响应式全屏滚动式jQuery图片画廊插件
源码介绍
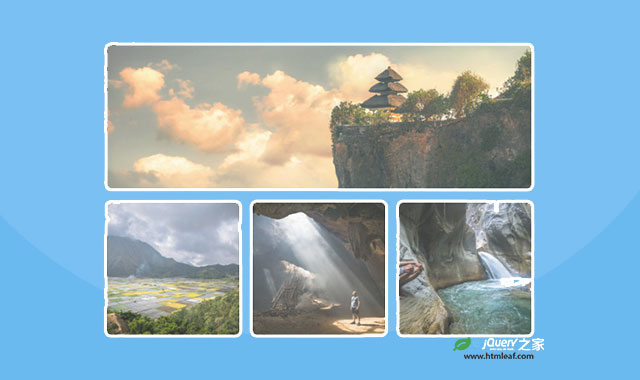
这是一款响应式全屏滚动式jQuery图片画廊插件。该插件可以创建一组全屏的图片,通过滚动鼠标滚轮,或者使用键盘的上下箭头按钮,或者在移动设备上通过上下滑动来切换图片的显示。 在页面中引入jquery和ssg.js、ssg.css文件。 使用下面的结构创建一个图片缩略图布局。 在页面DOM元素加载完毕之后,通过下面的方法来初始化该响应式全屏滚动式jQuery图片画廊插件。 响应式全屏滚动式jQuery图片画廊插件的可用配置参数有: 响应式全屏滚动式jQuery图片画廊插件的github地址为:https://github.com/Roman-Flossler/Simple-Scroll-Gallery简要教程
使用方法
<link href="css/ssg.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/ssg.js"></script>
HTML
<section class="gallery">
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
</section>
初始化插件
SSG.run();
配置参数
SSG.run({
// fullscreen or not
fs: false,
// image object
img: { href: 'url', alt: 'some text' }
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 响应式全屏滚动式jQuery图片画廊插件


发表评论 取消回复