基于TweenMax的多列图片动画展示布局
源码介绍
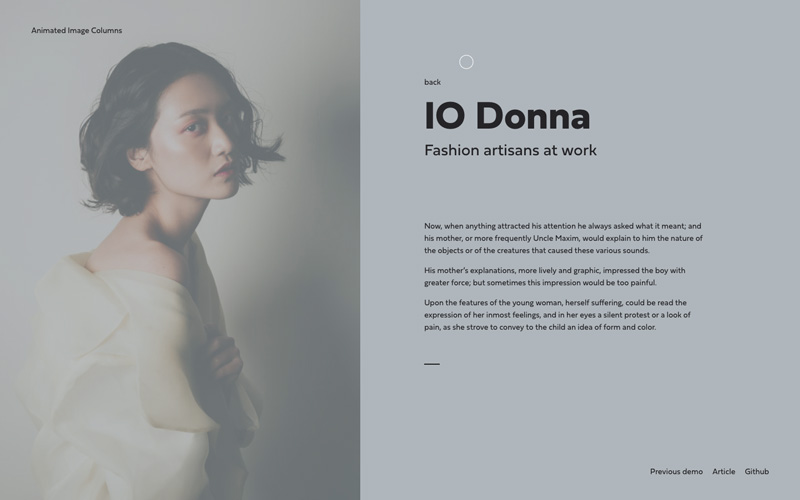
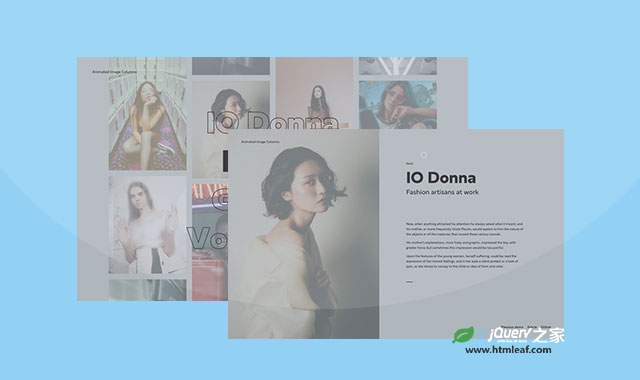
这是一款基于TweenMax的多列图片动画展示布局。该布局在页面中以网格布局排列多列图片,每列图片都在做上下运动。当点击菜单项时,图片动画加速,随后切换为单张图片展示。 下面是该布局的一些图片效果: 该基于TweenMax的多列图片动画展示布局的github网址为:https://github.com/codrops/AnimatedImageColumns/简要教程


本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于TweenMax的多列图片动画展示布局


发表评论 取消回复