js和css3带反光特效的按钮插件
源码介绍
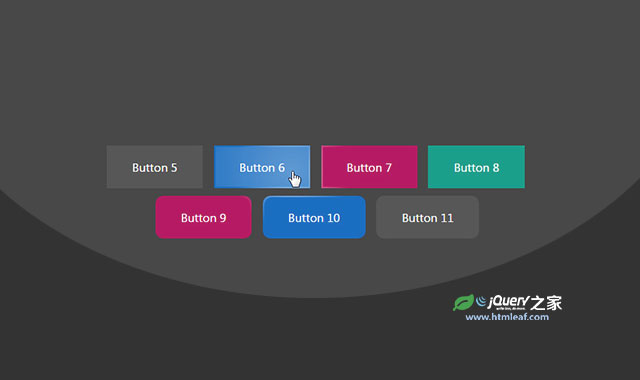
这是一款js和css3带反光特效的按钮插件。该特效是在鼠标移动时,按钮和附近的按钮有光线的明暗效果,类似黑暗中一束光线照射到了按钮上的3D光照效果。 在页面中引入fluent-reveal-effect.css文件和fluent-reveal-effect.js文件。 使用一个 然后为按钮添加下面的CSS样式。 最后通过下面的方法来初始化该反光特效的按钮插件。 如果需要制作点击时的点击波效果,可以使用 如果想制作按钮边框的光亮效果,HTML代码和js代码如下: 该js和css3带反光特效的按钮插件的github地址为:https://github.com/CodeHimBlog/jquery-codehim-analog-clock简要教程
使用方法
<link href="css/fluent-reveal-effect.css" rel="stylesheet">
<script type="text/javascript" src="js/fluent-reveal-effect.js"></script>
HTML
<button>原始在页面中创建一个按钮。
<button class="btn">按钮</button>
CSS样式
.btn {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Arial, sans-serif;
padding: 1rem 2rem;
background-color: #333;
color: #fff;
border: 0;
transition: all 200ms ease;
}
.btn-border {
display: inline-block;
margin: 5px;
}
.btn-border .btn {
display: block;
margin: 2px;
}
初始化插件
FluentRevealEffect.applyEffect(".btn", {
lightColor: "rgba(255,255,255,0.1)",
gradientSize: 150
})
clickEffect参数。
FluentRevealEffect.applyEffect(".btn", {
clickEffect: true
})
<div class="effect-group-container">
<div class="btn-border">
<button class="btn">Button 2</button>
</div>
<div class="btn-border">
<button class="btn">Button 3</button>
</div>
<div class="btn-border">
<button class="btn">Button 4</button>
</div>
</div>
FluentRevealEffect.applyEffect(".effect-group-container", {
clickEffect: true,
lightColor: "rgba(255,255,255,0.6)",
gradientSize: 80,
isContainer: true,
children: {
borderSelector: ".btn-border",
elementSelector: ".btn",
lightColor: "rgba(255,255,255,0.3)",
gradientSize: 150
}
})
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » js和css3带反光特效的按钮插件


发表评论 取消回复