i=0; i<arrLen; i++){
result += data[i].title;
}
// 如果没有数据
}else{
me.lock(); // 锁定
me.noData(); // 无数据
}
// 为了测试,延迟1秒加载
setTimeout(function(){
$('.lists').append(result); // 插入数据到页面,放到最后面
me.resetload(); // 每次数据插入,必须重置
},1000);
},
error: function(xhr, type){
alert('Ajax error!');
me.resetload(); // 即使加载出错,也得重置
}
});
}
});
loadUpFn换成loadDownFn即可。 配置参数
参数
说明
默认值
可填值
scrollArea
滑动区域
绑定元素自身
window
domUp
上方DOM
{
domClass : 'dropload-up',
domRefresh : '<div class="dropload-refresh">↓下拉刷新</div>',
domUpdate : '<div class="dropload-update">↑释放更新</div>',
domLoad : '<div class="dropload-load">○加载中...</div>'
}数组
domDown
下方DOM
{
domClass : 'dropload-down',
domRefresh : '<div class="dropload-refresh">↑上拉加载更多</div>',
domLoad : '<div class="dropload-load">○加载中...</div>',
domNoData : '<div class="dropload-noData">暂无数据</div>'
}数组
autoLoad
自动加载
true
true和false
distance
拉动距离
50
数字
threshold
提前加载距离
加载区高度2/3
正整数
loadUpFn
上方function
空
function(me){
//你的代码
me.resetload();
}
loadDownFn
下方function
空
function(me){
//你的代码
me.resetload();
} API
lock() 锁定dropload
lock():智能锁定,锁定上一次加载的方向lock('up'):锁定上方lock('down'):锁定下方noData() 无数据
noData():无数据noData(false):无数据noData(true):有数据resetload() 重置。每次数据加载完,必须重置。distance:50;解决方案2:加meta使之全屏显示:
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery移动端下拉刷新、上拉加载更多插件


发表评论 取消回复