jQuery和CSS3图片展示动画特效
源码介绍
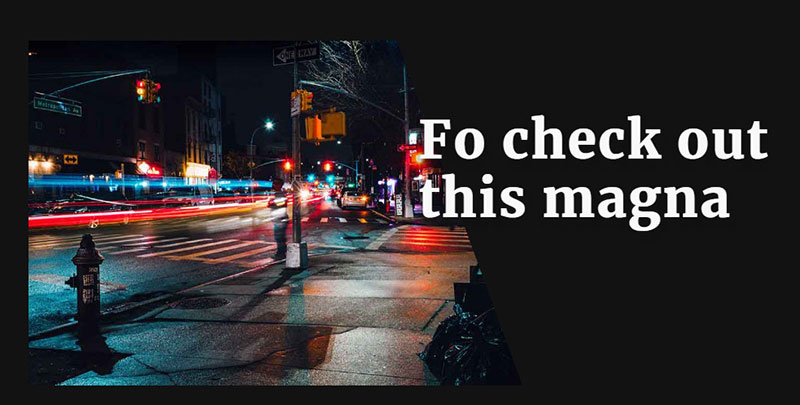
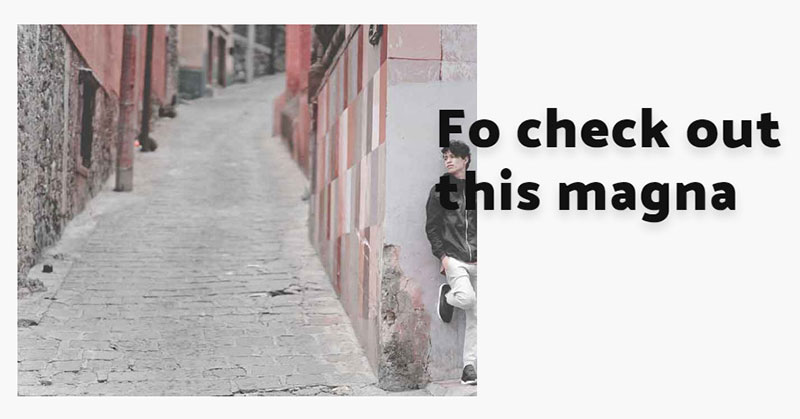
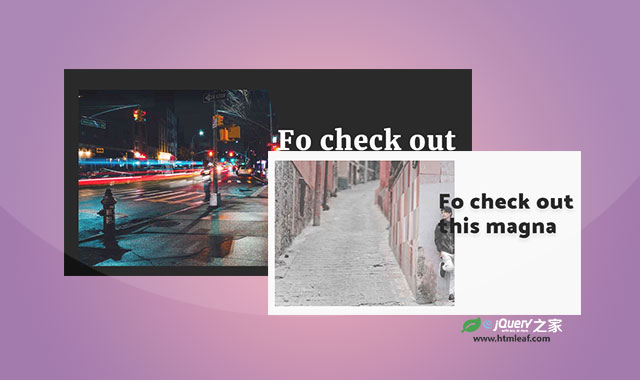
这是一款jQuery和CSS3图片展示动画特效。该特效使用GSAP和ScrollMagic来制作页面向下或向上滚动时的动画效果。 在页面中引入base.css、demo.css和jquery、TweenMax.min.js和ScrollMagic.min.js文件。 基本HTML结构如下: 该jQuery和CSS3图片展示动画特效的官方网址为:https://coidea.website/categories/challenges/inspiration-for-image-reveal-effects/简要教程
使用方法
<link href="css/base.css" rel="stylesheet">
<link href="css/demo.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/TweenMax.min.js"></script>
<script type="text/javascript" src="js/ScrollMagi.min.js"></script>
HTML
<section class="page-wrapper effect-1st" id="coidea">
<div class="grid">
<div class="grid-item effect-first">
<div class="image">
<img src="assets/img/grid-item-1.jpg" />
<div class="overlay"></div>
</div>
<div class="content">
<h2>Fo check out<br>this magna</h2>
</div>
</div>
</div>
</section>


本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery和CSS3图片展示动画特效


发表评论 取消回复