基于CSS grid的炫酷js轮播图特效
源码介绍
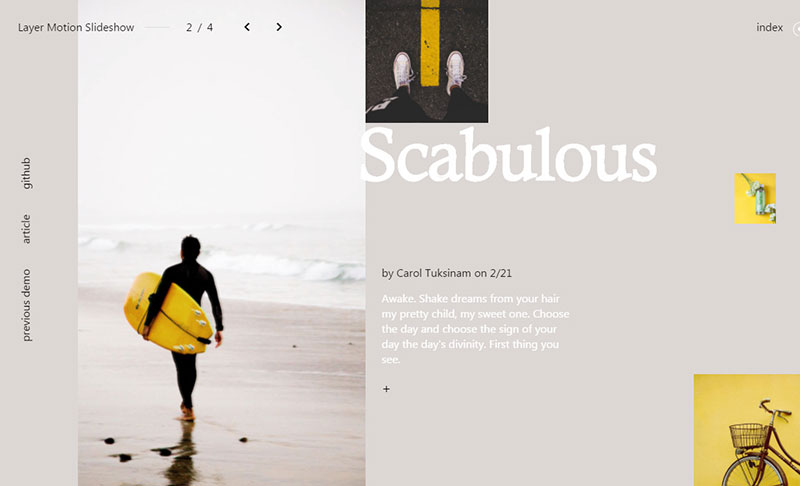
这是一款基于CSS grid的炫酷js轮播图特效。该轮播图使用CSS grid进行布局,并通过TweenMax,在鼠标移动时,制作两个图层间的视觉差效果。 下面是该特效的一些屏幕截图效果: 该基于CSS grid的炫酷js轮播图特效的github网址为:https://github.com/codrops/LayerMotionSlideshow/简要教程




本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于CSS grid的炫酷js轮播图特效


发表评论 取消回复