jQuery轮播图插件slider-pro
源码介绍
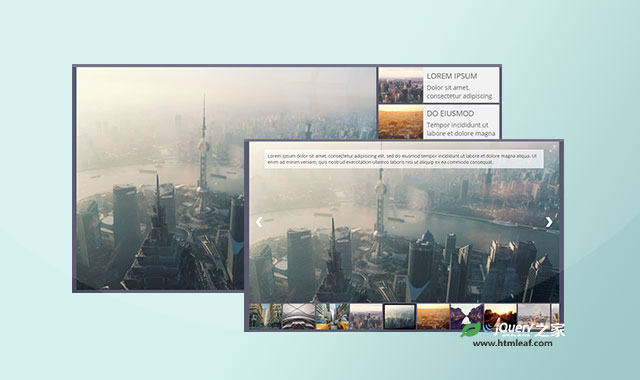
slider-pro是一款模块化、响应式、支持移动设备的jQuery轮播图插件。该jQuery轮播图插件提供各种配置参数和方法,可以快速的创建多种模式的轮播图特效。它的主要特点有: 在页面中引入slider-pro.min.css文件和jQuery、jquery.sliderPro.min.js文件。 slider-pro轮播图的基本HTML结构如下: 最后通过下面的方法来初始化该反光特效的按钮插件。 在页面DOM元素加载完毕之后,通过 slider-pro轮播图插件的github地址为:https://github.com/bqworks/slider-pro简要教程
使用方法
<link href="css/slider-pro.min.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.sliderPro.min.js"></script>
HTML
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<!-- Slide 1 -->
<div class="sp-slide">
<img class="sp-image" src="path/to/image1.jpg"/>
</div>
<!-- Slide 2 -->
<div class="sp-slide">
<p>Lorem ipsum dolor sit amet</p>
</div>
<!-- Slide 3 -->
<div class="sp-slide">
<h3 class="sp-layer">Lorem ipsum dolor sit amet</h3>
<p class="sp-layer">consectetur adipisicing elit</p>
</div>
</div>
</div>
初始化插件
FluentRevealEffect.applyEffect(".btn", {
lightColor: "rgba(255,255,255,0.1)",
gradientSize: 150
})
sliderPro()方法来初始化该轮播图插件。
jQuery( document ).ready(function( $ ) {
$( '#my-slider' ).sliderPro();
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery轮播图插件slider-pro


发表评论 取消回复