基于HTML5 SVG的炫酷进度条插件
源码介绍
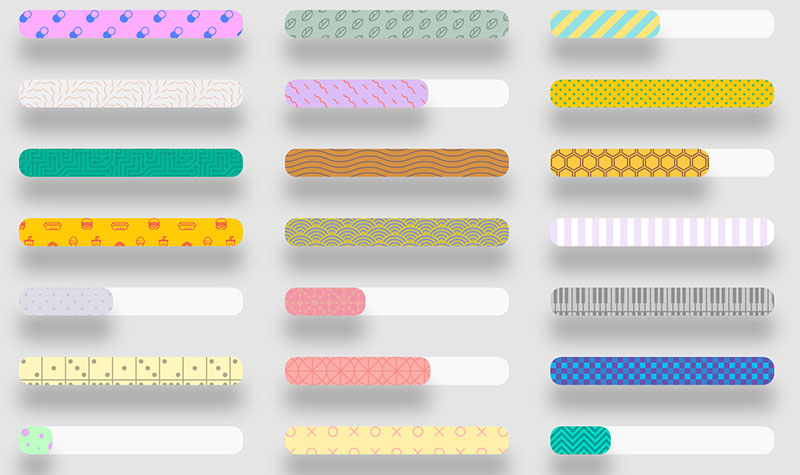
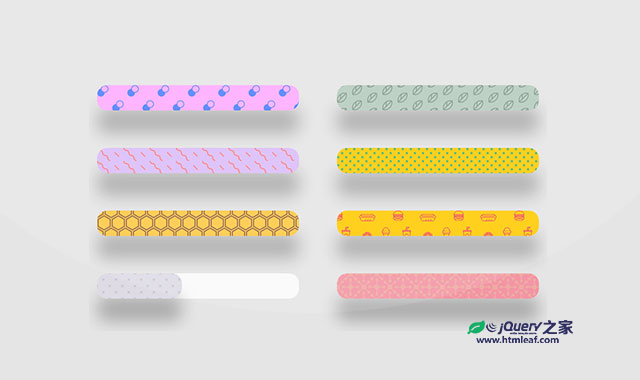
这是一款基于HTML5 SVG的炫酷进度条插件。该插件使用SVG作为花纹图案,通过js和css来制作非常炫酷的进度条特效。 在页面中引入bars.css和bars.js文件。 一个进度条的基本HTML结构如下: 该特效中共有21种不同的SVG图案花纹,效果预览图如下: 该基于HTML5 SVG的炫酷进度条插件的github地址为:https://github.com/lucagez/bars简要教程
使用方法
<link rel="stylesheet" href="css/bars.css">
<script src="js/bars.js"></script>
HTML
<div class="progress">
<div class="bar shadow overlap"></div>
</div>

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于HTML5 SVG的炫酷进度条插件


发表评论 取消回复