简洁实用的jQuery进度条插件
源码介绍
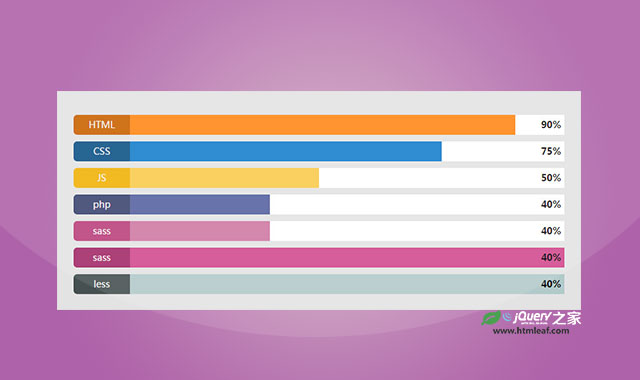
这是一款简洁实用的jQuery进度条插件。该插件使用简单,通过在页面中放置指定的HTML代码,即可生成带动画效果的进度条。 在页面中引入an-skill-bar.css和jquery、an-skill-bar.js文件。 该进度条的基本HTML结构如下: 在页面DOM元素加载完毕之后,通过 你可以在初始化时,指定进度条的动画速度和背景颜色。 该进度条插件的github网址为:https://github.com/hasanmisbah/an-skill-bar简要教程
使用方法
<link href="css/an-skill-bar.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/an-skill-bar.js"></script>
HTML
<div class="skillbar html">
<div class="filled" data-width="90%"></div>
<span class="title">HTML</span>
<span class="percent">90%</span>
</div>
初始化插件
skillbar()方法来初始化该插件。
$(document).ready(function () {
$(".skillbar").skillbar();
});
$(document).ready(function () {
$(".skillbar").skillbar({
speed: 1000,
bg : "#008080"
});
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 简洁实用的jQuery进度条插件


发表评论 取消回复