jQuery鼠标拖动旋转DOM元素插件
源码介绍
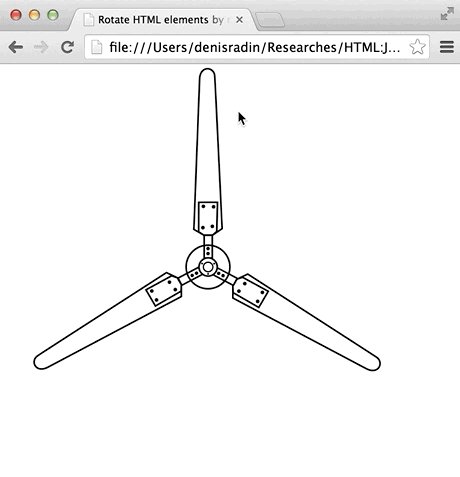
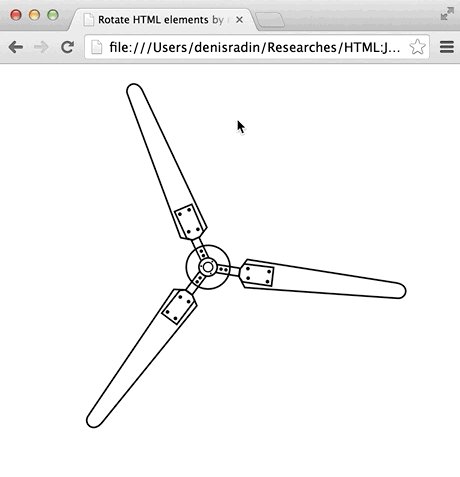
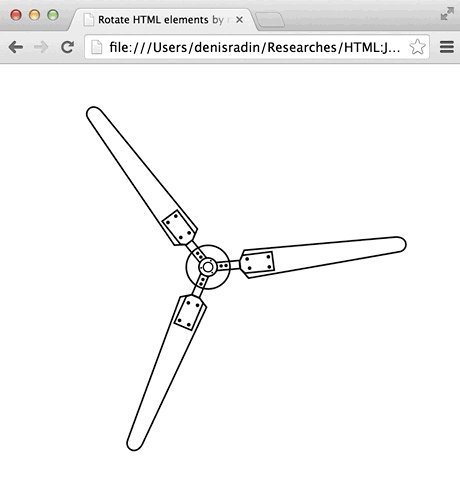
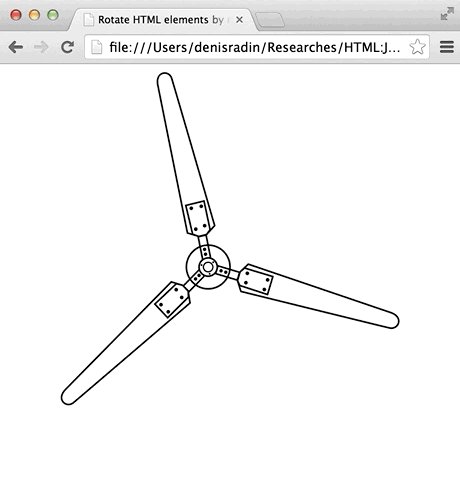
Propeller.js是一款jQuery鼠标拖动旋转DOM元素插件。通过该插件,可以使用鼠标拖动旋转页面中的任意DOM元素。 通过npm安装插件。 例如要拖动旋转一张图片。 作为jquery插件使用。 作为js插件使用。 效果如下图。 该jQuery鼠标拖动旋转DOM元素插件的github网址为:https://github.com/PixelsCommander/Propeller简要教程
使用方法
npm install Propeller
HTML结构
<img src="demo.jpg" id="img">
初始化插件
$(nodeOrSelector).propeller(options);
new Propeller(nodeOrSelector, options)

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery鼠标拖动旋转DOM元素插件


发表评论 取消回复