Bootstrap4数值输入插件
源码介绍
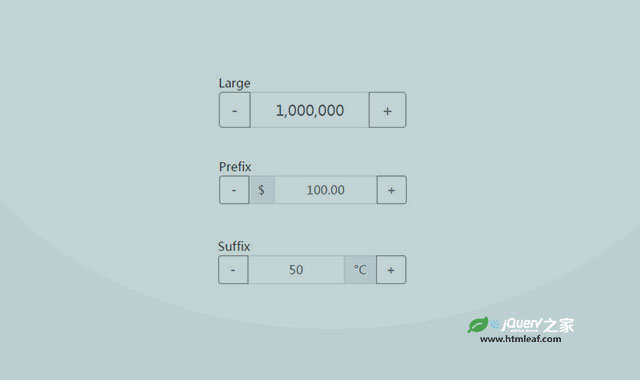
这是一款Bootstrap4数值输入插件。通过该插件可以非常轻松的将input元素转换为数值输入spinner。它的特点还有: 可以通过npm来安装bootstrap-input-spinner。 在页面中引入下面的文件。 按照下面的HTML结构来创建一个数值输入spinner: 在页面DOM元素加载完毕之后,通过下面的方法来初始化该插件。 可用的配置参数有: 该Bootstrap4数值输入插件的github网址为:https://github.com/shaack/bootstrap-input-spinner简要教程
安装
npm install -save bootstrap-input-spinner
使用方法
<script src="js/jquery.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/bootstrap-input-spinner.js" type="text/javascript"></script>
HTML结构
<input type="number" value="4.5" min="0" max="9" step="0.1" data-decimals="2" data-suffix="°C"/>
初始化插件
$("input[type='number']").inputSpinner();
配置参数
var config = {
decrementButton: "<strong>-</strong>", // button text
incrementButton: "<strong>+</strong>", // ..
groupClass: "", // css class of the input-group (sizing with input-group-sm or input-group-lg)
buttonsClass: "btn-outline-secondary",
buttonsWidth: "2.5rem",
textAlign: "center",
autoDelay: 500, // ms holding before auto value change
autoInterval: 100, // speed of auto value change
boostThreshold: 10, // boost after these steps
boostMultiplier: "auto", // you can also set a constant number as multiplier
locale: null // the locale for number rendering; if null, the browsers language is used
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap4数值输入插件


发表评论 取消回复