Bootstrap4动态生成模态窗口插件
源码介绍
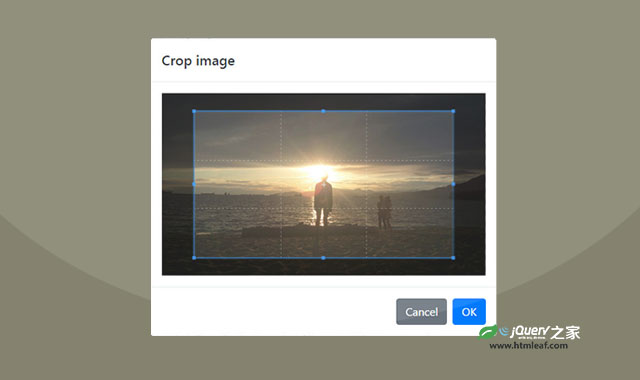
bsModal是一款基于Bootstrap4的动态生成模态窗口插件。bsModal可以在模态窗口中使用任何自定义内容,并且可以和cropper.js结合使用,在模态窗口中剪裁图片并上传服务器。 可以通过npm或yarn来安装bsModal插件。 在页面中引入下面的css和js文件。 使用bsModal插件的基本HTML结构如下。 在页面DOM元素加载完毕,通过下面的方法来初始化bsModal插件。 bsModal插件的可用配置参数有: 图片剪裁模态窗口的可用配置参数有: 该Bootstrap4动态生成模态窗口插件的github网址为:https://github.com/ycs77/jquery-plugin-bsModal简要教程
安装
$ npm install jquery-plugin-bsmodal
$ yarn add jquery-plugin-bsmodal
使用方法
<link href="/path/to/bootstrap.css" rel="stylesheet"><!-- Bootstrap is required -->
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<script src="/path/to/bootstrap.js"></script><!-- Bootstrap is required -->
<script src="/path/to/cropper.js"></script><!-- Cropper.js is required -->
<script src="/path/to/bsModal.js"></script>
HTML结构
<button type="button" class="btn btn-primary" id="exampleBtn">
打开模态窗口
</button>
<!-- 这里显示剪裁后生成的图片 -->
<div class="mt-3">
<img id="cropedImage">
</div>
初始化插件
// 基本的模态窗口
$('#basicBtn').bsModal({
id: 'bsModal',
title: 'Title',
body: 'Modal body text......',
onOpen: function () {
console.log('Open');
},
onClose: function () {
console.log('Close');
},
onOk: function () {
console.log('OK');
},
onCancel: function () {
console.log('Cancel');
}
});
// 剪裁图片模态窗口
$('#cropImgBtn').bsModalCropper({
id: 'bsModalCropper',
title: 'Crop image',
src: 'example-picture.jpg',
// Cropper.js options
cropper: {
aspectRatio: 16 / 9
},
// On cropper
onCropper: function (dataURL) {
$('#cropedImageBox').show();
$('#cropedImage').attr('src', dataURL);
}
});
配置参数
参数
类型
默认值
描述
id
String
exampleModal
模态窗口的id
title
String
Modal title
模态窗口的标题
titleLavel
Number
5
模态窗口标题的字号,默认为
<h5>
body
Any
''
模态窗口的body内容。可以是字符串或html标签
label
String|null
null
模态窗口的标题id
lang
String|null
null
定义使用的语言,默认使用浏览器默认语言
modal
String|null
null
定义模态窗口的选择器,如果没有设置会创建一个新的模态窗口
fade
Boolean
true
打开模态窗口时是否使用渐现效果
close
Boolean
true
是否显示关闭按钮
backdrop
Boolean
true
是否显示遮罩层
confirm
Boolean
false
是否作为确认框显示
okBtnText
String
''
ok按钮的文字
cancelBtnText
String
''
取消按钮的文字
confirmOkText
String
''
确认按钮的文字
confirmCancelText
String
''
取消确认按钮的文字
langs
Object
{}
文字的语言
okBtnColor
String
primary
ok按钮的颜色
cancelBtnColor
String
secondary
取消按钮的颜色
onOpen
Function
null
打开模态窗口时的回调函数
onClose
Function
null
关闭模态窗口时的回调函数
onOk
Function
null
点击ok按钮后的回调函数
onCancel
Function
null
点击取消按钮后的回调函数
参数
类型
默认值
描述
id
String
exampleModalCropper
模态窗口的id
confirm
Boolean
true
是否使用确认框
src
String
null
剪裁图片的地址,如果没有设置,则是上传模式,否则指定的图片将被剪裁
imgId
String
exampleImage
剪裁图片的id
cropper
Object
exampleImage
Cropper.js 的参数
maxWidth
Number|null
null
剪裁图片的最大宽度
action
String|null
''
上传图片的地址
method
String
post
post或get
fileName
String
file
上传图片input的name属性
data
Object
{}
定义上传的data
uploadConfig
Object
null
该对象可以定义2个属性:
allowTypes:默认为['image/jpeg', 'image/png'],指定上传图片的类型,和maxSize:默认值为5242880,指定上传图片的最大尺寸。
success
Function
null
上传成功后的回调函数
error
Function
null
上传失败后的回调函数
axios
Function
null
是否ajax使用的是axios
axiosOriginalData
Boolean
false
axios 成功回调返回的是
res还是res.data
onUpload
Function
null
upload的回调函数
onUploadError
Function
null
uploadError的回调函数
onCropper
Function
null
u图片剪裁后的回调函数
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap4动态生成模态窗口插件


发表评论 取消回复