jQuery和CSS3卡片列表布局特效
源码介绍
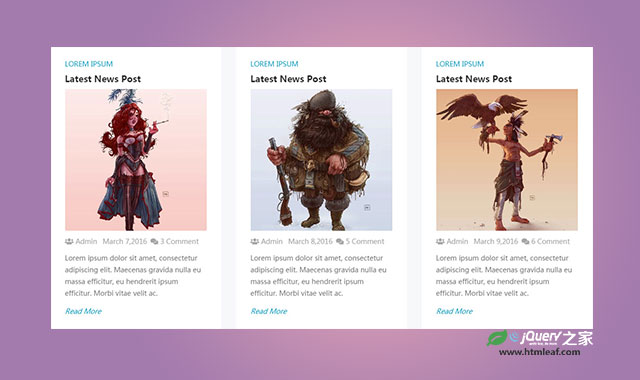
这是一款jQuery和CSS3卡片列表布局特效。该卡片布局使用owl.carousel.js来制作轮播效果,使用简单的css代码来制作卡片布局,整体效果时尚大方。 在页面最后引入jquery和owl.carousel.js相关文件。 该卡片布局的HTML结果如下。 然后添加下面的CSS样式。 最后通过下面的代码来初始化owl.carousel.js插件。简要教程
使用方法
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" />
<link rel="stylesheet" href="owl-carousel/1.3.3/owl.carousel.min.css"/>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="owl-carousel/1.3.3/owl.carousel.min.js"></script>
HTML结构
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="news-slider" class="owl-carousel">
<div class="post-slide">
<div class="post-header">
<a href="#" class="subtitle">Lorem ipsum</a>
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
</div>
<div class="pic">
<img src="images/img-1.jpg" alt="">
</div>
<ul class="post-bar">
<li><i class="fa fa-users"></i> <a href="#">Admin</a></li>
<li><i class="fa fa-clock-o"></i> March 5,2016</li>
<li><i class="fa fa-comments"></i> <a href="#">2 Comment</a></li>
</ul>
<p class="post-description">
Lorem ipsum dolor sit amet,
</p>
<a href="#" class="read-more">read more</a>
</div>
<div class="post-slide">
<div class="post-header">
<a href="#" class="subtitle">Lorem ipsum</a>
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
</div>
<div class="pic">
<img src="images/img-2.jpg" alt="">
</div>
<ul class="post-bar">
<li><i class="fa fa-users"></i> <a href="#">Admin</a></li>
<li><i class="fa fa-clock-o"></i> March 7,2016</li>
<li><i class="fa fa-comments"></i> <a href="#">3 Comment</a></li>
</ul>
<p class="post-description">
Lorem ipsum dolor sit amet,
</p>
<a href="#" class="read-more">read more</a>
</div>
</div>
</div>
</div>
</div>
CSS样式
.post-slide{
background: #fff;
margin: 0 15px;
padding:27px 30px;
border-bottom: 1px solid #dedde1;
}
.post-slide .post-header{
margin-bottom: 10px;
}
.post-slide .subtitle{
color:#0b99bc;
font-size:14px;
display: inline-block;
margin-bottom:5px;
text-transform: uppercase;
transition: all 0.4s ease 0s;
}
.post-slide .subtitle:hover{
color:#333;
text-decoration: none;
}
.post-slide .post-title{
margin: 0;
}
.post-slide .post-title a{
color:#333;
font-size:18px;
font-weight: bold;
text-transform:capitalize;
transition: all 0.4s ease 0s;
}
.post-slide .post-title a:hover{
color:#0b99bc;
text-decoration: none;
}
.post-slide .pic{
overflow: hidden;
position: relative;
}
.post-slide .pic img{
width: 100%;
height: auto;
transform: rotate(0deg) scale(1,1);
transition: all 0.9s ease 0s;
}
.post-slide:hover img{
transform: rotate(-2deg) scale(1.1,1.1);
}
.post-slide .pic:after{
content: "";
position: absolute;
top:0;
left:0;
width: 100%;
height: 100%;
background: rgba(255,255,255,0);
transition: all 0.9s ease 0s;
}
.post-slide:hover .pic:after{
background: rgba(255,255,255,0.2);
}
.post-slide .post-bar{
list-style: none;
padding:12px 0;
margin: 0;
}
.post-slide .post-bar li{
display: inline-block;
margin-right:3px;
color:#aaa;
}
.post-slide .post-bar li:last-child{
margin-right: 0;
}
.post-slide .post-bar li a{
color:#aaa;
transition:0.3s ease;
}
.post-slide .post-bar li a:hover{
text-decoration: none;
color:#0b99bc;
}
.post-slide .post-description{
font-size: 14px;
line-height: 24px;
margin-bottom:15px;
color:#767676;
}
.post-slide .read-more{
color:#0b99bc;
font-size: 14px;
font-style: italic;
text-transform: capitalize;
}
.post-slide .read-more:hover{
color:#333;
text-decoration:none;
}
@media only screen and (max-width: 479px) {
.post-slide{
padding: 15px;
}
.post-slide .post-bar li{
margin-bottom: 5px;
}
.post-slide .post-bar li:last-child{
margin-bottom: 0;
}
}
初始化插件
$(document).ready(function() {
$("#news-slider").owlCarousel({
items : 3,
itemsDesktop:[1199,3],
itemsDesktopSmall:[1000,2],
itemsMobile : [650,1],
navigationText:false,
autoPlay:true
});
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery和CSS3卡片列表布局特效


发表评论 取消回复