Bootstrap4表单浮动标签插件
源码介绍
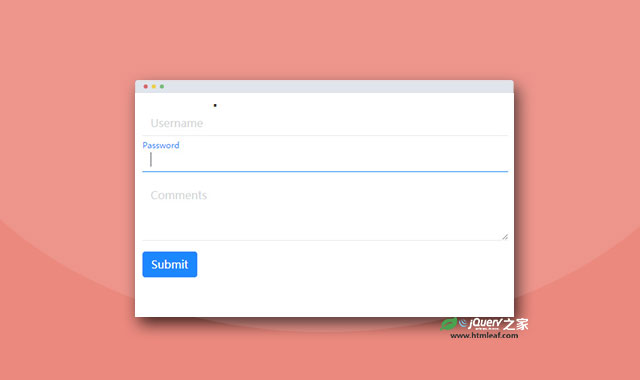
这是一款基于Bootstrap4表单浮动标签插件。该插件使用 Material Design 设计风格,可以为bootstrap表单实现占位标签的动画效果。 在页面中引入jquery和bootstrap4相关文件,以及bootstrap-float-label.css和bootstrap-float-label.js文件。 在 在页面DOM元素加完毕之后,通过 该Bootstrap4表单浮动标签插件的github地址为:https://github.com/wgarrido/bootstrap-float-label简要教程
使用方法
<link href="bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap-float-label.css">
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/4.1.0/js/bootstrap.min.js"></script>
<script src="js/bootstrap-float-label.js"></script>
HTML
form-group中添加floating-control-group class类。
<form>
<div class="form-group floating-control-group">
<label for="txtFloatingUsername">Username</label>
<input type="email" class="form-control" id="txtFloatingUsername" placeholder="Enter Username">
</div>
<div class="form-group floating-control-group">
<label for="txtFloatingPassword">Password</label>
<input type="password" class="form-control" id="txtFloatingPassword" placeholder="Enter Password">
</div>
<div class="form-group floating-control-group">
<label for="txtFloatingComments">Comments</label>
<textarea class="form-control" id="txtFloatingComments" rows="3"></textarea>
</div>
</form>
初始化插件
floatingLabel()方法来初始化该插件。
$(function(){
$('.form-group').floatingLabel();
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap4表单浮动标签插件


发表评论 取消回复