jQuery弹窗对话框插件
源码介绍
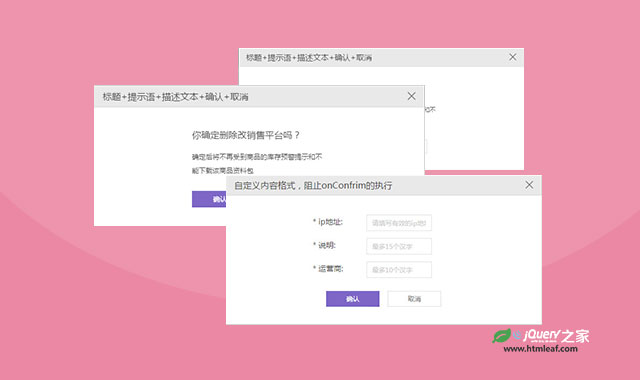
这是一款jQuery弹窗对话框插件。该jquery弹窗插件可以用于做提示框,对话框,确认框等,兼容ie8,并提供点击按钮后的回调函数调用方法,非常好用。 在页面中引入jquery、jquery.dialog.js和dialog.css文件。 一个基本的对话框的调用方法如下。 消息通知框有3个参数。 全局配置参数和默认值如下: 对话框的默认配置参数如下: 该jQuery弹窗对话框插件的github网址为:https://github.com/springlong/jquery-dialog简要教程
使用方法
<link rel="stylesheet" href="dialog.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.dialog.js"></script>
创建一个基本的对话框
$.dialog({
content: ''这是对话框的内容'
});
创建消息通知框
message:消息通知框显示的内容。timeout:多少毫秒后自动关闭。callback:关闭后的回调函数。
$.sendMsg('Notification Message', 3000, function(){
alert('close')
});
// or
$.sendSuccess('Success Message', 3000, function(){
alert('close')
});
$.sendWarning('Warning Message', 3000, function(){
alert('close')
});
$.sendError('Error Message', 3000, function(){
alert('close')
});
$.sendSuccessToTop('Sticky Success Message', 3000, function(){
alert('close')
});
$.sendWarningToTop('Sticky Warning Message', 3000, function(){
alert('close')
});
创建确认框
$.sendConfirm({
title: 'Confirm Dialog',
msg: 'Are U Sure?',
desc: 'Are U Sure to delete this entry?',
button: {
confirm: 'Okey',
cancel: 'Cancel'
},
onConfirm: function() {
console.log('Confirm');
},
onCancel: function() {
console.log('Cancel');
},
onClose: function() {
console.log('Close');
}
});
配置参数
{
id: '',
title: 'Title',
isFixed: true,
hideHeader: false,
hideClose: false,
content: null,
callback: null,
withNoPadding: false,
withNoMinWidth: false,
bgHide: true,
escHide: true
}
{
id: 'dialogConfirmBox',
title: 'Confirm',
hideHeader: false,
hideClose: false,
withCenter: false,
withIcon: false,
autoClose: false,
timeout: 3000,
width: null,
noconfirm: false,
msg: '',
desc: '',
content: '',
button: {
confirm: 'Okey', // {text:'Text', href:'#', target:'_blank',behavior:'behavior'}
cancel: 'Cancel', // {text:'Text', href:'#', target:'_blank',behavior:'behavior'}
cancelFirst: false
}
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery弹窗对话框插件


发表评论 取消回复