jQuery和CSS3箭头式滑块特效
源码介绍
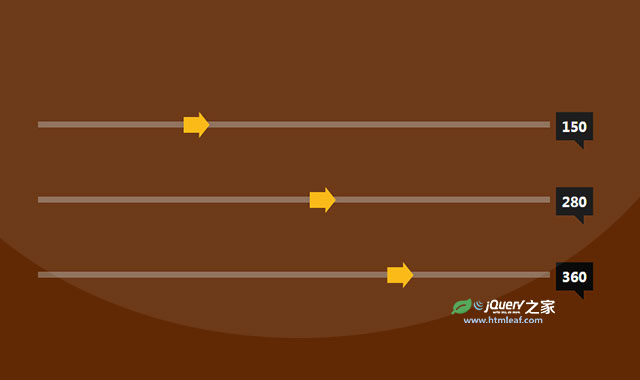
这是一款jQuery和CSS3箭头式滑块特效。该特效通过jquery和CSS对input range进行改造,制作出箭头样式的滑块。 在页面中引入jquery.min.js和bootstrap.min.css文件。 该箭头式滑块特的HTML结构如下。 然后通过下面的CSS样式来制作箭头特效。 最后通过下面的jquery代码来在滑块移动时,修改滑块的数值。简要教程
使用方法
<link href="css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
HTML结构
<div class="container">
<div class="row pad-15">
<div class="col-md-offset-2 col-md-8">
<div class="range-slider">
<input type="range" value="150" min="0" max="500">
<span class="range-value">0</span>
</div>
<div class="range-slider">
<input type="range" value="280" min="0" max="500">
<span class="range-value">0</span>
</div>
<div class="range-slider">
<input type="range" value="360" min="0" max="500">
<span class="range-value">0</span>
</div>
</div>
</div>
</div>
CSS样式
.range-slider{ margin: 50px 0 0 0; }
.range-slider input[type="range"]{
width: calc(100% - (68px));
height: 8px;
background: rgba(195, 195, 195, 0.4);
outline: none;
float: left;
-webkit-appearance: none;
position: relative;
}
.range-slider input[type="range"]::-webkit-slider-thumb{
width: 35px;
height: 35px;
background: #fab403;
cursor: pointer;
-webkit-appearance: none;
appearance: none;
-webkit-clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
transition: all 0.15s ease-in-out 0s;
}
.range-slider input[type="range"]::-webkit-slider-thumb:hover,
.range-slider input[type="range"]:active::-webkit-slider-thumb{ background: #0deccf; }
.range-slider input[type="range"]::-moz-range-thumb{
width: 35px;
height: 35px;
background: #fab403;
cursor: pointer;
-webkit-clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
transition: all 0.15s ease-in-out 0s;
}
.range-slider input[type="range"]::-moz-range-thumb:hover,
.range-slider input[type="range"]:active::-moz-range-thumb{ background: #0deccf; }
.range-slider .range-value{
display: inline-block;
width: 50px;
height: 50px;
background: #0a0a0a;
margin-left: 8px;
font-size: 18px;
font-weight: 600;
color: #fff;
line-height: 40px;
text-align: center;
position: relative;
top: -13px;
-webkit-clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
}
::-moz-range-track{
background: transparent;
border: 0;
}
Javascript
$(document).ready(function(){
var rangeSlider = function(){
var slider = $('.range-slider'),
range = $('.range-slider input[type="range"]'),
value = $('.range-value');
slider.each(function(){
value.each(function(){
var value = $(this).prev().attr('value');
$(this).html(value);
});
range.on('input', function(){
$(this).next(value).html(this.value);
});
});
};
rangeSlider();
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery和CSS3箭头式滑块特效


发表评论 取消回复