带视频播放的全屏轮播图布局特效
源码介绍
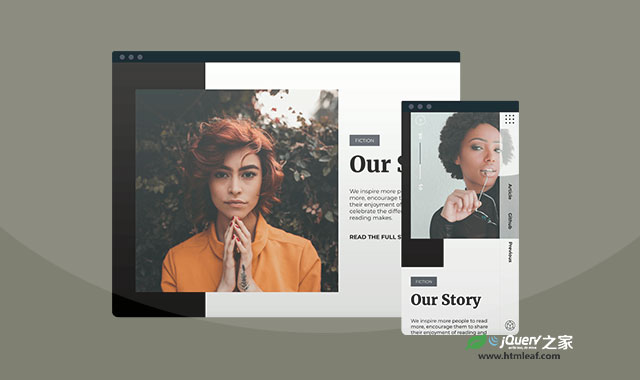
这是一款带视频播放的全屏轮播图布局特效。该布局以轮播图的方式展示消息,当用户点击轮播图之后,会全屏播放指定的视频文件。 在页面中引入demo.css、jquery和TweenMax.min.js、CSSPlugin.min.js文件,以及demo.js文件。 页面的HTML结构如下。 该带视频播放的全屏轮播图布局特效的github网址为:https://github.com/COIDEAwebsite/slideshow-with-fullscreen-detail-view简要教程
使用方法
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery.min.js" type="text/javascript"></script>
<script src="assets/js/TweenMax.min.js"></script>
<script src="assets/js/CSSPlugin.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML结构
<div class="slider-helpers">
<div class="arrea black-arrea"></div>
<div class="arrea white-arrea"></div>
</div>
<div class="slider-holder">
<div class="slider">
<div id="slider-item-1" class="slider-item" style="background-image: url(assets/img/img-1.jpg);" data-id="1" data-headline="Renee Johnson" data-description="......">
</div>
<div id="slider-item-2" class="slider-item" style="background-image: url(assets/img/img-2.jpg);" data-id="2" data-headline="Logan Boyd" data-description="......">
</div>
<div id="slider-item-3" class="slider-item" style="background-image: url(assets/img/img-3.jpg);" data-id="3" data-headline="Leona Day" data-description="......">
</div>
<div id="slider-item-4" class="slider-item" style="background-image: url(assets/img/img-4.jpg);" data-id="4" data-headline="Linda Young" data-description="......">
</div>
<div id="slider-item-5" class="slider-item" style="background-image: url(assets/img/img-5.jpg);" data-id="5" data-headline="Katrina Steward" data-description="Ramp up lean target audience dynamic look and feel innovation kick-off implementation retainer. Optimize heads down onboarding segment. Retainer good fit tweak affiliate marketing value proposition. Ecosystem organic cross platform regroup ramp up scope out ETA dev environment. Plow through prototype streamline consolidate ROI third party lead generation reach. Dynamic functionality game plan follow up copy deck value-add usability deliverables.">
</div>
<div id="slider-item-6" class="slider-item" style="background-image: url(assets/img/img-6.jpg);" data-id="6" data-headline="Jessie Larson" data-description="......">
</div>
</div>
<div class="slider-nav">
<span class="slider-nav-btn go-next"><img src="assets/img/icon-arrow-top.png"/></span>
<span class="slider-nav-length"></span>
<span class="slider-nav-progress"><span class="progress"></span></span>
<span class="slider-nav-index">1</span>
<!-- if needed, uncomment this part for prev button - IMPORTANT: styling is not applied to this button!!! -->
<!-- <div class="slider-nav-btn go-prev">Prev</div> -->
</div>
</div>
<div class="slider-content">
<div class="slider-content-inner">
<span class="subheadline">fiction</span>
<h1>Our Story</h1>
<p>......</p>
<a href="#">Read the full Story</a>
</div>
</div>
</section>
<!--全屏视频模态窗口-->
<div class="coidea-modal">
<div class="arrea black-arrea"></div>
<div class="video-holder">
<video playsinline="" autoplay="autoplay" muted="" loop="" poster="">
<source type="video/mp4" class="mp4" src="assets/video/background.mp4">
<source type="video/webm" class="webm" src="assets/video/background.webm">
</video>
</div>
<div class="coidea-modal-inner">
<h2></h2>
<div class="modal-content"></div>
</div>
</div>
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 带视频播放的全屏轮播图布局特效


发表评论 取消回复