移动优先的jquery多级导航菜单插件
源码介绍
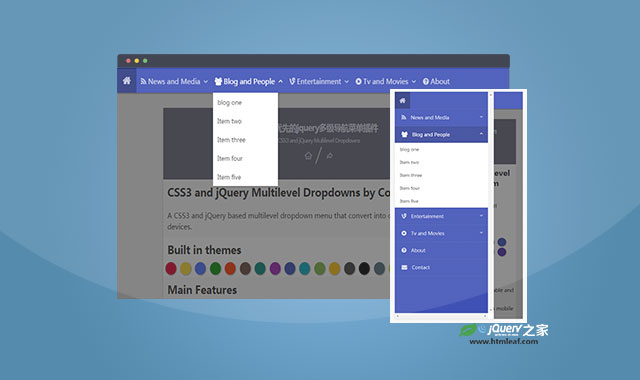
这是一款移动优先的jquery多级导航菜单插件。该导航菜单采用响应式设计,在移动手机上,菜单会显示为隐藏侧边栏菜单。该导航菜单的特点还有: 在页面中引入下面的codehim-dropdown.css和jquery和codehim-dropdown.js文件。 导航菜单使用下面的HTML结构: 在页面DOM元素加载完毕之后,通过下面的方法来初始化该导航菜单插件。 该导航菜单插件可用的配置参数有: 该移动优先的jquery多级导航菜单插件的github网址为:https://github.com/CodeHimBlog/multilevel-dropdown简要教程
使用方法
<link rel="stylesheet" type="text/css" href="codehim-dropdown.css" />
<script src="js/jquery.min.js"></script>
<script src="js/codehim.dropdown.js"></script>
HTML结构
<nav class="codehim-dropdown">
<ul class="dropdown-items">
<li class="home-link">
<a href="#home_link"><i class="fa fa-home"></i></a>
</li>
<li>
<span class="dropdown-heading">
<i class="icon fa fa-rss"></i>
News and Media</span>
<ul class="menu-items">
<li> <a href="#1"> Item one</a></li>
<li class="has-child">
<span class="parent">Item two </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
</ul>
</li>
<li> <a href="#1">Item three </a></li>
<li> <a href="#1"> Item four</a></li>
<li> <a href="#1">Item five </a></li>
<li class="has-child">
<span class="parent">Item last </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
<li class="has-child">
<span class="parent">Item two </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li> <a class="main-links" href="#11">
<i class="icon fa fa-question-circle"></i>
About</a>
</li>
<li> <a class="main-links" href="#11">
<i class="icon fa fa-envelope"></i>
Contact</a>
</li>
</ul>
</nav>
初始化插件
$(function(){
$(".codehim-dropdown").CodehimDropdown();
});
配置参数
skin: "red", //skin color for menubar and drawer
slideUpOther: true, //close other opened dropdowns if user trigger new one
sticky: true, //fixed menubar on top, false to static
/* Some settings for mobile devices (small screen) when horizontal menubar converted into offcanvas menu */
listAnimation: "fadeInUp", //Animate list items when revealed
subListAnimation: "fadeInUp", //Animate sub items when revealed
//@info: any animation can be used, put the name of animation class name from animate.css in the above options
dimOverlay: true, //possible options true or false
offCanvasSpeed: "default", //possible options are default, fast, faster, slow and slower
offCanvasDirection: "left", //possible options are left and right
offCanvasWidth: 290, //the width of drawer on mobile devices in pixels
onOffCanvasOpen: function () {}, //your custom function to execute when menu open on mobile devices
onOffCanvasClose: function () {}, //your custom function to execute when menu closed
skin:导航菜单的皮肤颜色。slideUpOther:是否在触发新的菜单时,关闭其它已经打开的菜单。sticky:菜单是否固定在顶部。listAnimation:菜单显示时的菜单项动画。subListAnimation:菜单显示时的子菜单项动画。dimOverlay:是否显示遮罩层。offCanvasSpeed:打开侧边栏的速度:default, fast, faster, slow 或 slower。offCanvasDirection:侧边栏的方向:left或right。offCanvasWidth:侧边栏的宽度,默认值为290像素。onOffCanvasOpen:侧边栏菜单打开时的回调函数。onOffCanvasClose:侧边栏菜单关闭时的回调函数。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 移动优先的jquery多级导航菜单插件


发表评论 取消回复