js和CSS3复选框美化特效
源码介绍
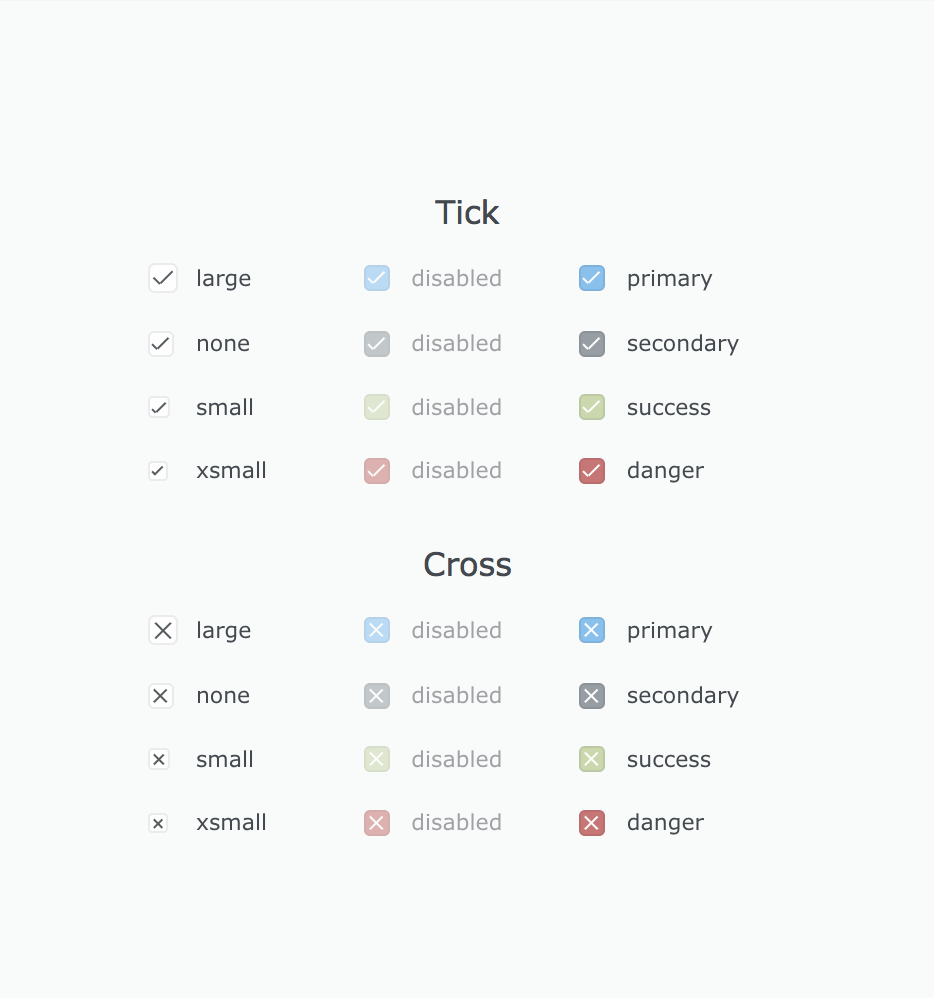
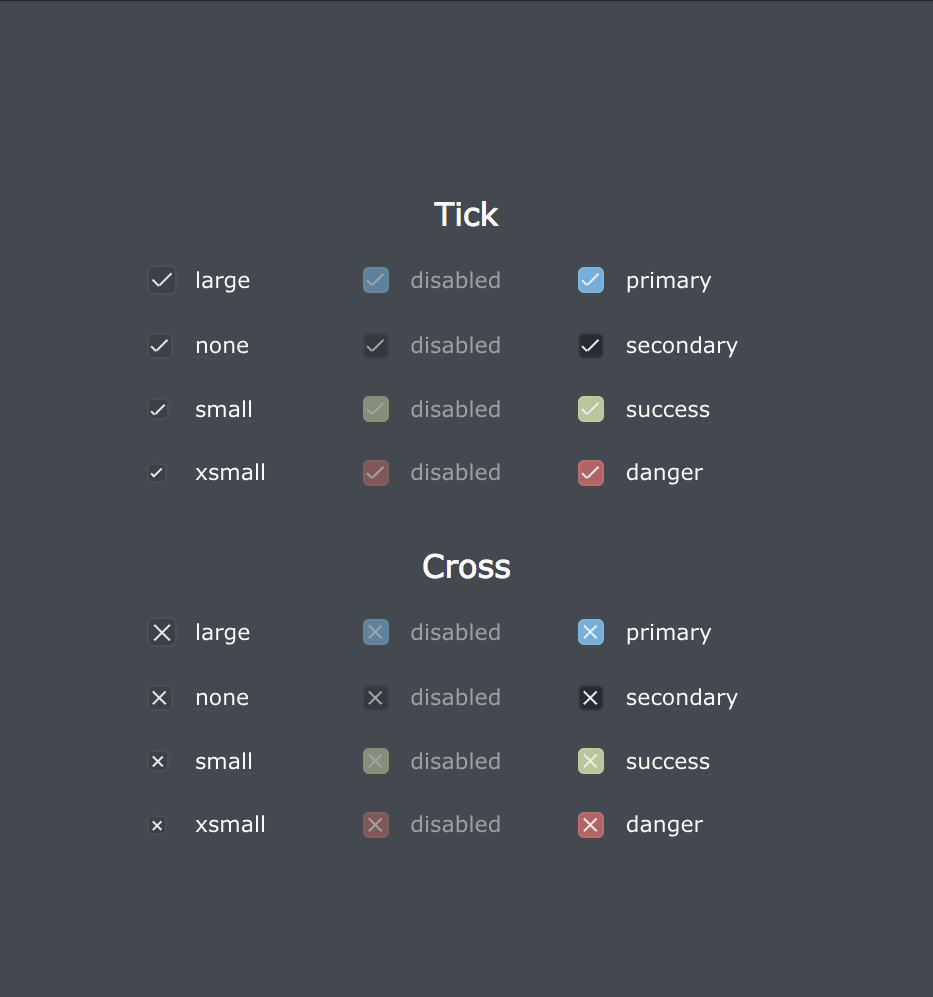
这是一款js和CSS3复选框美化特效。该复选框美化特效通过HTML来构建复选框,并通过js和css3代码来执行复选框的勾选和取消动画效果。 在页面中引入style.css文件。 复选框的HTML结构如下: 该js和CSS3复选框美化特效的github地址为:https://github.com/tamino-martinius/ui-snippets-checkboxes简要教程
使用方法
<link rel="stylesheet" type="text/css" href="assets/css/style.css" />
HTML结构
<div class="input input--checkbox input--large">
<label>
<input type="checkbox" checked>
<span class="input__box"></span>
<span>large</span>
</label>
</div>
<div class="input input--checkbox input--primary">
<label>
<input type="checkbox" checked disabled>
<span class="input__box"></span>
<span>disabled</span>
</label>
</div>
<div class="input input--checkbox input--primary">
<label>
<input type="checkbox" checked>
<span class="input__box"></span>
<span>primary</span>
</label>
</div>


本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » js和CSS3复选框美化特效


发表评论 取消回复