json格式数据查看和编辑jQuery插件
源码介绍
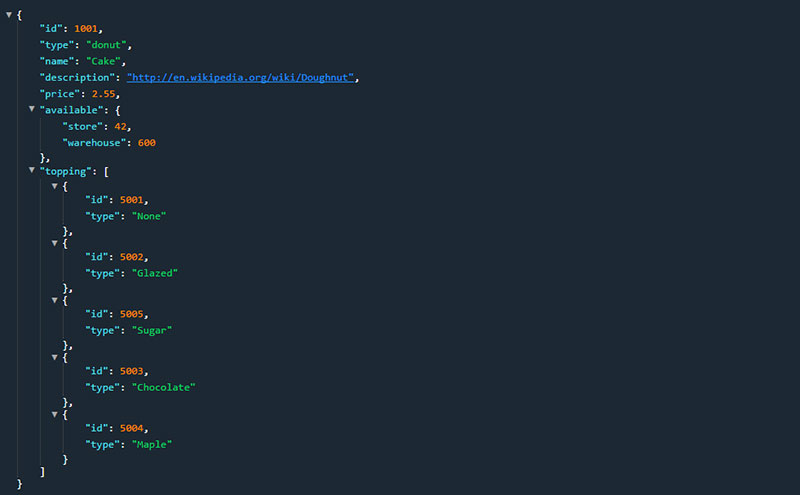
jquery.json-editor是一款json格式数据查看和编辑jQuery插件。该json数据查看插件支持语法高亮,支持支持数据块展开与收起,摒弃可以对json数据进行动态编辑。
在页面中引入jquery和jquery.json-editor.js文件。 然后按照先的规范来初始化该json格式数据查看和编辑jQuery插件。 该json格式数据查看和编辑jQuery插件的github地址为:https://github.com/dblate/jquery.json-editor简要教程
使用方法
<script src="jquery.min.js"></script>
<script src="jquery.json-editor.js"></script>

初始化插件
/**
* 初始化一个 JsonEditor
*
* @param {DOM|string} container DOM 元素或 jQuery 选择器字符串
* @param {Object} json JSON 对象
* @param {Object=} options 其他配置项,可选
* @param {boolean} options.defaultCollapsed 是否默认是收起状态,默认 false
* @param {boolean} options.editable 是否可编辑,默认 true
*/
var editor = new JsonEditor(container, json, options);
// 更新 json
editor.load(json);
// 获取 json
try {
editor.get();
} catch (ex) {
// Trigger an Error when JSON invalid
alert(ex);
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » json格式数据查看和编辑jQuery插件


发表评论 取消回复