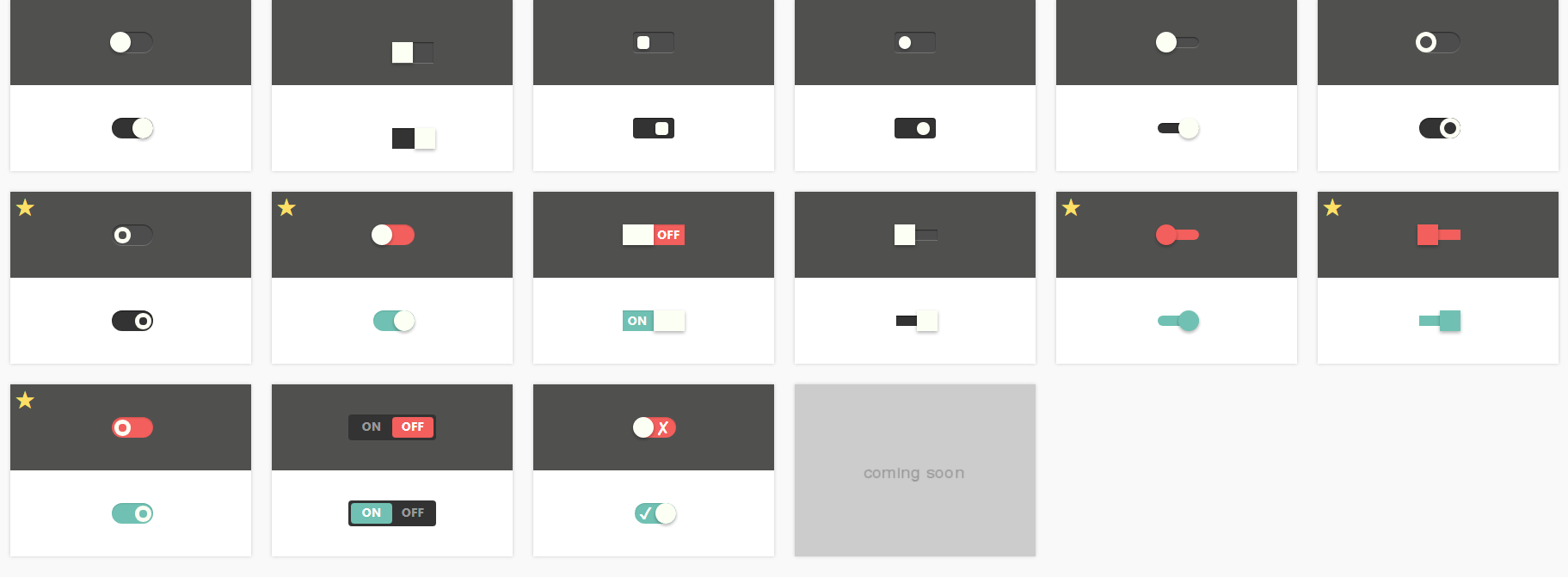
33种css3开关按钮特效
源码介绍
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。 可以通过npm来安装该css3开关按钮特效代码。 在页面中引入checkboxes.min.css文件。 使用下面的HTML结构俩创建一个开关按钮。 该css3开关按钮特效的github地址为:https://github.com/hunzaboy/CSS-Checkbox-Library简要教程
安装
npm install css-checkbox-library
使用方法
<link rel="stylesheet" type="text/css" href="dist/checkboxes.min.css">
HTML
<div class="ckbx-square-1">
<input type="checkbox" checked id="ckbx-square-1-2" value="0" name="ckbx-square-1">
<label for="ckbx-square-1-2"></label>
</div>

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 33种css3开关按钮特效


发表评论 取消回复